- Design System Organizer
- Figmaster
- Sprint UI
- Toolabs Design System Manager
- Superposition
- Figma Tokens
- Super Tidy
- Design Lint
- Style Organizer
- Typography Styleguide
- Color Styleguide
- Content Buddy
- Content Reel
- Component Master Manager
- Master for Figma
- Ready Components
- Colors to Code
- ZeroHeight for Figma
- Contrast
- Figma to HTML
- Color Search
- Pattern Hero
- Themer
- Layout Grid Visualizer
- User Profile
- AutoLayout
- Measure
- LottieFiles
- Minimap
- Font Awesome Icons
- Link Card
- Figdoc
- ListCreator
- ToC Builder
- Linky
- Breakpoints
- Strings
- Selection Variants
- Table Creator
- Color Kit
- Guide Mate
- Figit
- UI Color Palette
- Conclusion
- Frequently Asked Questions (FAQs) about Figma Design System Plugins
Design systems allow web designers to create a cohesive and consistent design across all of a brand’s digital properties. Figma is a great tool for creating design systems, but it can be difficult to manage them without the right plugins.
In this article, we will look at the best Figma plugins for creating and managing design systems!
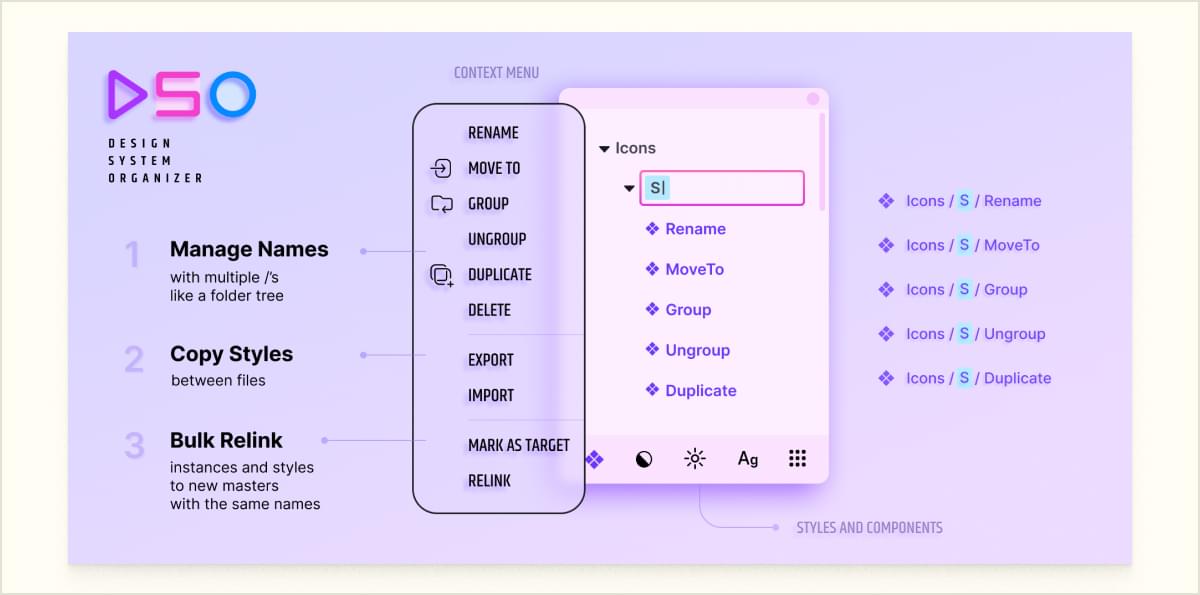
Design System Organizer

Design System Organizer is a Figma design system plugin that helps you manage and organize your components and styles. It allows you to quickly reorganize and clean up a huge library with multiple names, copy styles between files, and bulk relink instances and styles between libraries. You can also clone styles and components in one click when only a few parameters need to be changed.
Design System Organizer supports all types of styles, variants for components, and local and external libraries. It also has a context menu and shortcuts for quickly selecting, deleting, renaming, and grouping items. You can even apply a relink to a selection, page, or entire document.
Pricing starts at $24 for a single-user lifetime license. A free trial is available.
Figmaster

Figmaster is a well-regarded way to learn how to create a design system from scratch in Figma. Figmaster is a workbook plugin for Figma that contains a large set of exercises on how to build your modern design system from scratch. By doing exercises in Figma, you learn and create your guide style and component library simultaneously.
Figmaster is all about practice, so you can start using acquired knowledge right away. You’ll start by creating design tokens and converting them into Figma styles. You’ll also prepare the icon library for your system. You’ll use those styles, icons, and rules to create components, and learn how auto-layout and variants can help you build pixel-perfect components.
After that, you’ll create documentation components and frames, document your components and styles, and build a documentation page in Figma. Finally, you’ll build a simple UI with your design system and customize the colors, typography, or component properties to match your product or brand requirements.
Figmaster is a paid plugin, starting at US$99.99 for a single-user license. A free trial is available.
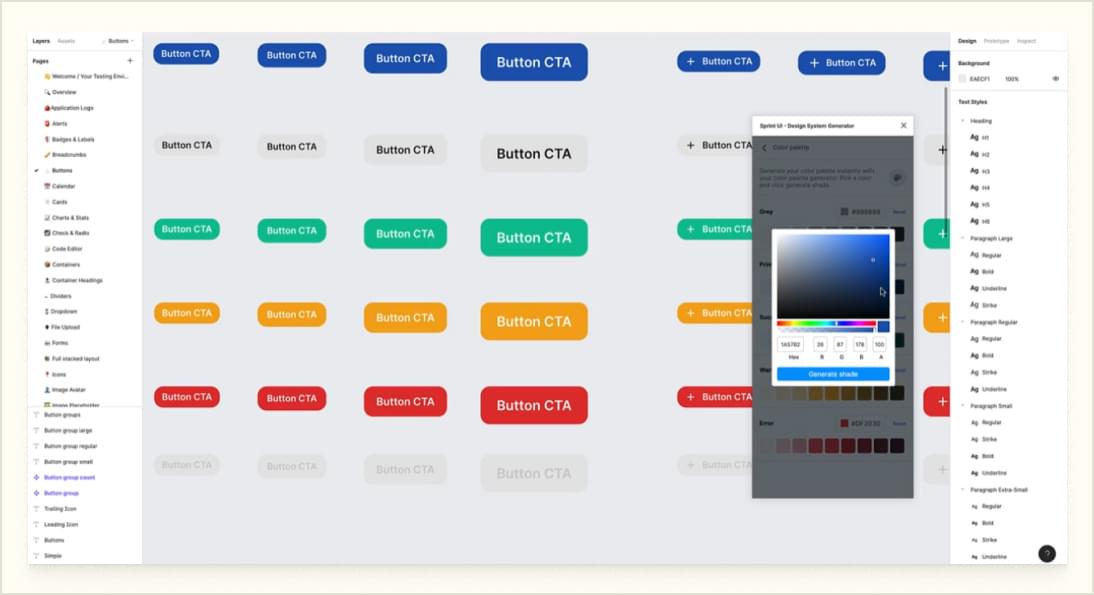
Sprint UI

Sprint UI is a design system generator that allows you to rapidly modify a pre-designed style system. It claims to be the first of its kind. Every modification you make with the plugin will automatically be reflected in all aspects of your design.
Sprint UI allows you to set up your palette, fonts, and other settings quickly and easily. You can generate a complete design system that’s ready to customize and use in your next project in a few minutes.
The plugin also includes a range of custom icons that can be used in your projects.
The Sprint UI plugin works with Figma’s new Variants feature, so you can use it to create different versions of your designs (e.g., light or dark mode).
Sprint UI comes with all sorts of batteries included, such as a collection of over 700 resizable components.
Sprint UI is a subscription service that starts at US$8/month. It offers a free trial.
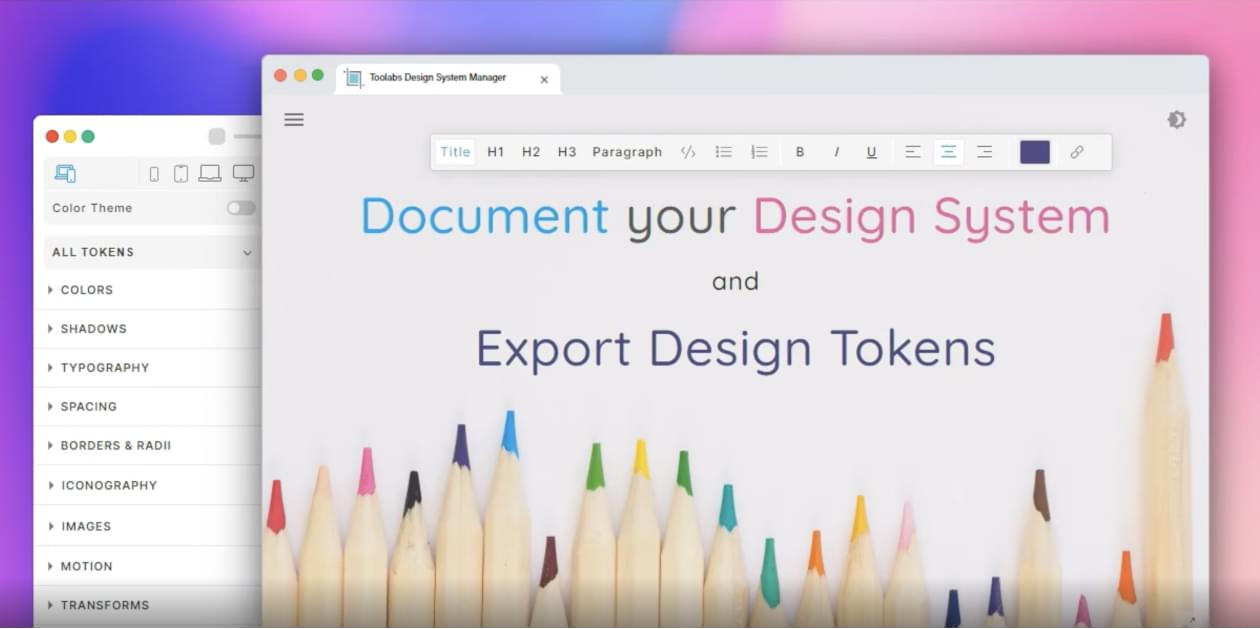
Toolabs Design System Manager

Toolabs Design System Manager allows you to define or update design tokens in one panel and immediately see the changes reflected through your Figma design. Toolabs DSM lets you manage your theme through Figma styles. You can create and attach styles to tokens, tokenize styles, and more. This makes it easy to manage your design system and keep it up-to-date with the latest changes.
It offers features for populating designs with real content from external sources, as well as building design system documentation with an intuitive editor. You can also programmatically access design tokens via GraphQL API, or export design tokens in a range of formats, including CSS, Less, Sass, JSON, YAML, JavaScript, Swift or Android.
Toolabs Design System Manager is a free plugin.
Superposition

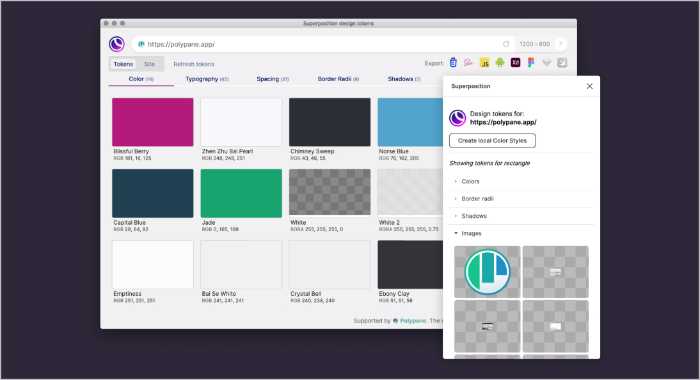
Superposition, a desktop app and Figma plugin by SitePoint contributor Kilian Valkhof, takes a different approach to the preceding entrants: use the design system you already have.
Superposition allows you to extract design tokens from websites and use them in code and in your design tool. It extracts the design tokens your site already has and exports them to CSS, SCSS, JavaScript, Figma, and Adobe XD. You can use Superposition to create, document, and export your design system so you can share it with your client or team.
Superposition is a free download, both for the Figma plugin and its desktop app on macOS, Windows, and Linux.
Figma Tokens

Design tokens are an essential element of a design system. If you’re looking for a way to streamline your design process, then check out Figma Tokens. This plugin gives you the ability to generate, change, and use design tokens for a whole range of design options, like border radii, spacer units, and semantic colors.
You can also reference tokens in each other to create type scales, container padding great, or semantic colors.
Figma Tokens is a free plugin.
Super Tidy

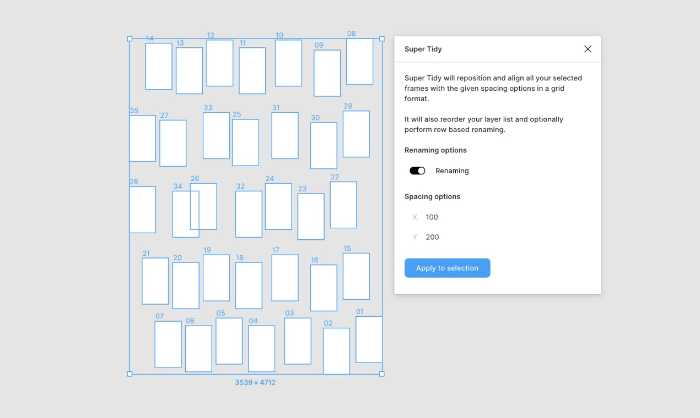
Super Tidy is one of the best plugins for keeping your design files and canvas tidy. It can align your frames to a customizable spacing grid, rename them, and reorder them in the layers list based on canvas position.
Keep your design system files looking like the source of truth that they are.
Design Lint

Design Lint is a Figma plugin that helps you find errors in your designs. It’s an incredibly helpful tool for keeping a design consistent.
Design Lint is designed to help you crunch through issues fast. Anything that the plugin can fix automatically can be taken care of with one click. For the remainder, there are a number of nice workflow touches that make tidying up a breeze.
The error list updates as you work, and the plugin scans each layer individually. Even if there are multiple pages or screens affected by one problem (like missing styles) you can be sure they’ll be found. Clicking on an issue will select that layer in the design so you can apply a fix right away, and with certainty.
Design Lint is a free and open-source plugin.
Style Organizer

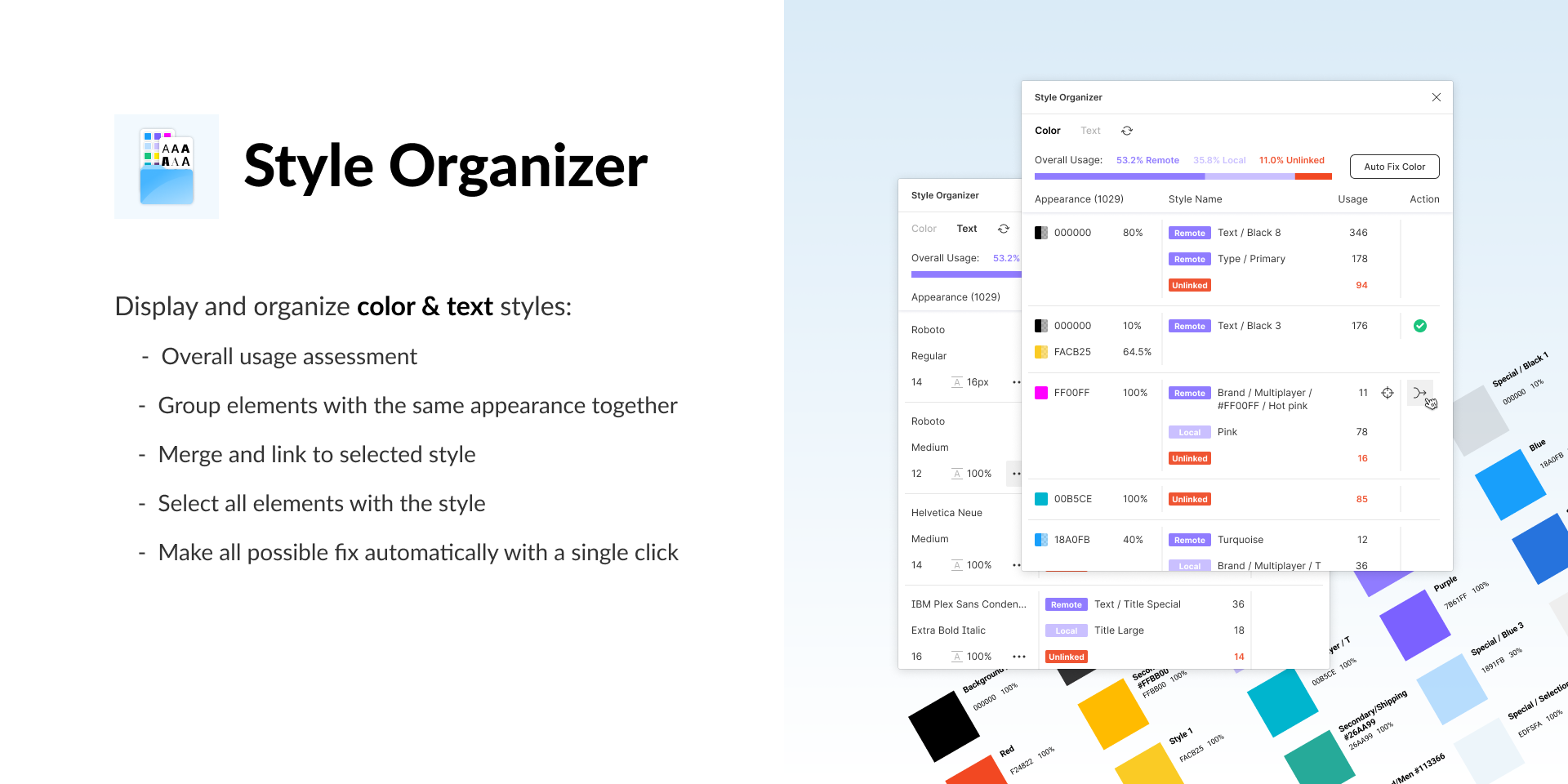
The Style Organizer plugin is designed to help with managing color and text styles in your designs.
Style Organizer also has a number of great features, including the ability to group elements with the same appearance together and merge and link selected styles. It also has an auto-fix function that will automatically link all elements with the same appearance to the most used style on the page.
It can help you keep your color and text styles organized, making it easy to find and use the right style for your designs.
Style Organizer is a free plugin.
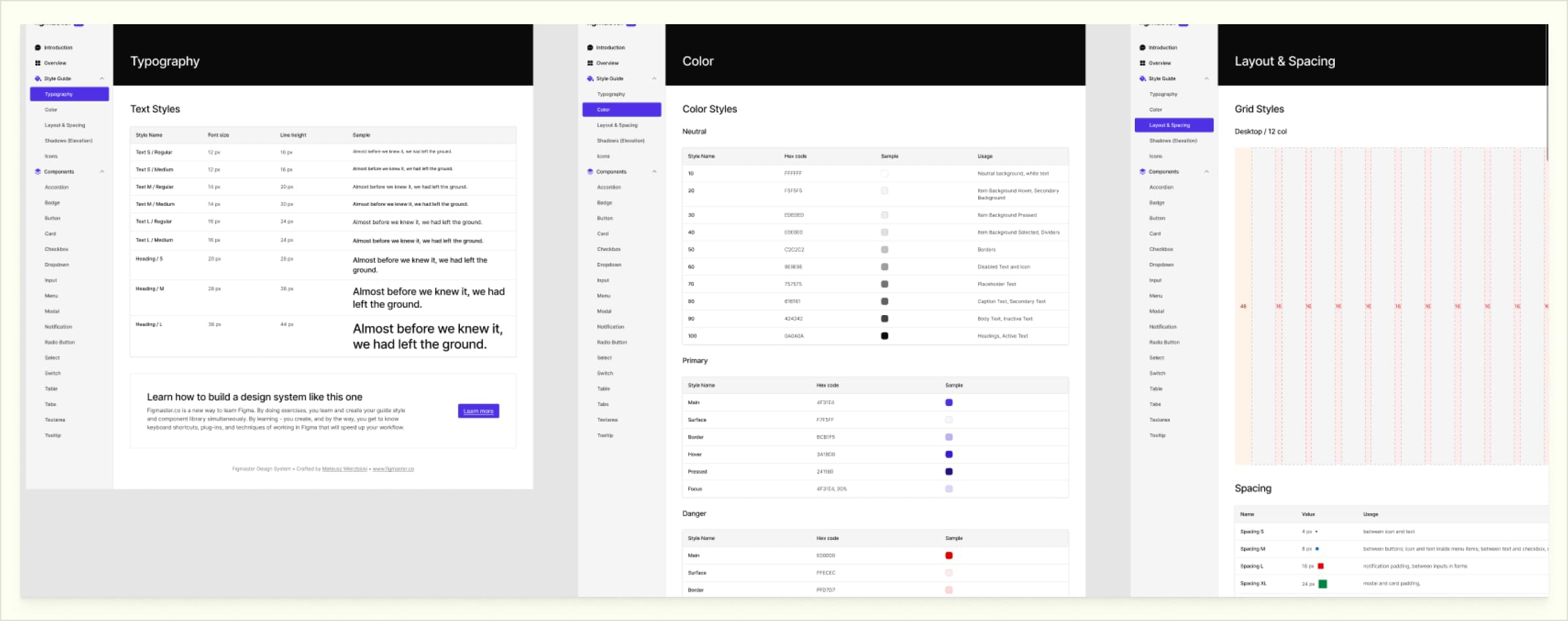
Typography Styleguide

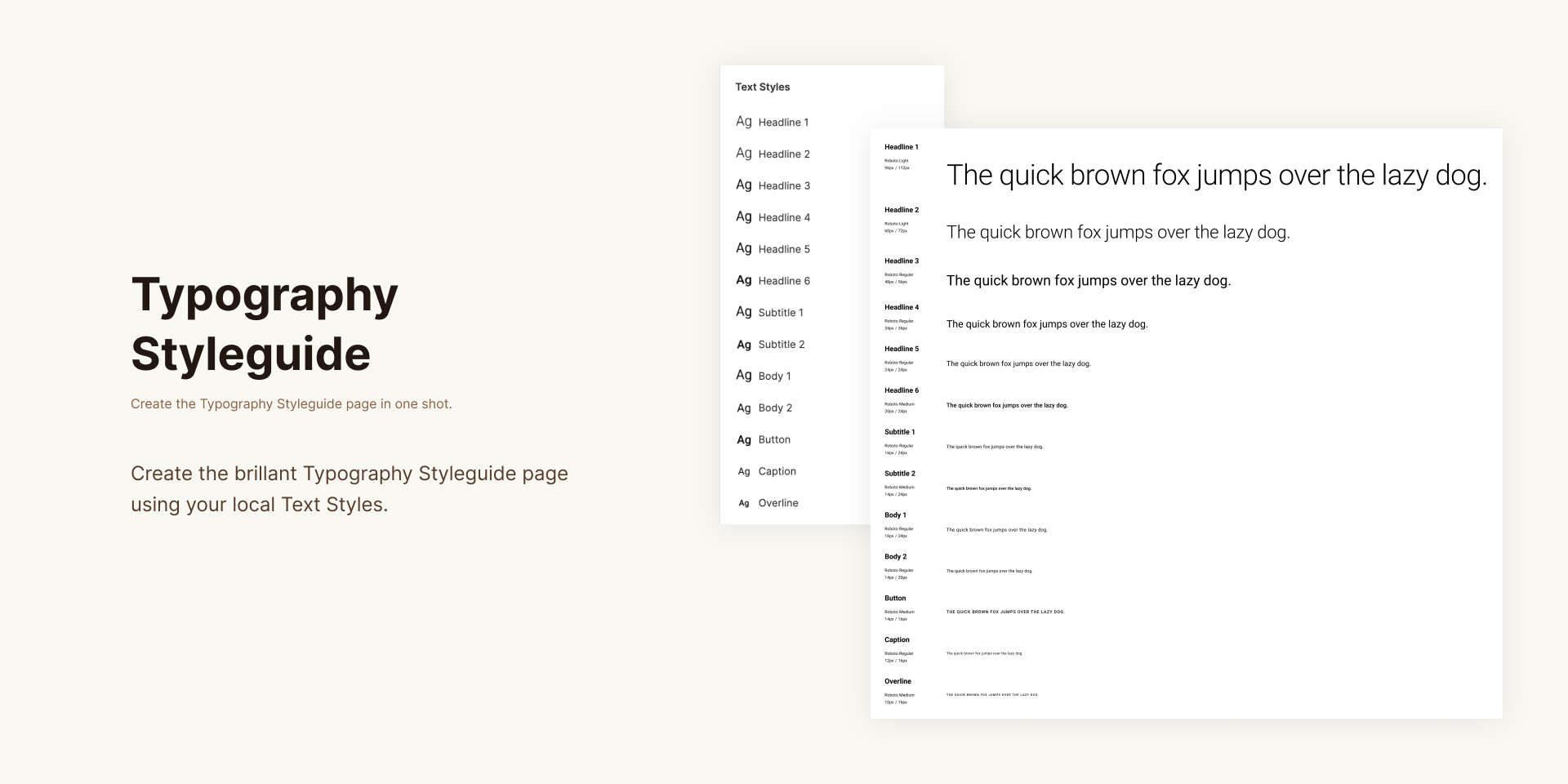
Typography Styleguide by Hiroki Tani generates a clean, attractive typography style guide page from your design. It uses your file’s local text styles to achieve this in one click.
Typography Styleguide is a free plugin.
Color Styleguide

Color Styleguide by the same developer generates a color style guide using local color styles. These plugins produce output with a consistent style, so they pair well together when working on design system documentation and design files.
Color Styleguide is a free plugin.
Content Buddy

Content Buddy allows you to edit text content in multiple layers, instances, and components in Figma. With Content Buddy, you can search for text content in your selection and replace it with new text. This plugin is extremely helpful when you need to make changes to a design system.
Content Buddy is a free plugin.
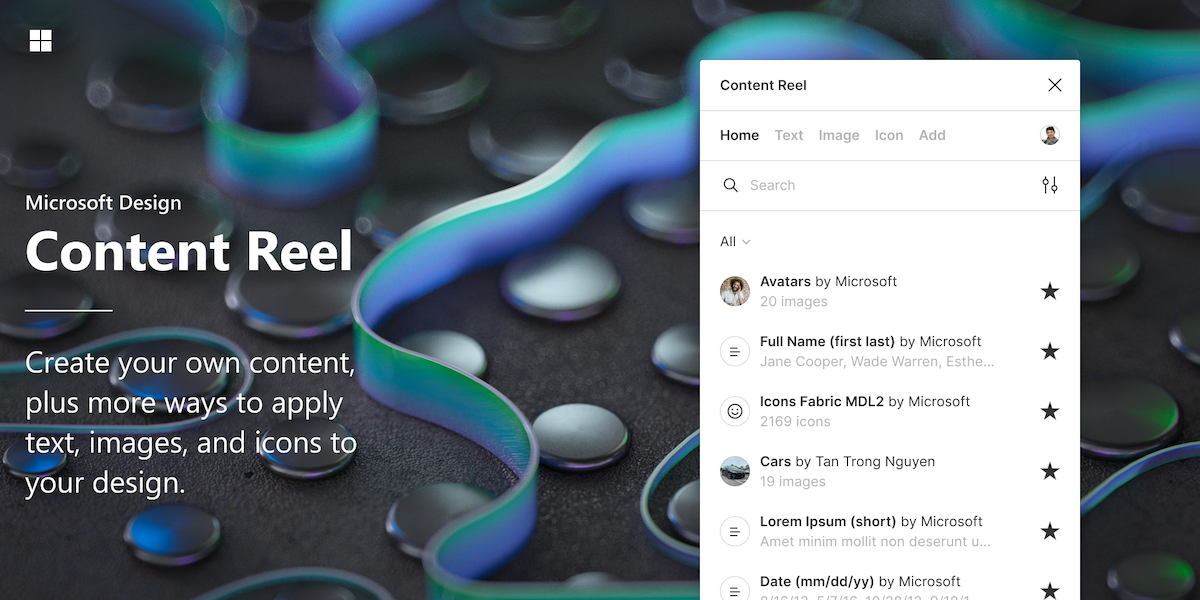
Content Reel

Content Reel helps designers quickly fill their frames with realistic content. Simply drag and drop to add placeholder content to your design.
Pulling text strings, images, and icons from one palette will help you design more efficiently without stopping to find or generate dummy content. Content Reel also allows you to create and save custom content of your own, which you’re able to share with other Figma users.
Content Reel is a free plugin.
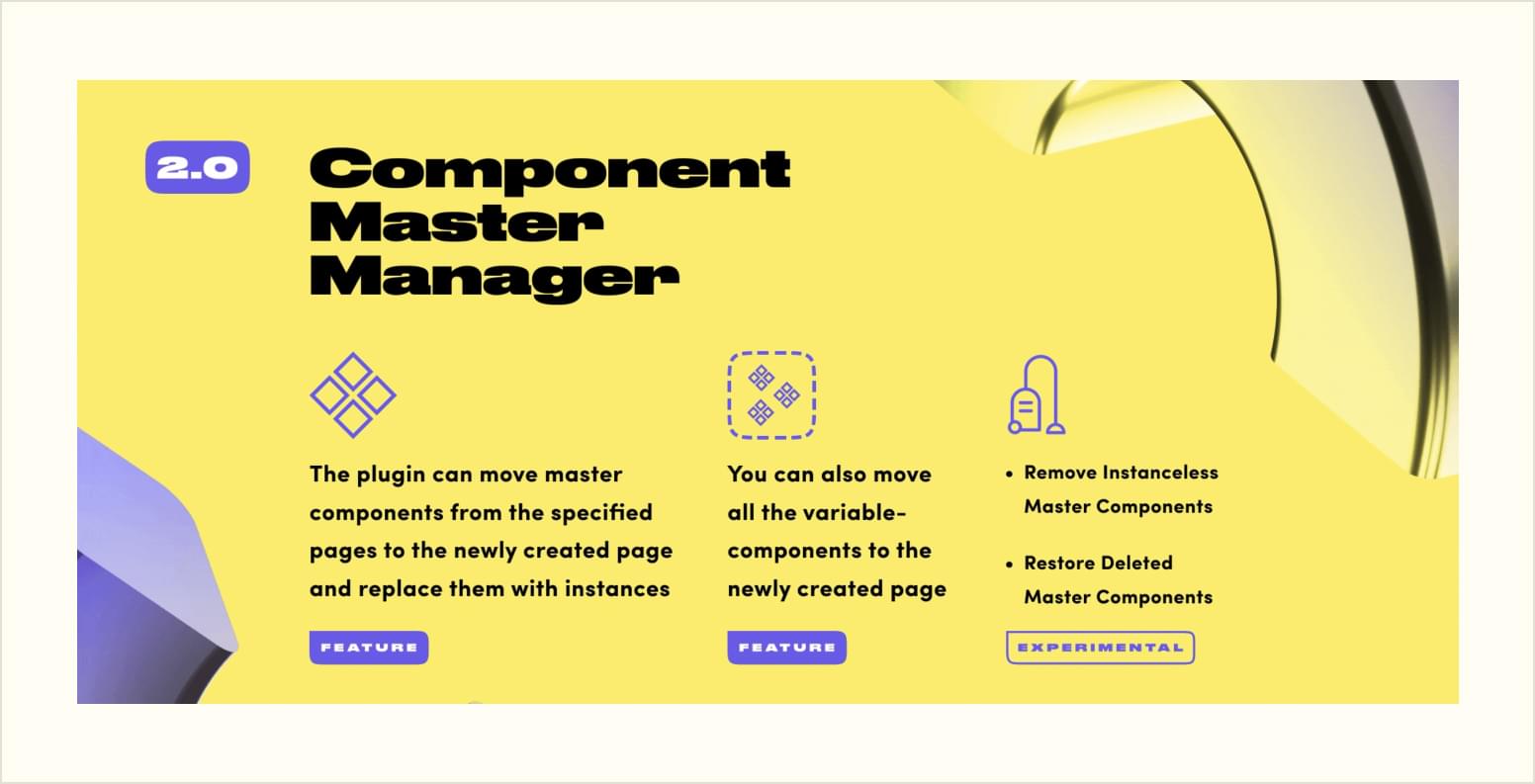
Component Master Manager

Component Master Manager moves master and variant components from various pages in your design to their own page. You can delete unused components, and restore any that you did need.
Component Master Manager is a free plugin.
Master for Figma

Master is a plugin for managing Figma components. With it, you can create new components from anything in your design and attach existing ones. Create new components only once you know you need one for the job and preserve overrides in the process.
Like the previous plugin, Master will also move main components to their own location. However, Master’s additional features come at a price, costing US$37.5 for a single-user lifetime license.
Ready Components

Ready Components is a great plugin for creating reusable components from boilerplate. It provides ready-made components which are generalized and can be used in any UI design. Component colors and various properties can be customized easily.
Ready Components is a free plugin.
Colors to Code

Colors to Code converts color tokens to code, making it much easier to convert your design system’s color palette into useful formats. It currently supports JSON, CSS, SCSS, and Android formats.
Colors to Code is a free plugin.
ZeroHeight for Figma

ZeroHeight is a collaboration tool that lets you easily create living style guides and keep all your design system documentation in one place.
It’s quick to set up, can be edited by non-technical team members, and syncs across multiple platforms including Figma to ensure your design system stays up-to-date across all work surfaces.
ZeroHeight has paid plans for teams starting at US$49/month, but has a free tier for one editor and one style guide.
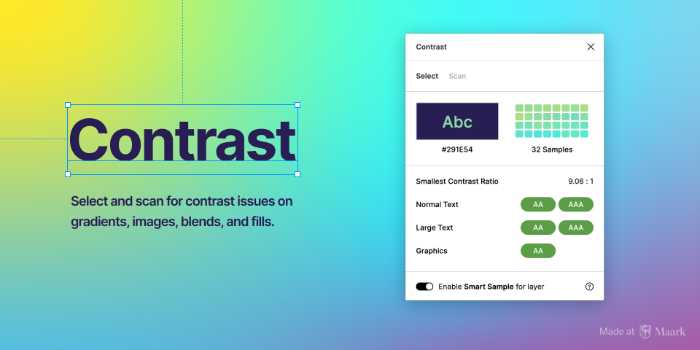
Contrast

If you’re a designer, you know accessibility is important. Making sure your site meets the WCAG guidelines is crucial to making sure everyone can use your site. And one of the most important aspects of accessibility is contrast.
Contrast is a Figma plugin that makes it easy to check the contrast ratios of colors as you work, so you can be sure your design is accessible.
When you run Contrast on a layer, it will check the color behind your selection and provide the contrast ratio as well as the WCAG reference pass and fail levels.
You can also scan an entire Figma page to generate a report on all text-based contrast problems.
Contrast is a free plugin.
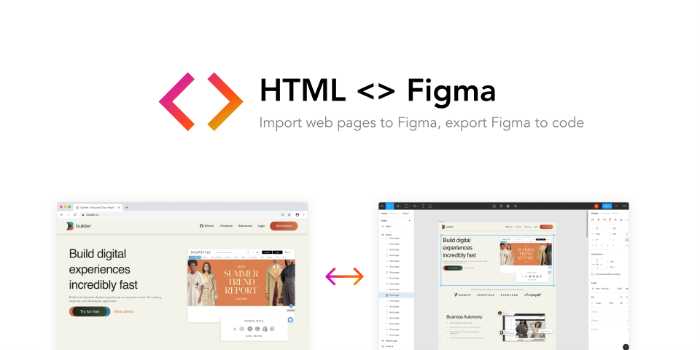
Figma to HTML

Figma to HTML converts Figma layers to HTML, CSS, React, Vue, Svelte, Solid, and more. The output is quality, responsive front-end code.
If you need to convert Figma layers into front-end code, Figma to HTML is the plugin for you. Quickly and easily export your Figma designs as clean, responsive front-end code.
You can also use the plugin to import HTML from any web page into Figma – perfect for quickly creating design components based on live sites. With Figma to HTML, it’s easy to turn real site components into design components. Just enter the URL you want to import from after running the plugin instead of selecting a layer.
Figma to HTML is a free plugin.
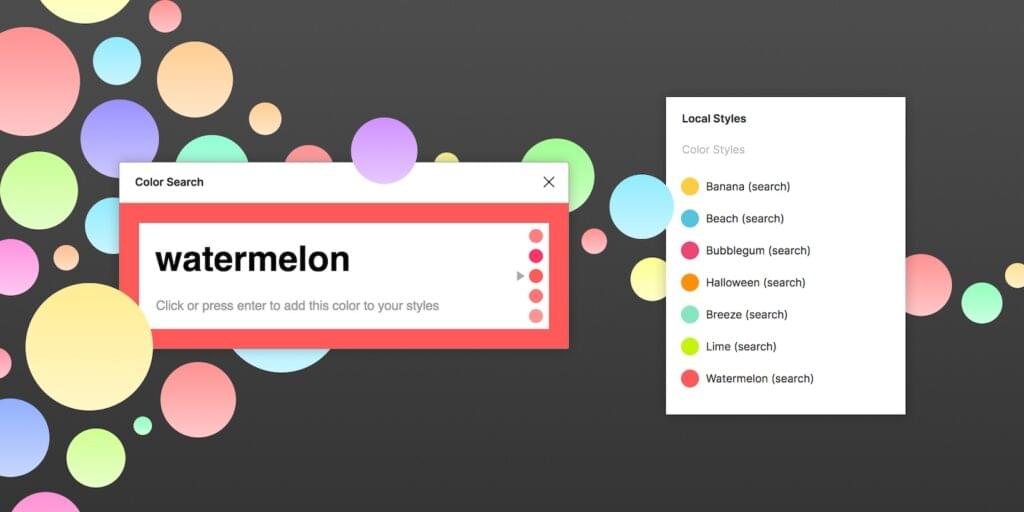
Color Search

If you’re a designer, chances are you’ve had to search for colors before. Maybe you’re looking for that perfect green to match your client’s logo, or you’re trying to find a color scheme for your latest project.
Either way, Color Search is a great plugin for Figma that can help you out. Enter any term and it will return up to five color options. Pick your favorites and add them to your local styles right from the plugin. Color Search is a handy tool that can save you time and hassle.
Color Search is a free plugin.
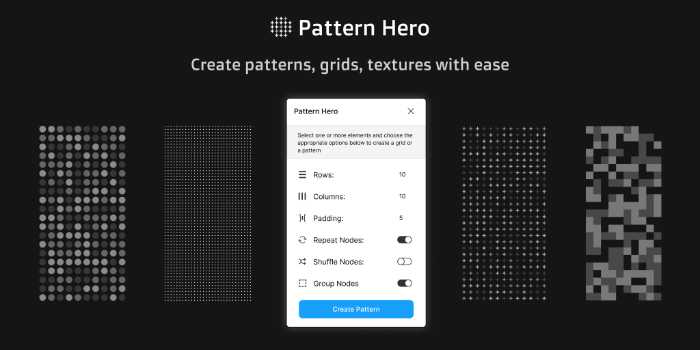
Pattern Hero

Pattern Hero is a design tool that enables you to create patterns with ease.
With Pattern Hero, you can re-organize all your elements in a grid with optional padding. You can also shuffle and repeat elements to form a more interesting pattern, for instance when creating seamless pattern backgrounds.
Create patterns from components and Pattern Hero will create instances of the selection instead of cloning the components. This allows you to easily tweak the master component to see the created pattern change accordingly.
Pattern Hero is a free plugin.
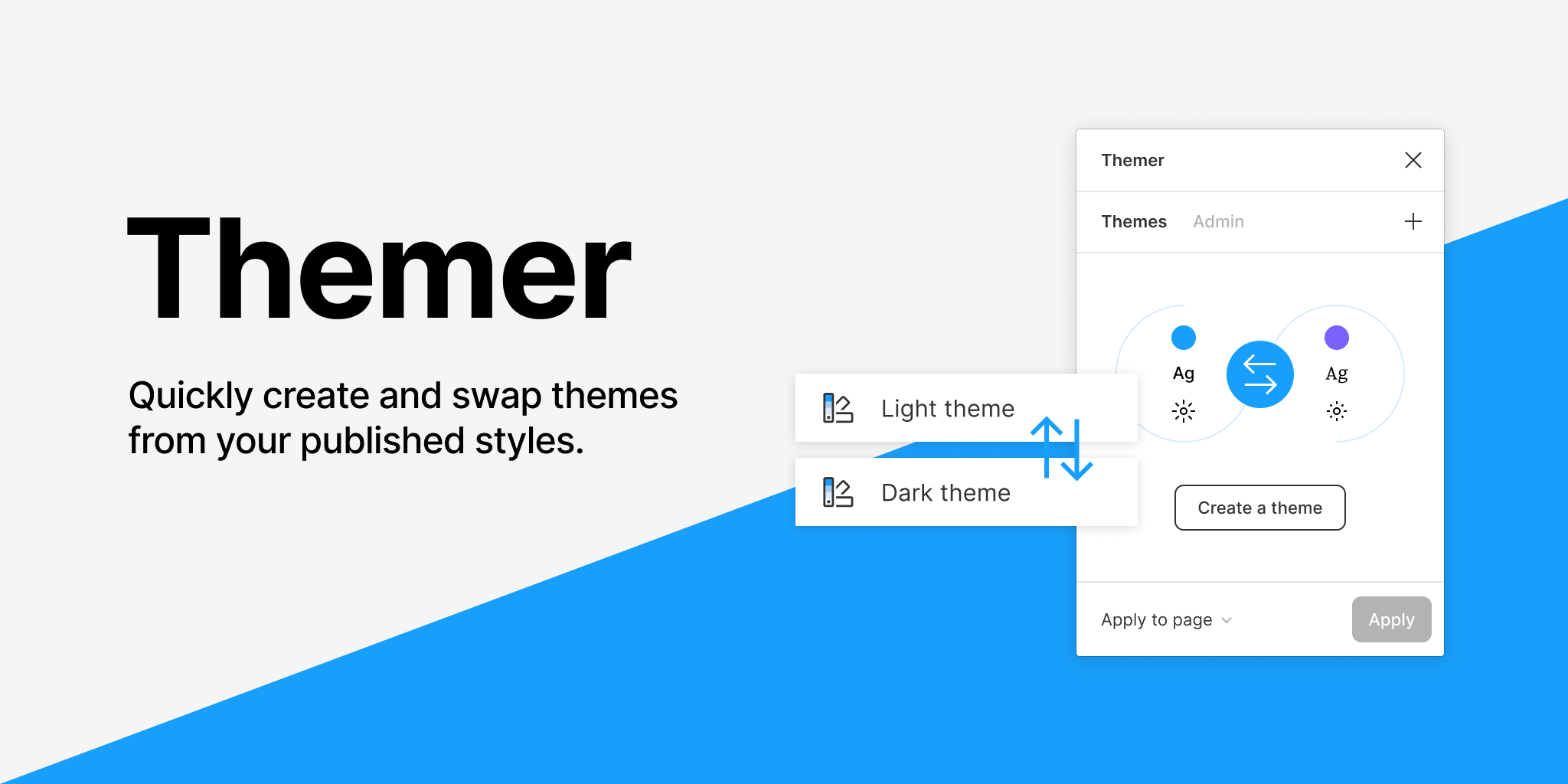
Themer

Themer is a Figma plugin that makes it easy to create and swap between different themes in your team library.
With Themer, you can associate published styles with a theme name, and then easily switch between themes by swapping out the styles that don’t match across themes.
This means that you can have multiple themes in your team library, and easily switch between them without having to manually update the shared styles in each theme.
Themer is a free plugin.
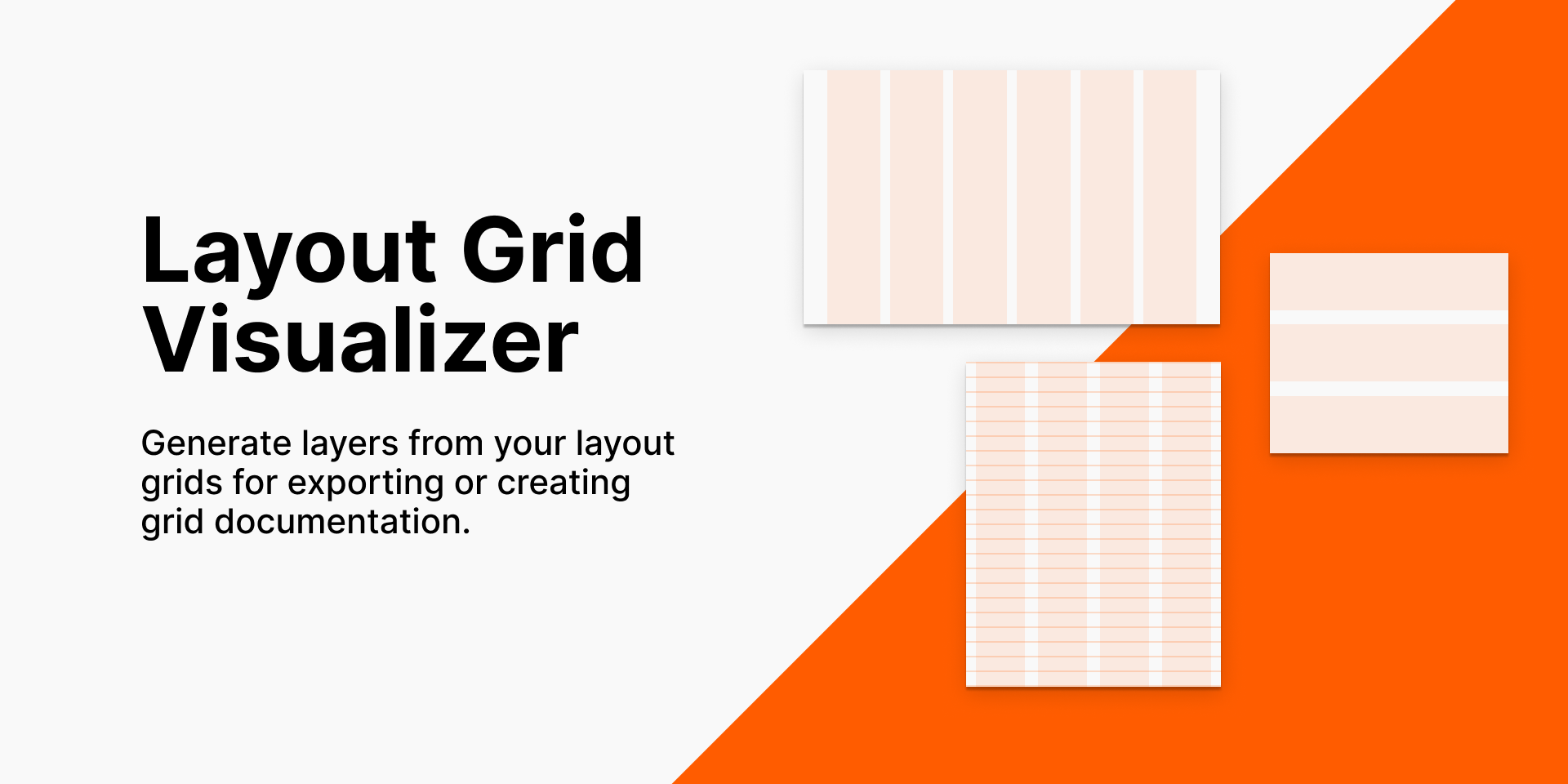
Layout Grid Visualizer

Layout Grid Visualizer generates layers from your layout grids so you can export images or prepare diagrams to supplement your design systems documentation.
The plugin will generate layers for all grids (each grid in their own nested frame so they can be toggled). Since all layers generated are rectangles, you can style them however you like.
Layout Grid Visualizer is a free plugin.
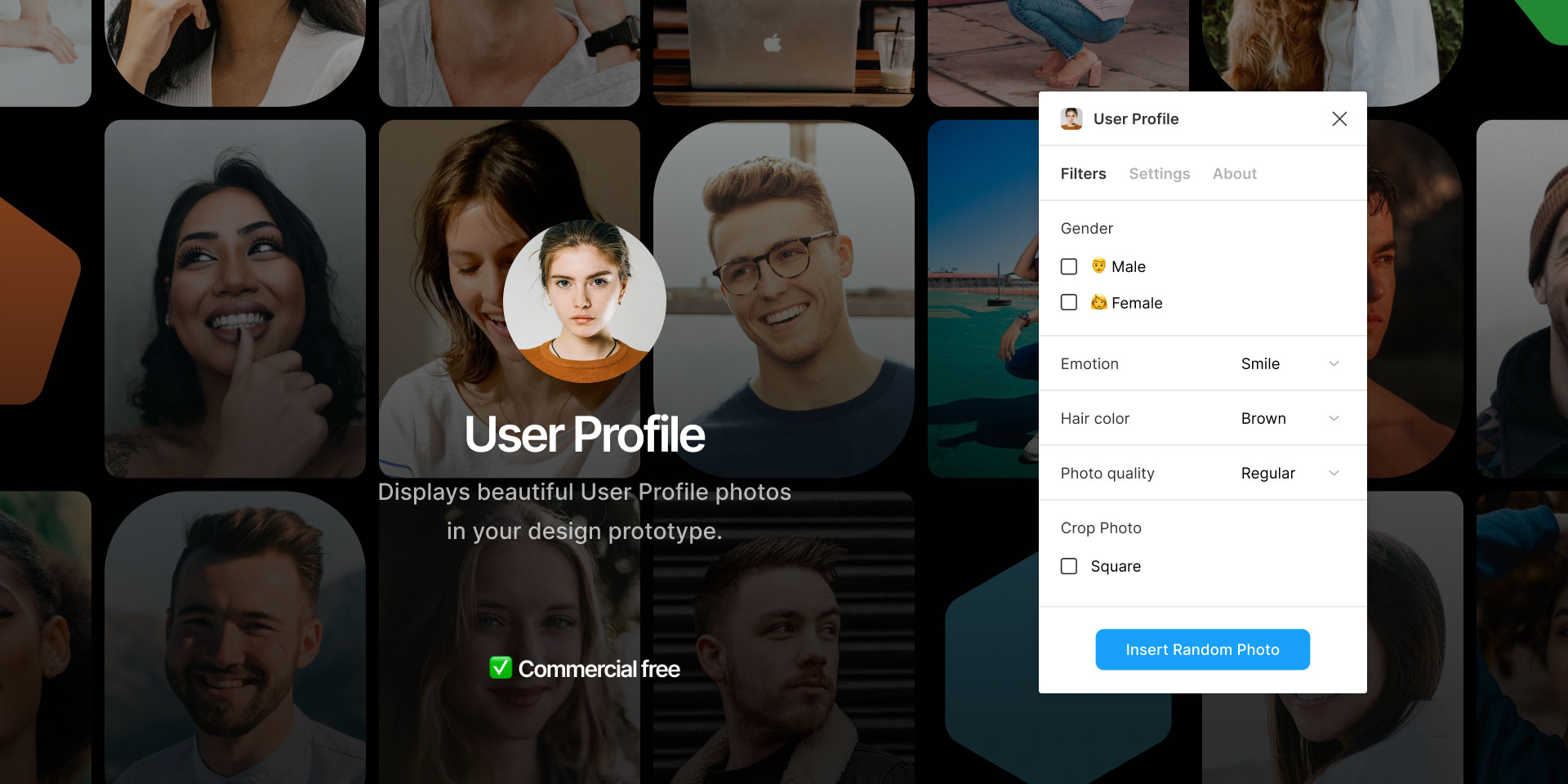
User Profile

User Profile is a Figma plugin that enables designers to display high-quality generated avatars in their design prototypes (or design system component documentation).
Select any shape and run the plugin, and it will fill with a random photo. That’s it! User Profile is a quick and easy way to add some personality to your designs. And since the avatars are generated randomly, you’ll never have to worry about using the same image twice.
User Profiles is a free plugin.
AutoLayout

AutoLayout is a powerful tool for designing responsive interface layouts. It allows designers to define how child layers should be positioned and sized relative to their parent frame, and it will automatically update the layout when the dimensions of the child layers change.
This makes it ideal for designing layouts that need to adapt to different screen sizes or orientations — like Flexbox for Figma, as the plugin description suggests.
AutoLayout is a free plugin.
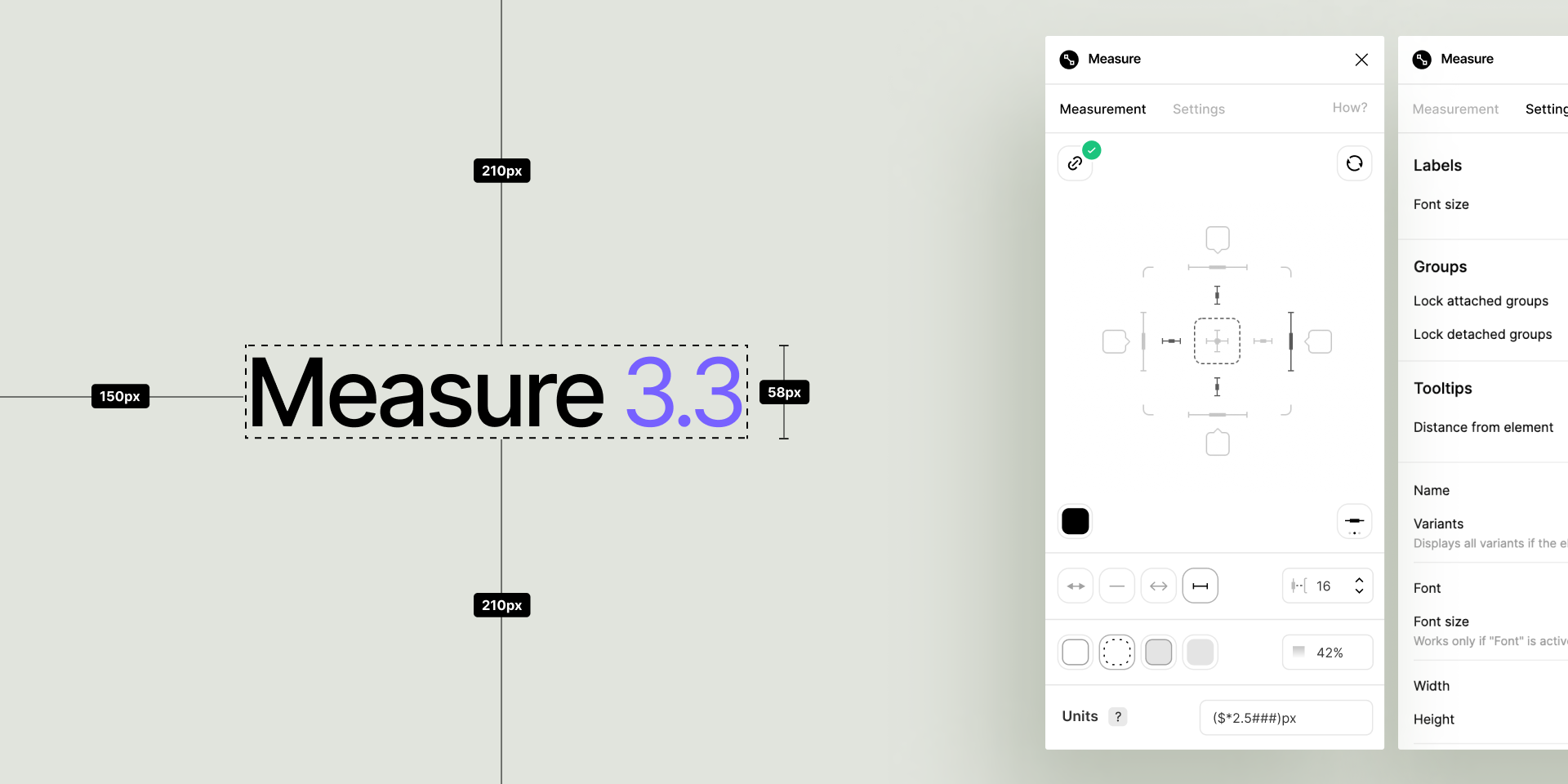
Measure

With Measure, you can quickly and easily get accurate measurements for your design projects.
Designers know that measurement is an important part of the design process. Whether you’re designing a website or a poster, being able to accurately measure sizes and distances is essential.
However, measuring design elements can be time-consuming and annoying, especially when working with complex designs. That’s where Measure comes in.
Measure is a Figma plugin that makes it easy to measure distances between elements, add redlines for heights and widths, fill spaces, and more.
If you’re looking for an easy way to get accurate measurements, Measure is definitely worth checking out.
Measure is a free plugin.
LottieFiles

If you’re looking for a way to add some movement to your designs, then you need to check out LottieFiles.
With the LottieFiles plugin for Figma, you can easily drag and drop your own dotLottie (.lottie) and Lottie JSON (.json) files, or access a library of existing free Lottie animations.
You can also preview all your animations on LottieFiles, insert animation frames as high-quality SVGs or GIF animations. So if you want to take your designs to the next level, definitely give LottieFiles a try!
LottieFiles is a free plugin.
Minimap

Design systems tend to involve large and ever-growing Figma files.
Minimap is a fantastic way to navigate large designs. It takes some of the pain out navigating large canvases. The first way it does this is by by providing a manageable visual overview of your file. Eliminate the need to hunt around and figure out where that group of layers you need is.
You can quickly jump from one location to another with one click, or click and drag on the minimap to rapidly scan around the page. And double-clicking on a frame or layer in the minimap will navigate straight to it with the correct layer already selected.
Minimap is a free plugin.
Font Awesome Icons

Font Awesome Icons makes it easy to use any of the icons in Font Awesome’s free collection. Search for icons by name and drop them right onto your canvas.
The icons are all in vector format so they’ll always look their best no matter. And since they’re vector icons, you can easily scale them up or down without losing any quality.
Font Awesome Icons is a free plugin.
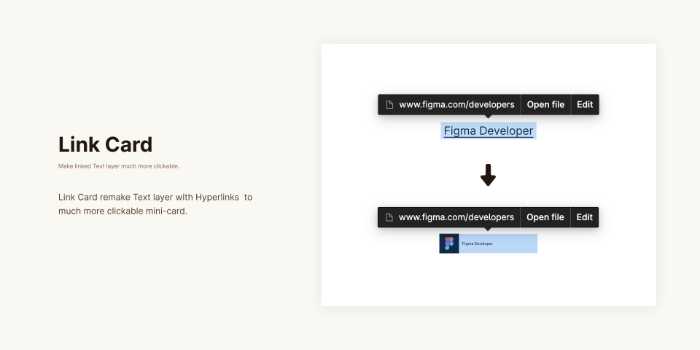
Link Card

Link Card converts text links in Figma documents into link cards.
Design system files involve more links than most, given the focus on documentation for team use.
Figma’s text links have an inconveniently small clickable area, so this plugin will help you turn them into larger mini-cards. As a bonus, your reference links will look much nicer alongside the rest of your design work.
Link Card is a free plugin.
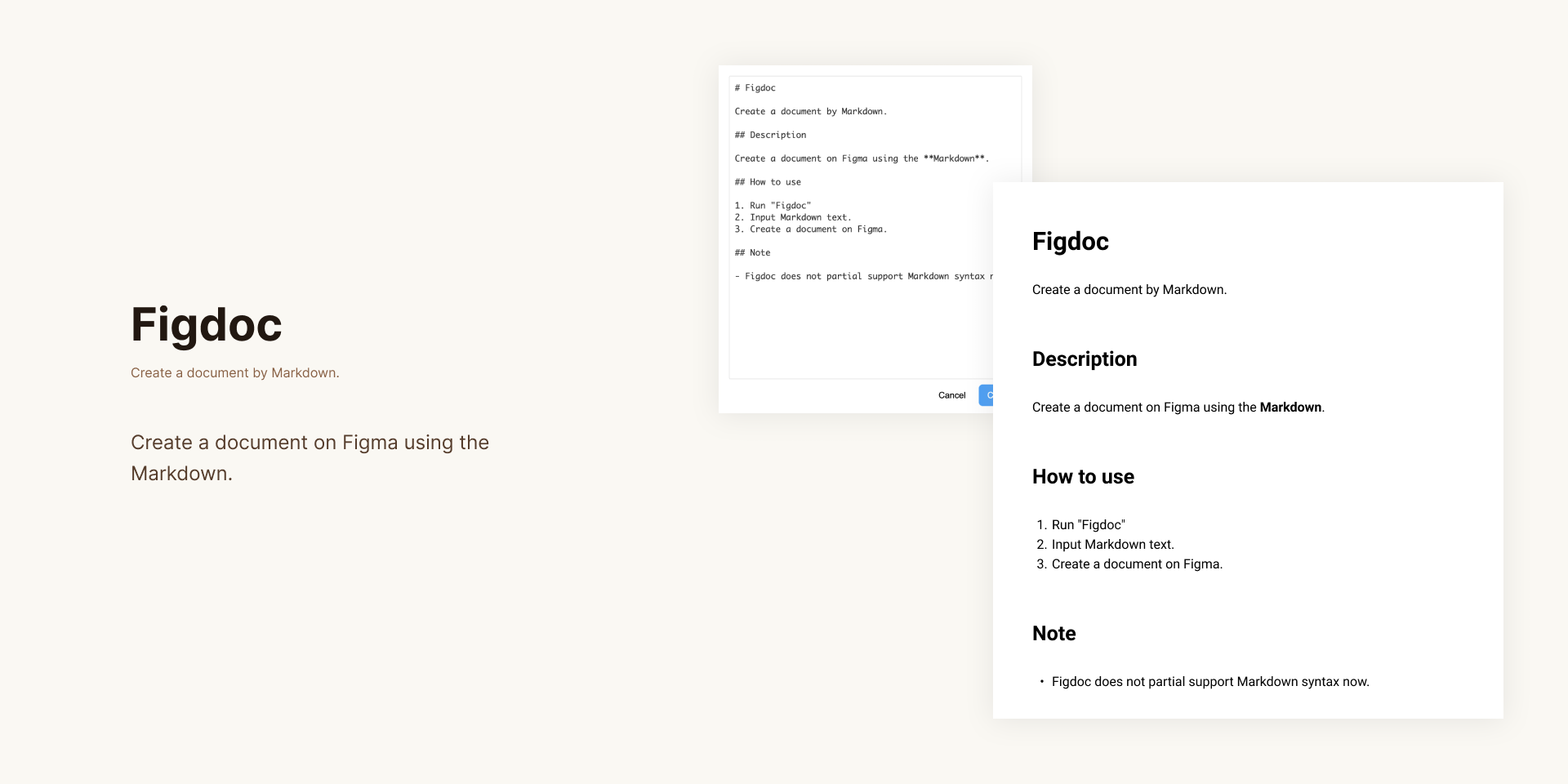
Figdoc

Markdown is a great tool for documenting your design system. For starters, it lets you use the same formatting across all platforms. It’s also a flexible format that feels seamless to write in.
And it’s a powerful one with the help of today’s tooling, and design system tools are no exception.
Figdoc brings a subset of Markdown to Figma as well. It supports basics like headings, paragraphs, unordered and ordered lists, as well as strong and emphasis styles.
Figdoc is a free plugin.
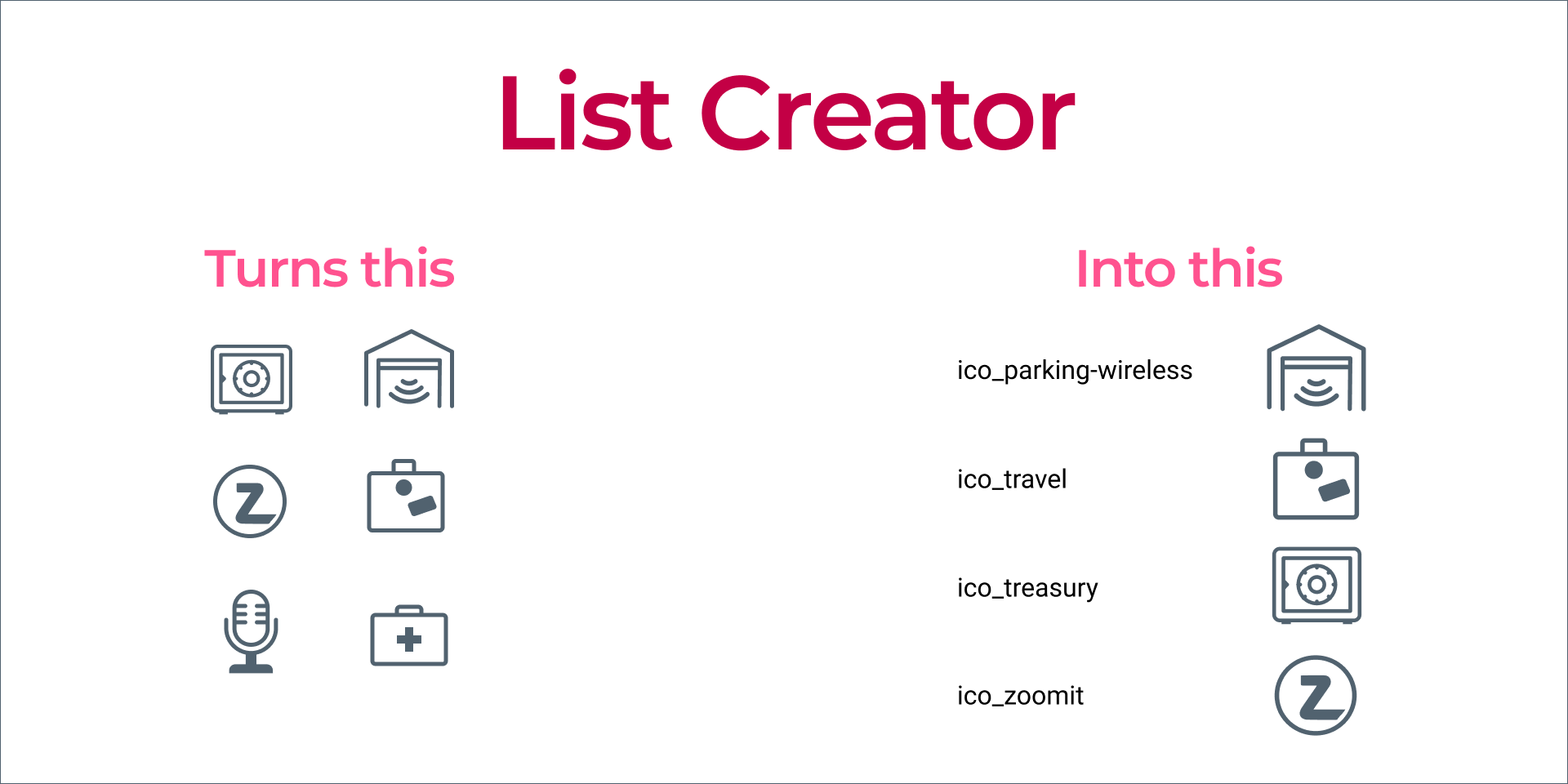
ListCreator

ListCreator is a plugin for Figma that will generate an auto-layout list of your components complete with labels in no time. It’s a simple tool but one you’ll be glad to have when documenting the design system you’ve created.
ListCreator is a free plugin.
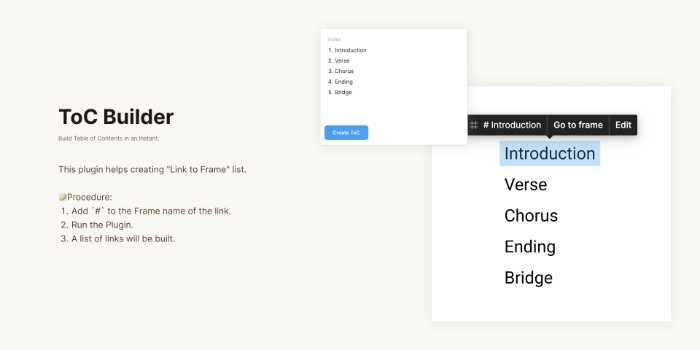
ToC Builder

ToC Builder helps you organize and document files by creating an index list of your frames with links to them.
Just add a # to the name of the frames you want to include, run the plugin, and you’ll have a table of contents for your file ready to go, complete with Link to Frame links.
ToC Builder is a free plugin.
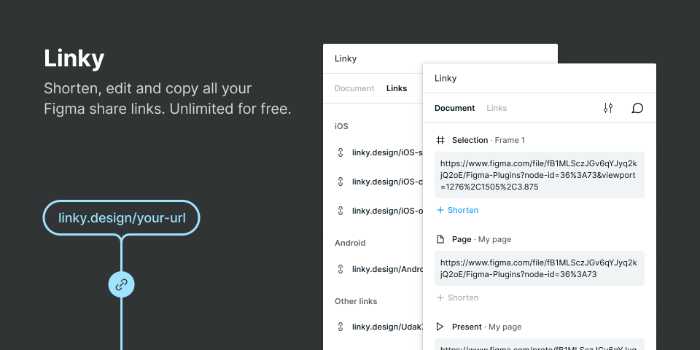
Linky

Shorten and track your Figma share links with Linky, the free link shortener for Figma. With Linky, you can create custom or random alphanumeric short links, and view stats on how many people have clicked each link.
Linky is perfect for sharing your designs with clients or collaborators, or for sharing resources like fonts or photos. Plus, you can edit any shortened link at any time.
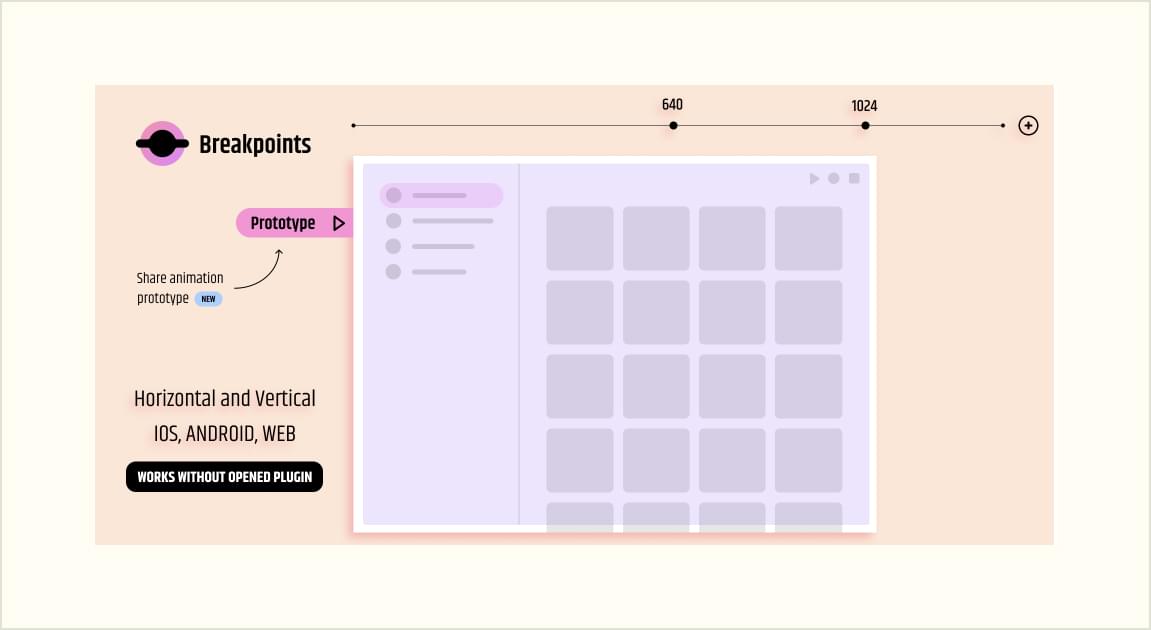
Breakpoints

You already know how important it is to design for different screen sizes. With the Breakpoints plugin, you can quickly and easily preview your responsive layouts inside a Figma frame.
And if you need to show your prototype to someone else, you can do so easily by sharing an animated prototype. Anyone on your team can resize the frame without having to install the plugin. It’s a must-have tool for any designer who wants to create responsive designs.
Breakpoints is a free plugin.
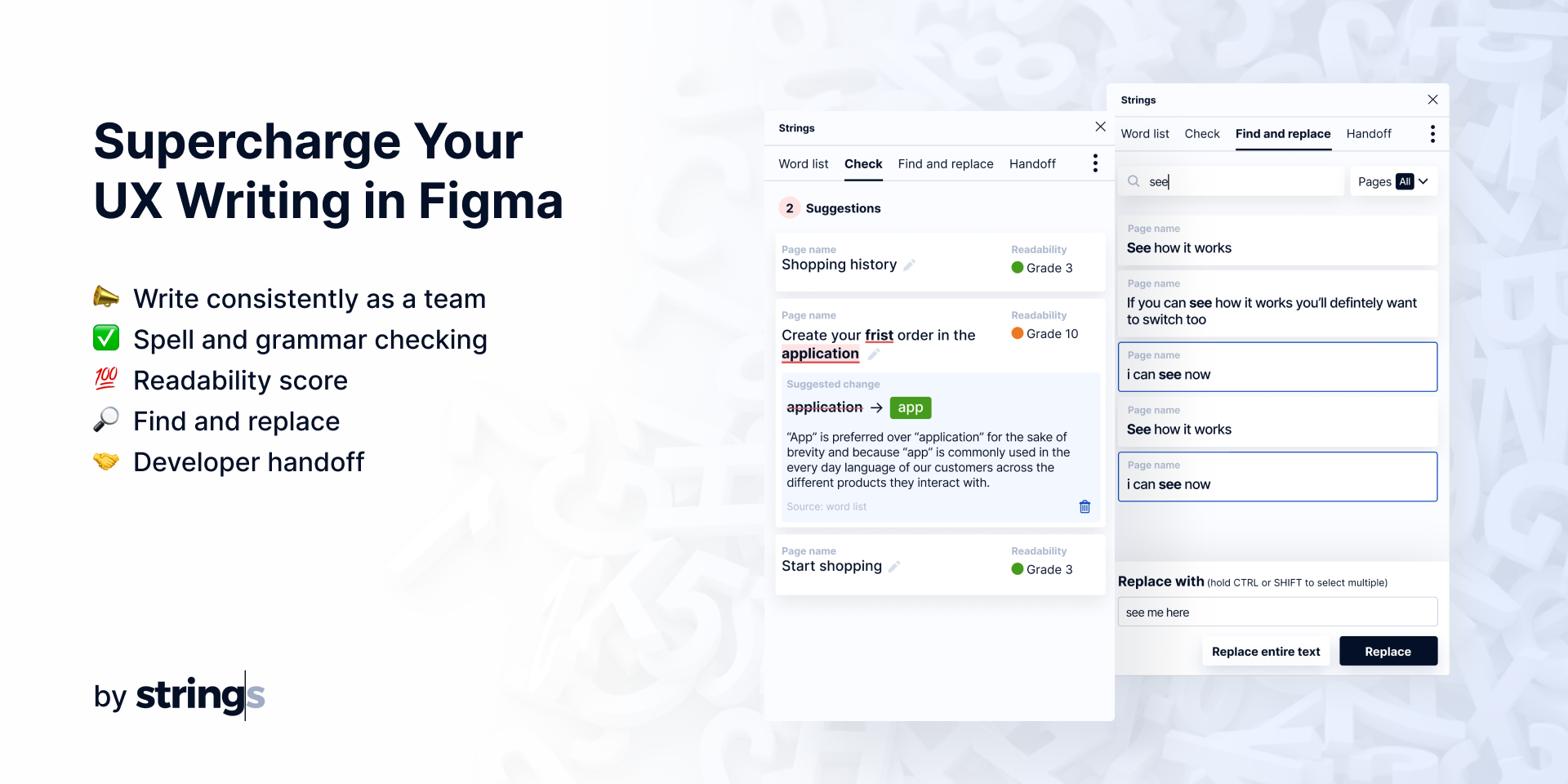
Strings

Strings is a tool with an accompanying Figma plugin that can help you improve your UX copy workflow and produce better products.
For design systems work, it’s a great tool for managing microcopy throughout your site, apps, and components. Write consistent, error-free copy that adheres to brand and product requirements.
Plus, it has a readability checker so you can ensure your copy is easy to understand for your audience. It’s also capable of bulk copy replacement and is great for handoff since your developers will be able to reference strings, making localization easier and updating copy less prone to bottlenecks.
Strings is a subscription tool starting at $12/user/month for teams, but offers a free tier for up to two users.
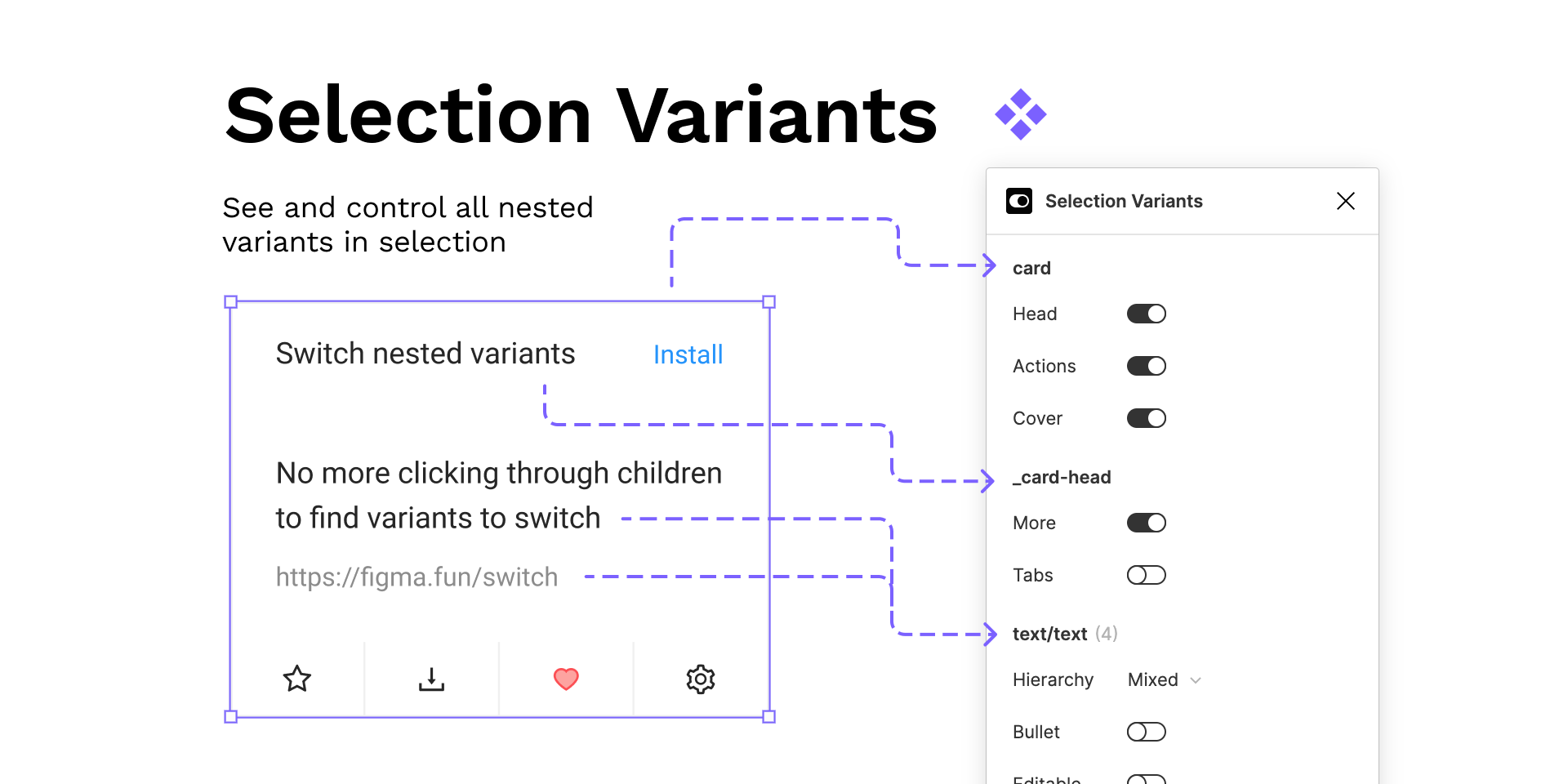
Selection Variants

Selection Variants allows you to browse and quickly switch between nested variants with ease. You can select multiple objects and make changes to variants in bulk, which is especially useful when working on large projects or complex elements like tables.
By making nested variants easier to work with, this plugin can reduce the complexity of your design system. With this tool’s help, you can switch between variants efficiently without all of the hunting through nested levels.
Selection Variants is a free plugin.
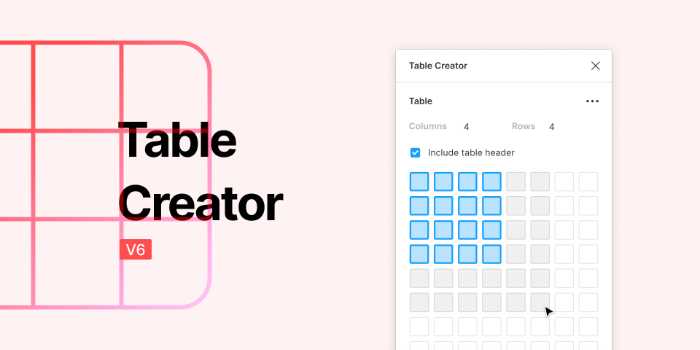
Table Creator

Table Creator is a Figma plugin that you can use to make designing custom-styled tables easier. You’ll be able to edit and resize your table with ease, as well as control its design by modifying components like the heading bar or footer area.
All your complex tables will stay up-to-date as your design changes with no extra effort on your part.
Table Creator is a free plugin.
Color Kit

Color Kit helps you generate lighter and darker shades of any color. It’s perfect for creating moody palettes or giving your designs some extra dynamic range!
Color Kit is a free plugin.
Guide Mate

If you’re looking for a way to quickly and easily add complex guides to your design, Guide Mate is the plugin for you.
Enter your precise numbers into the plugin interface form to create custom guides. With its easy-to-use interface, you can add left, right, top, bottom or midpoint guides with just a few clicks.
Whether you’re working on a grid-based design system or something else, Guide Mate is the perfect tool for the job.
Guide Mate is a free plugin.
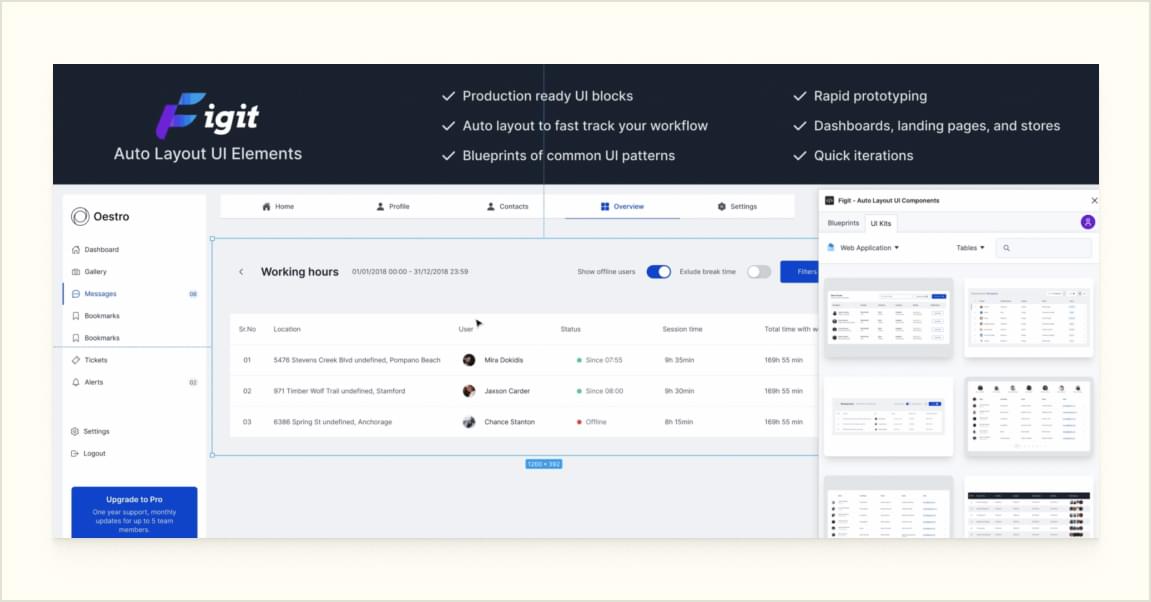
Figit

Figit is a tool that makes it easy to create production-ready designs in record time with over 1,000 UI patterns focused on web apps, e-commerce, and websites.
Figit’s patterns are all driven by Auto-layout to save you hours of work and let you focus on creative thinking.
This plugin offers both high-fidelity UI elements and low-fi blueprints. Drop these base patterns in as boilerplate to take the tedium out of your design system development.
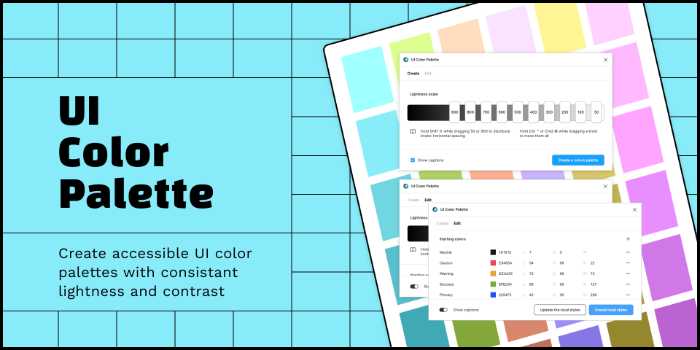
UI Color Palette

UI Color Palette is a free, web-based color palette generator that can help you create accessible and compliant designs with consistent contrast.
The plugin uses the LCH model for generating different shades of your brand’s colors according to how dark or bright they are. You can then save them as local styles and publish the library to share with your team.
Conclusion
There are a ton of great Figma plugins out there that can help you streamline your design system workflow. These are just a few of our favorites! What plugins do you use to make your design system development process easier? Let us know on the forums or our Discord server.
Frequently Asked Questions (FAQs) about Figma Design System Plugins
What are the key benefits of using Figma design system plugins?
Figma design system plugins offer a range of benefits to designers. They help streamline the design process by automating repetitive tasks, thus saving time and effort. They also enhance the functionality of Figma, allowing designers to create more complex and sophisticated designs. Additionally, these plugins can help maintain consistency across different design projects, which is crucial for brand identity. They also facilitate collaboration among team members, making it easier to share and update design elements.
How do I choose the right Figma plugin for my design system?
Choosing the right Figma plugin for your design system depends on your specific needs and requirements. Consider the tasks you frequently perform and look for plugins that can automate or simplify these tasks. Also, consider the complexity of your design projects. Some plugins are better suited for simple designs, while others are designed for more complex projects. Reading reviews and recommendations from other designers can also be helpful in making a decision.
Can I use multiple Figma plugins simultaneously?
Yes, you can use multiple Figma plugins simultaneously. This allows you to leverage the unique features and capabilities of different plugins to enhance your design process. However, it’s important to ensure that the plugins you choose are compatible with each other to avoid any potential conflicts or issues.
Are there any free Figma plugins available?
Yes, there are many free Figma plugins available. These plugins offer a range of features and capabilities, from automating repetitive tasks to enhancing the functionality of Figma. However, some plugins may offer additional features or capabilities at a cost.
How do I install and use Figma plugins?
Installing and using Figma plugins is a straightforward process. You can browse and install plugins directly from the Figma community. Once installed, you can access and use the plugins from the plugins menu in Figma. Each plugin will have its own set of instructions or guidelines on how to use it.
Can Figma plugins be used for collaborative design projects?
Yes, Figma plugins can be used for collaborative design projects. They facilitate collaboration by allowing team members to share and update design elements easily. Some plugins also offer features like version control and real-time collaboration, making it easier to work on design projects as a team.
How do Figma plugins enhance the functionality of Figma?
Figma plugins enhance the functionality of Figma by adding new features and capabilities. They can automate repetitive tasks, facilitate collaboration, maintain consistency across different design projects, and allow designers to create more complex and sophisticated designs.
Are Figma plugins secure?
Figma takes the security of its plugins seriously. All plugins are reviewed by Figma before they are made available to users. However, as with any software, it’s important to only install plugins from trusted sources and to keep them updated to ensure their security.
Can I create my own Figma plugins?
Yes, if you have the necessary coding skills, you can create your own Figma plugins. Figma provides a comprehensive API and documentation to help you get started. Creating your own plugins allows you to customize the functionality of Figma to suit your specific needs and requirements.
What are some popular Figma plugins for design systems?
There are many popular Figma plugins for design systems, including Autoflow, which helps create flow diagrams; DSM, which helps manage design systems; and Unsplash, which provides access to a vast library of high-quality images. The choice of plugin depends on your specific needs and requirements.
 Joel Falconer
Joel FalconerJoel Falconer is a technical content strategist. He has been managing editor at SitePoint, AppStorm, DesignCrowd, and Envato, and features editor at The Next Web.









