I’ve been working on optimizing my website’s performance and have made several improvements using tools like caching, a CDN, preloading, compression, and WebP image conversion.
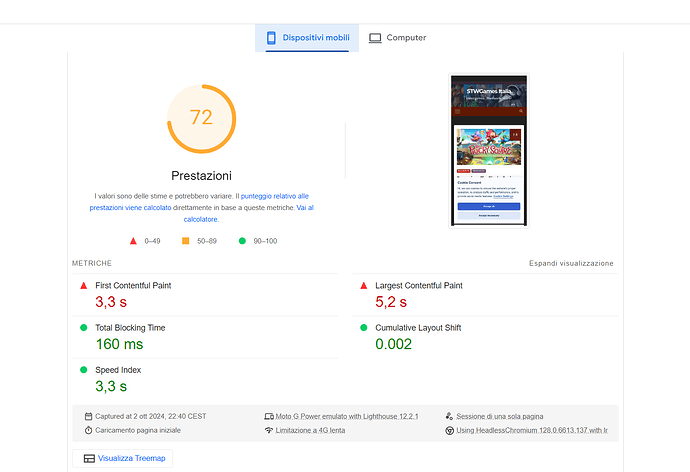
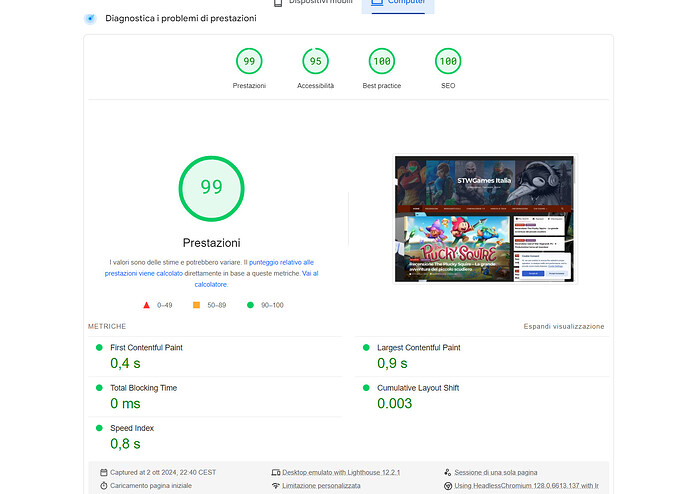
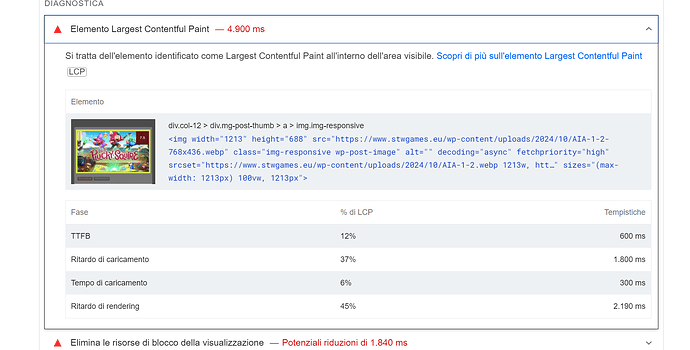
My Google Speed Insights scores have improved overall, but I’m still having trouble with stabilizing the LCP (Largest Contentful Paint) on mobile.
Despite my efforts, the LCP on mobile remains inconsistent and often fluctuates. I’ve addressed the following so far:
Implemented caching and a CDN Preloaded key resources (fonts, images)
Compressed images and minified CSS and JS
Converted images to WebP format
I also tried with the critical CSS selection but I end up adding Cumulative Layout Shift for some reason
I’m still seeing very significant LCP issues specifically on mobile. Any suggestions on how to further troubleshoot for a stable LCP performance on mobile devices?
My website is: https://www.stwgames.eu/