There’s a lot we can do with the CSS background properties. In this article, we’ll explore how to use the background-size property to set the size of a background image, and we’ll also explore options for positioning that background image with background-position.
Setting Up
For our background image demos, we’ll use the following image (of Oia on Santorini, Greece). Its natural dimensions are 400px by 600px.

Here’s our base CodePen demo, with a <div> centered in the middle of an <article>. (You can read more about centering elements with CSS Grid here.) The div measures 300px by 200px.
See the Pen CSS background-size: Template by SitePoint (@SitePoint) on CodePen.
The div has a yellow background, and the background image will sit above this yellow background (as background colors always sit beneath any background image).
If we simply add the image as a background now, we’ll notice that only part of it is visible. That’s because the image is wider and taller than the div.
See the Pen CSS background-size: Template with background image by SitePoint (@SitePoint) on CodePen.
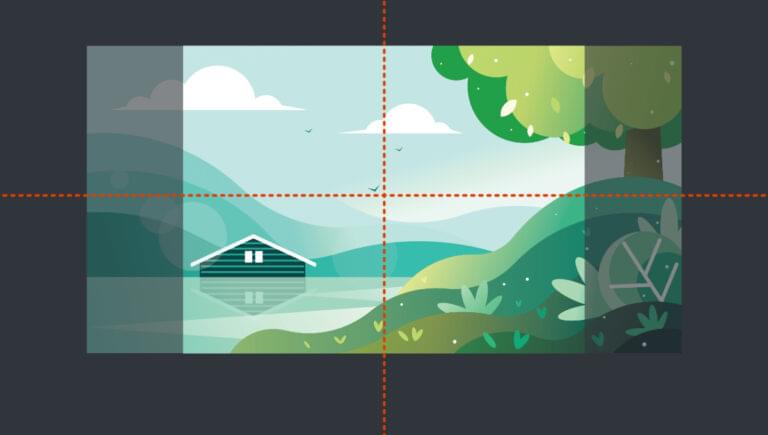
The image below gives a sense of the parts of the background image that aren’t seen outside the div.

This obviously isn’t a very satisfying result, so let’s see how the background-size property can help us out.
Setting Background Dimensions with background-size
Over the years, new properties have become available for manipulating background images in CSS, including background-size. It lets us set the size of a background image, just as we’ve always been able to do with inline images.
The background-size property offers a choice of two keyword values — cover and contain — and it can also take numerical values with units such as px, em, and %, along with auto. Let’s look at examples of each.
background-size: contain
The contain value forces the entire image to fit within its container, even though its natural dimensions are larger than the container.
See the Pen CSS background-size: Contain by SitePoint (@SitePoint) on CodePen.
In this example, we’ve added the following CSS:
div {
background-size: contain;
background-repeat: no-repeat;
}
By default, a background image will repeat as many times as needed to fill the container, so background-repeat: no-repeat; stops this behavior. (Try removing it to see the image repeating.)
background-size: cover
The cover value forces the image to completely cover the area of container, showing as much of the image as possible but without distorting it. Because the image is quite tall, we see its full width but not its full height.
See the Pen CSS background-size: Cover by SitePoint (@SitePoint) on CodePen.
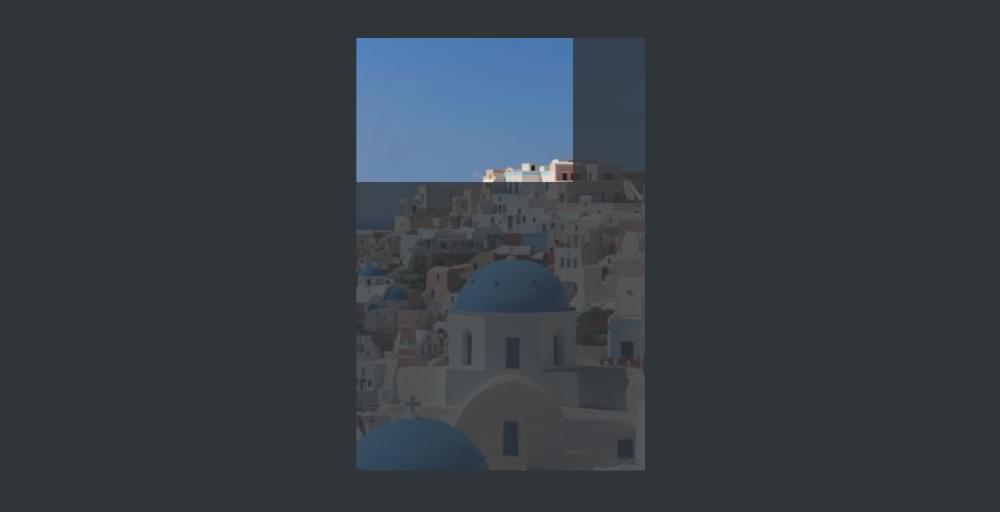
By default, the top left corner of the background image is placed in the top left corner of the div, so it’s the bottom part of the image that we can’t see, as represented in the image below.

When we look at the background-position property, we’ll learn how to specify which part of the image is visible.
background-size with other values
Let’s see what other values we can use with the background-size property.
If we add a single percentage value of 50%, this is what happens:
See the Pen CSS background-size with a single % value by SitePoint (@SitePoint) on CodePen.
The background image is now 50% of the width of the div, but is still taller than the div, so the bottom part of the image is hidden. So one percentage value applies to the x-axis. The y-axis defaults to auto, meaning that the image retains its natural aspect ratio.
Here’s what happens if we add two percentage values (50% 50%):
See the Pen CSS background-size with two % values by SitePoint (@SitePoint) on CodePen.
Whoah! Now the image covers 50% of the width of the div, and 50% of the height — which means that its aspect ratio is significantly distorted.
We’ll get similar results if we swap out % for px or other unit values. We could, for example, do something like background-size: 50px 50px, or background-size: 200px 3em and so on. We can experiment with these values in the Pen above … although this approach will rarely be of much use, because it will distort the background image unless we carefully pick values that preserve its aspect ratio.
Of far more use for refining our background image settings is the background-position property, so let’s look at that next.
Setting the Position of Background Images with background-position
We’ve seen above that, by default, the top left corner of our background image is placed in the top left corner of its container. That is, the default background-position setting looks like this:
div {
background-position: left top; /* or 0 0 etc.*/
}
The background-position property gives us a lot of control over where our background image is placed, and it works really nicely in conjunction with background-size: cover, so we’ll use them together in the next couple of examples.
Using background-position with keywords
Our example image has a lot of blue sky at the top left, so let’s instead position it from the bottom right:
div {
background-size: cover;
background-position: right bottom;
}
See the Pen CSS background-size with length values by SitePoint (@SitePoint) on CodePen.
In addition to the various combinations of top, bottom, left and right, there’s also center, which nicely centers the image. (Try replacing background-position: right bottom; with background-position: center; in the Pen above.)
Using background-position with length values
We can position our background image with length values such as pixels and ems. This allows us to push and pull the image away from the edges of the container. For example:
div {
background-size: cover;
background-position: 20px 2em;
}
See the Pen CSS background-position with length values by SitePoint (@SitePoint) on CodePen.
Here, the image is set to cover the container, but it’s then pushed 20px from the left of the container and 2em from the top.
Length values can be combined with keyword values. For example, bottom 20px right 2em moves the image 20px from the bottom and 2em from the right.
We can also use negative values to further nudge and pull our background image into the desired position.
Using background-position with percentage values
Using the background-position percentage values gives us a lot of control over our image positioning, but it can be a little hard to understand. For this demonstration, we’ll remove background size and just work with the natural dimensions of the image:
div {
background-position: 50% 50%;
}
See the Pen CSS background-position with percentage values by SitePoint (@SitePoint) on CodePen.
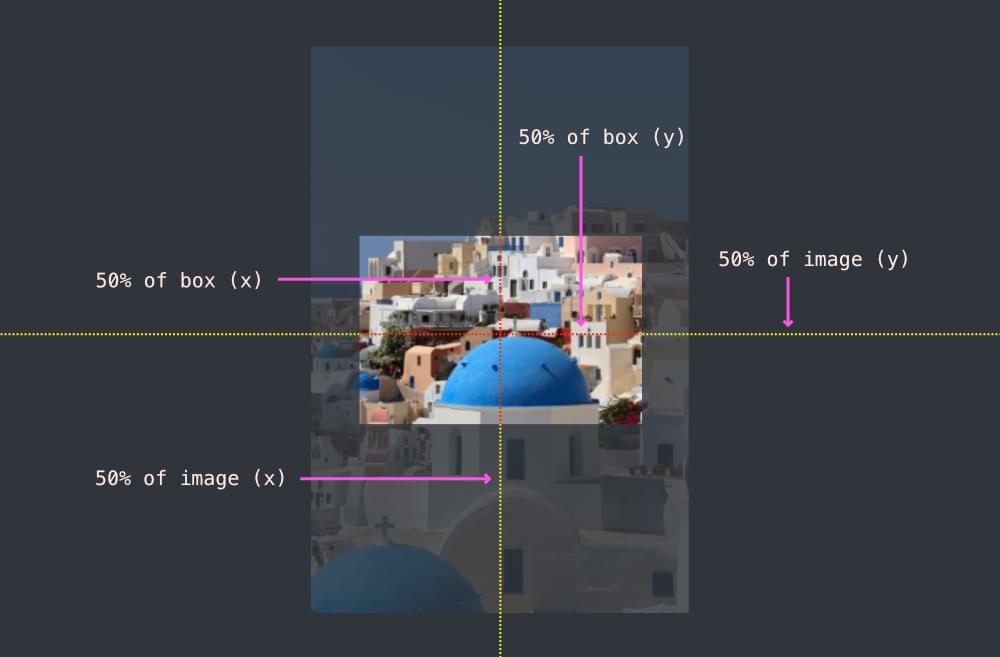
So what does 50% mean? 50% of what? It means that the 50% mark of the image matches the 50% mark of the container. That is, if we draw vertical and horizontal lines through the center of the image and the center of the container, those lines will match up, as pictured below.

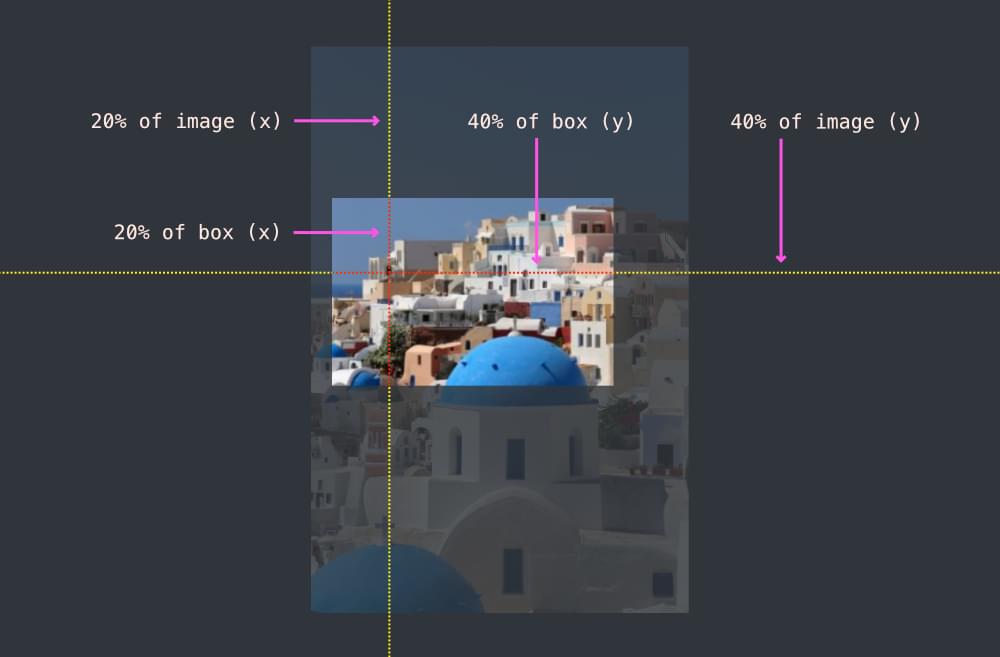
If we set the background-position to 20% 40%, it means that a vertical line 20% from the left of the image matches a vertical line 20% from the left of the container box, and a horizontal line 40% from the top of the image matches a vertical line 40% from the top of the container box, as illustrated below.

Conclusion
The background-size property is a really useful addition to CSS, and often comes in handy — especially when containers change size across responsive layouts. The background-position property adds further power by allowing us to choose how backgrounds images are positioned within a container.
There’s a lot more to learn about these two properties, although what we’ve covered here will probably serve the most common use cases.
To learn more, check out the MDN pages for these properties:
They cover some other options we haven’t covered here, such as how to work with multiple background images.
Finally, it’s worth comparing the background-size and background-position properties for background images with the object-fit and object-position properties for inline images — another super useful addition to our CSS toolbox. Check out How to Use CSS object-fit and object-position to get up to speed with them.
Frequently Asked Questions (FAQs) about CSS Background Size and Position
How can I use CSS to position a background image to the bottom right of the page?
To position a background image to the bottom right of the page, you can use the CSS background-position property. The background-position property sets the initial position for each defined background image. The syntax is background-position: bottom right;. This will position your background image to the bottom right of the page.
Can I use percentages to position a background image using CSS?
Yes, you can use percentages to position a background image using CSS. The background-position property accepts percentages as values. For example, background-position: 50% 50%; will center the background image. The first value is the horizontal position and the second value is the vertical position.
How can I make a background image cover the entire element?
To make a background image cover the entire element, you can use the CSS background-size property with the value cover. The syntax is background-size: cover;. This will scale the background image to be as large as possible so that the background area is completely covered by the background image.
What is the difference between background-size: cover; and background-size: contain;?
The background-size: cover; scales the background image to be as large as possible so that the background area is completely covered by the background image. On the other hand, background-size: contain; scales the image to the largest size such that both its width and its height can fit inside the content area.
Can I use multiple background images in CSS?
Yes, you can use multiple background images in CSS. You can specify multiple backgrounds separated by commas. Each background is specified as a background layer. The first background specified is the topmost layer, and subsequent backgrounds are underneath it.
How can I position multiple background images using CSS?
To position multiple background images, you can specify multiple background-position values separated by commas. Each value corresponds to a background layer. For example, background-position: top left, center center; will position the first background image to the top left and the second background image to the center.
Can I use CSS to repeat a background image?
Yes, you can use the CSS background-repeat property to repeat a background image. The syntax is background-repeat: repeat;. This will repeat the background image both horizontally and vertically.
How can I prevent a background image from repeating using CSS?
To prevent a background image from repeating, you can use the CSS background-repeat property with the value no-repeat. The syntax is background-repeat: no-repeat;. This will display the background image only once.
Can I use CSS to scroll a background image?
Yes, you can use the CSS background-attachment property to scroll a background image. The syntax is background-attachment: scroll;. This will scroll the background image along with the element.
How can I use CSS to fix a background image?
To fix a background image, you can use the CSS background-attachment property with the value fixed. The syntax is background-attachment: fixed;. This will fix the background image and it will not scroll with the element.
 Ralph Mason
Ralph MasonRalph is a freelance copyeditor, web designer and teacher at Page Affairs.