In this article, we’ll take Editor X for a test drive to see whether it is a viable solution for any developer or designer to create a fantastic and fully functional website. We know we could build a lot of websites ourselves but sometimes it’s worth looking at any other option that could make this easier, faster and more maintainable.
What is Editor X?
Editor X is a fully functional and comprehensive website builder. While there’s every chance you’re unfamiliar with the Editor X product name, you more likely know the company behind it – Wix.So, are Editor X and Wix the same?
No, they are quite different. The Wix platform was conceived from the outset to simplify website creation by guiding users towards a handful of sensible presets. Of course, this limits the ways things can go wrong, but it’s not so appealing if you’re a user who demands more control over how their site works. Rather than complicating Wix, Editor X seems to have been built to cater to more technically savvy, demanding users – i.e. many of us in the SitePoint community. As with the recent Webflow review, this is NOT a standard ‘Does this product work?’ review. We’ll be Reviewing Editor For Developers and those capable of building their own website with other tools. We’ll cover:- What functionality and flexibility does Editor X offer?
- What are the difficulties and/or limitations?
- Is Editor X a viable alternative to building a custom site from scratch?
What are we building?
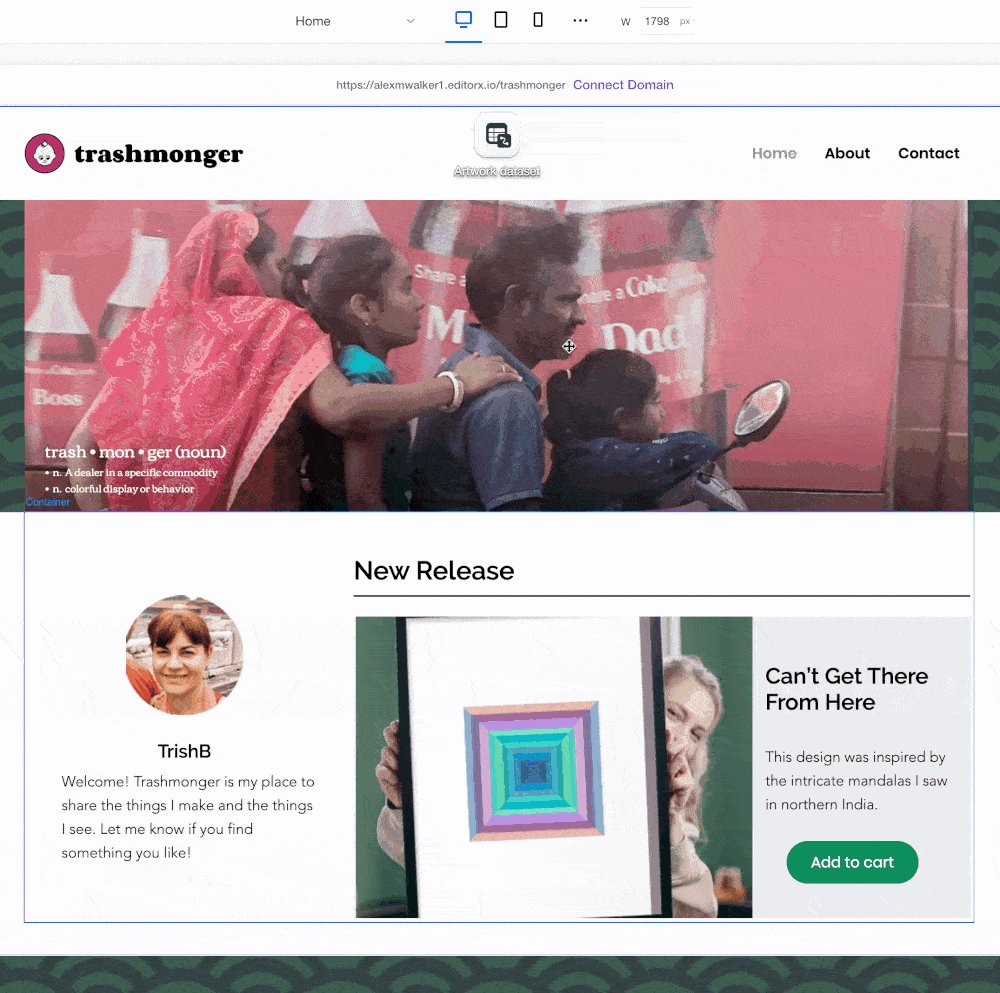
To properly test features, I’m going to start with a blank template and build this Figma design from scratch. I’ll do the same with other services and be able to compare their strengths and weaknessesThe Judging Criteria
We’re going to break the review into the following five categories.- Layout & design tools: Would a competent designer have enough power to do most things?
- CMS/data management: Can it handle datasets such as products or posts?
- Integrations: Ecommerce, multimedia and other custom stuff.
- Mobile performance: You built on a laptop – can you make it work on mobile?
- Pricing: The bottom-line.
Getting set up
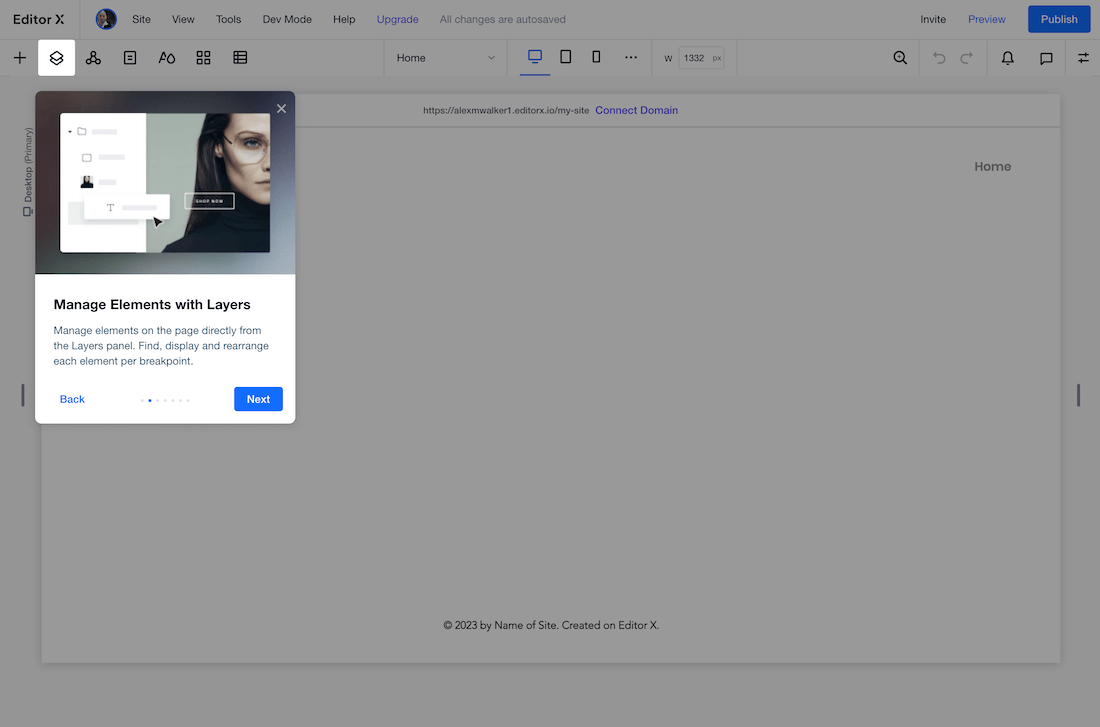
Editor X says hello with the nice onboarding process, walking you through their interface. These onboarding sections re-spawn at useful moments as you move through the app.
1. Layout & Design Tools
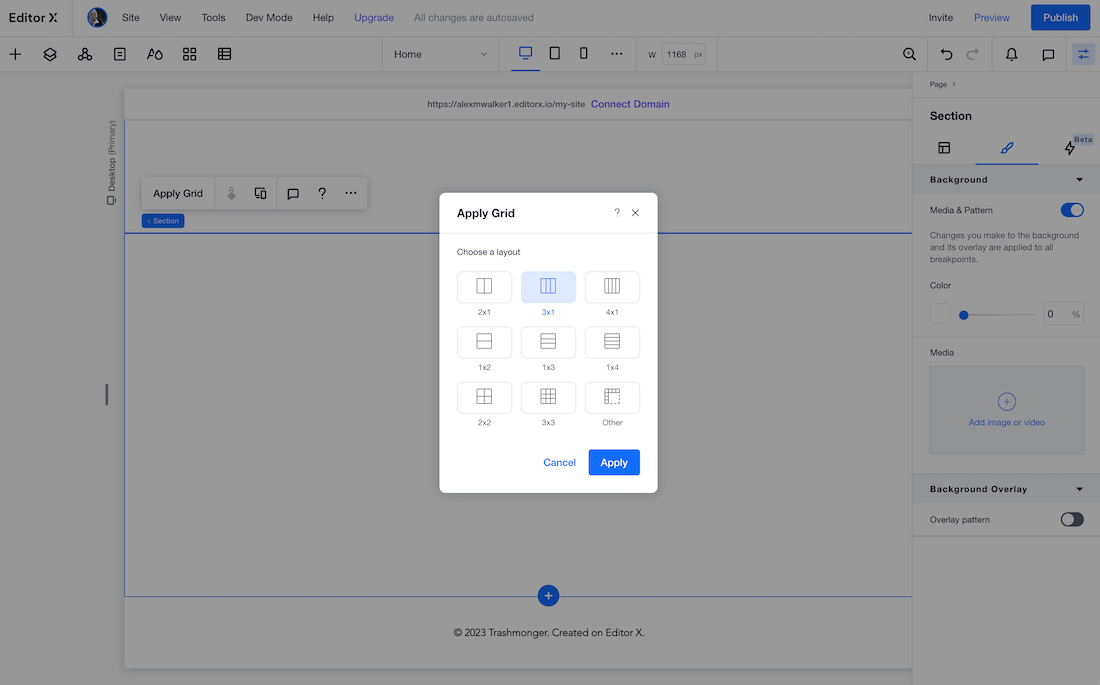
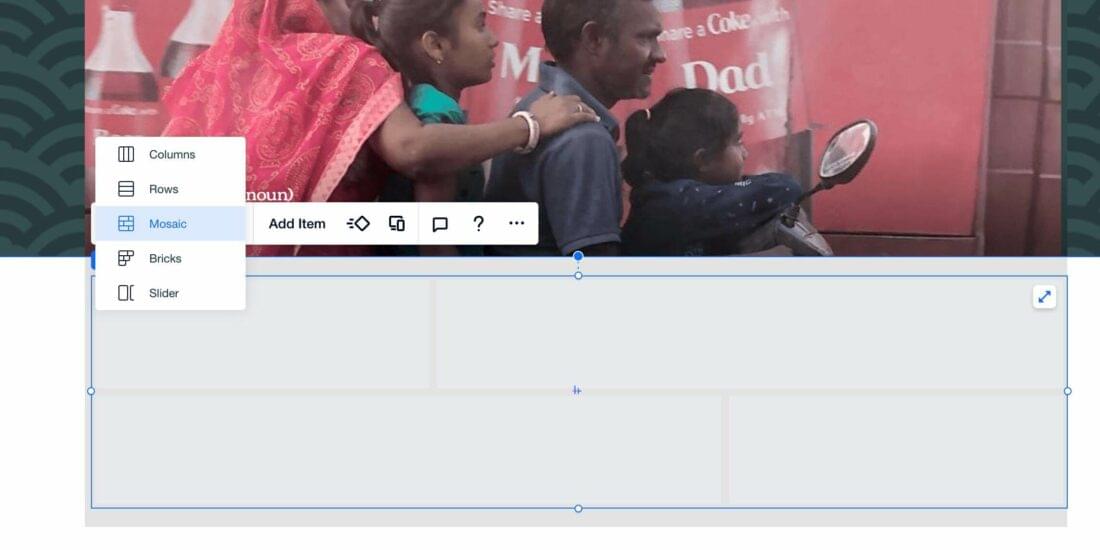
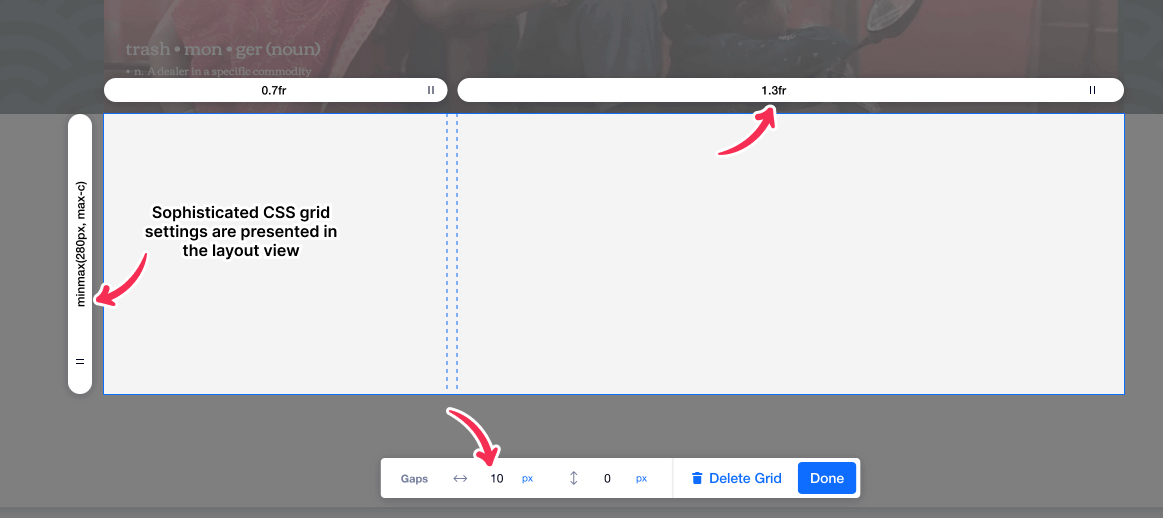
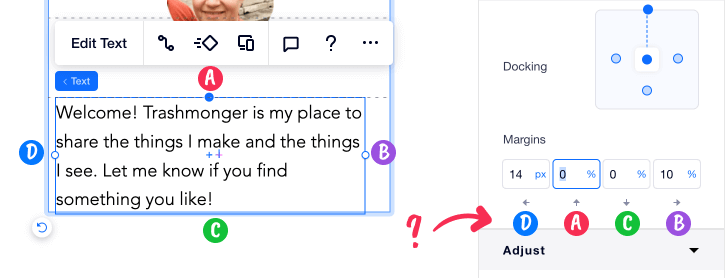
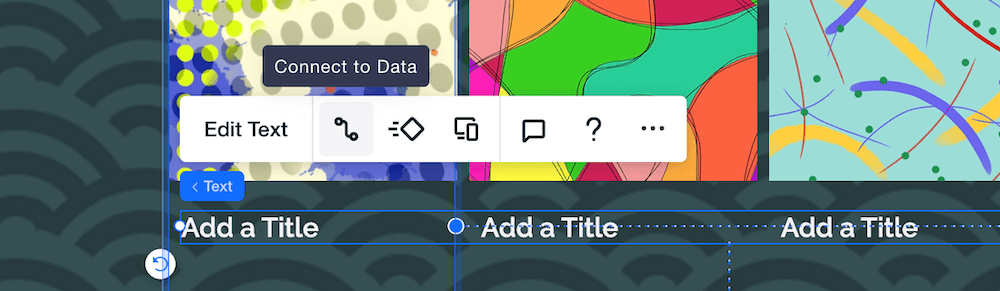
Editor X provides a range of tools for ‘blocking out the bones’ of your layout. Interestingly, most (if not all) layouts are generated using CSS grid layout code, rather than flexbox. Depending on whether you’re already well-versed in using CSS grid, this could be either a pro or a con. Of course, Editor X auto-generates the code, but it’s still helpful to working knowledge of the CSS grid model to get the most out of it. As with most builds, it’s easiest to begin by visually subdividing your layout into broad container sections.



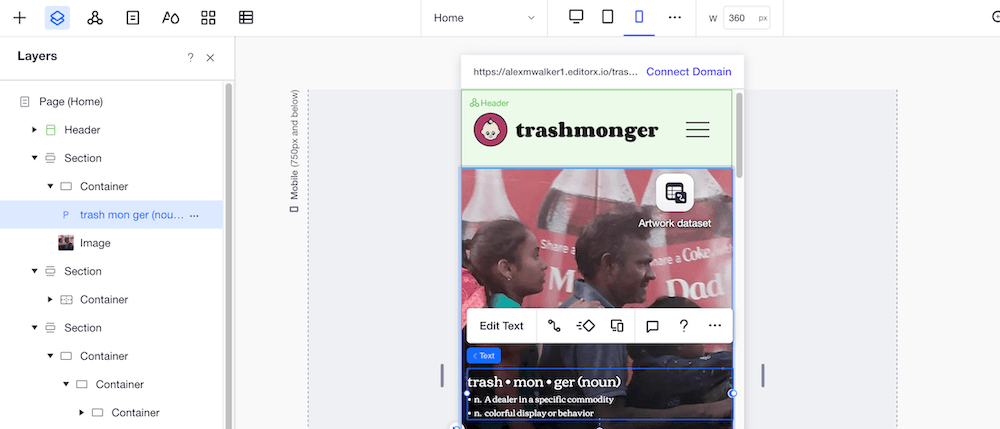
What are Layers in Editor X?

- It clarifies how your components are nested. This can often be often less clear in the visual layout view.
- This panel is a good place to reorder your layout. Just drag and drop items around in the stack.
- This panel provides a place to precisely target your styling tweaks to components. For instance, you can apply a ‘Don’t display’ directive to an item for a specified breakpoint.
What are Masters in Editor X?
Editor X lets you add UI components to a library that calls ‘Masters’. You can then create ‘instances’ based on these masters across multiple pages. Any updates to your master are instantly transmitted down to all slaves instances. Obviously this makes sense for repeating UI components such as mastheads, navigation, and footers.SVG Support
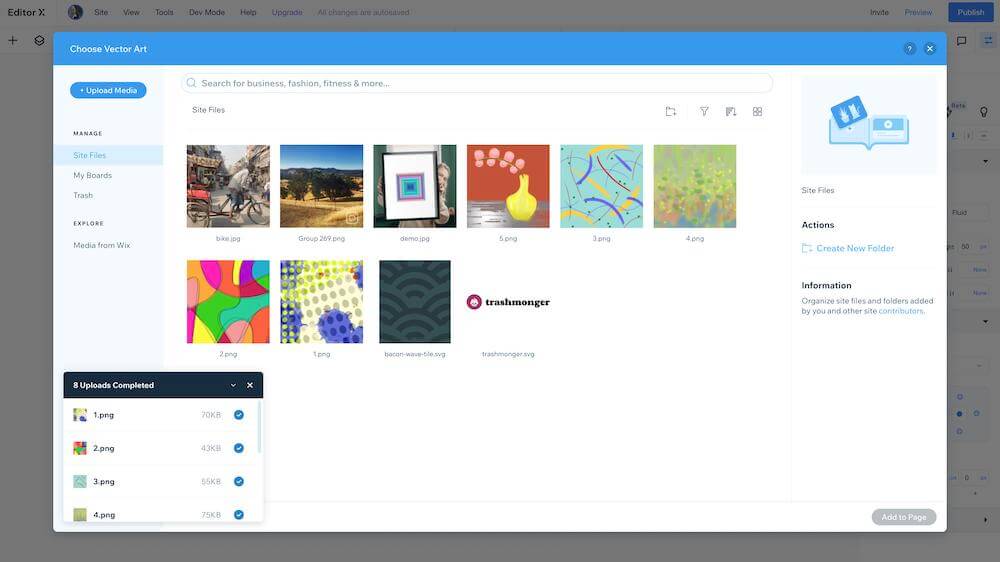
If you’re working with Figma, XD, or Sketch, it’s helpful to keep your images as lightweight SVG vectors whenever you can – as long as they not blocked from upload. Happily, Editor X had no problems with even the most complicated SVGs I gave it (using symbols and patterns). A big tick from me ✓.
Dev Mode
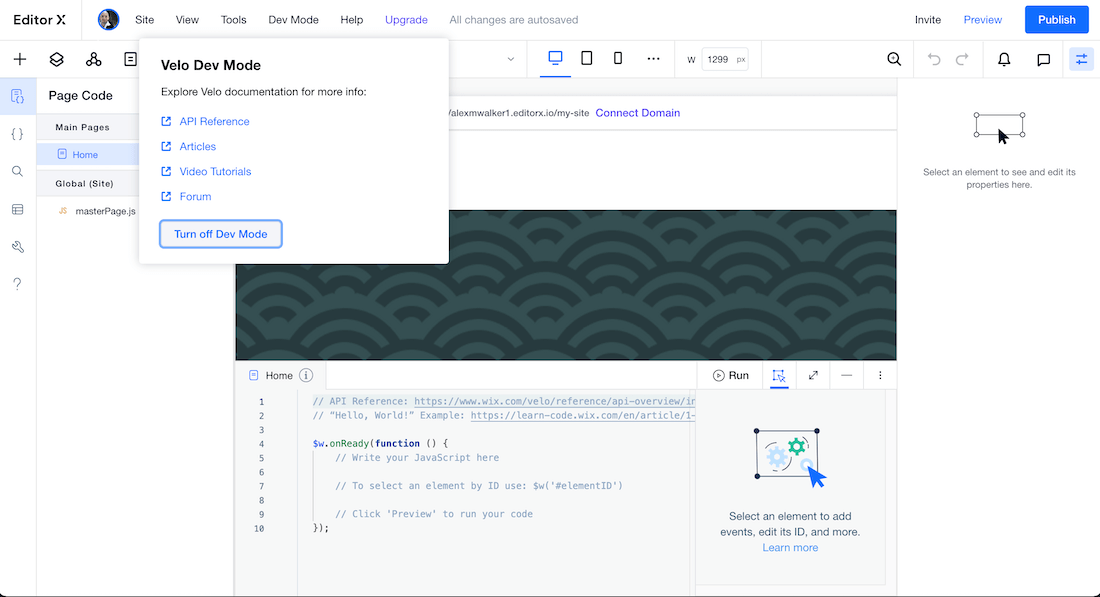
One of the most obvious indications that Editor X is targeting developers is the very prominent ‘Dev Mode’ option in the main menu. Activate it and you’ll see something like this.
$w.onReady() function waiting for you to select a target ID and add a trigger and action.
Wix already has its own super-comprehensive JavaScript platform called Velo (who knew, eh?). This allows you to script your own complex interactions with almost any component in your site. You can code new components from scratch or build on top existing code.
For a few examples of what’s possible, developers have already shown off:
- Dynamic Pricing for Bookings: Adjust service prices based on visitor selections.
- Send SMS on Booking Confirmation: Generate a confirmation SMS when customers book a service.
- Create a Quiz: Create a quiz that randomly selects questions from a database collection.
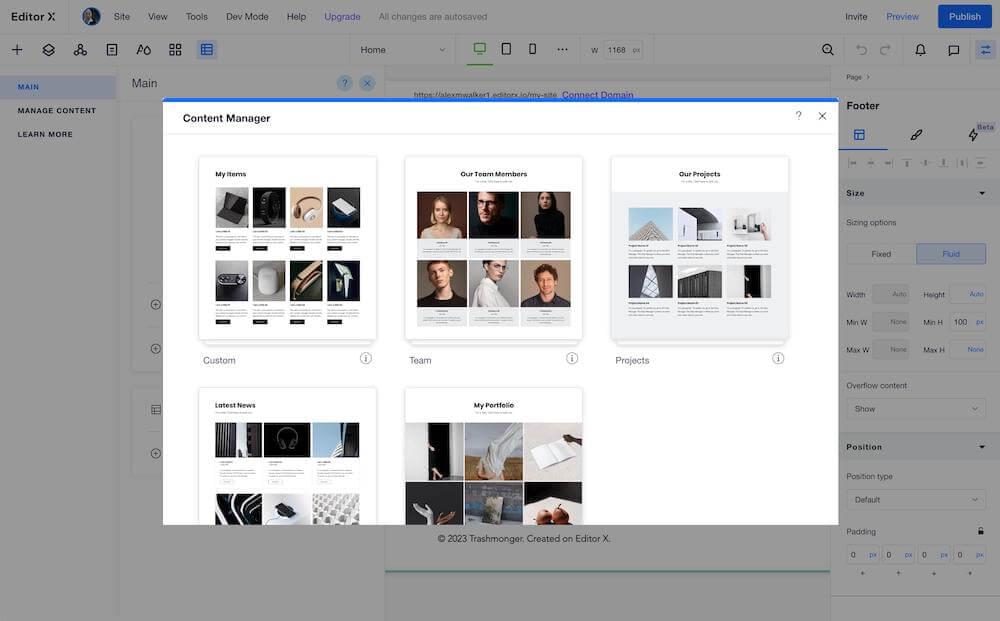
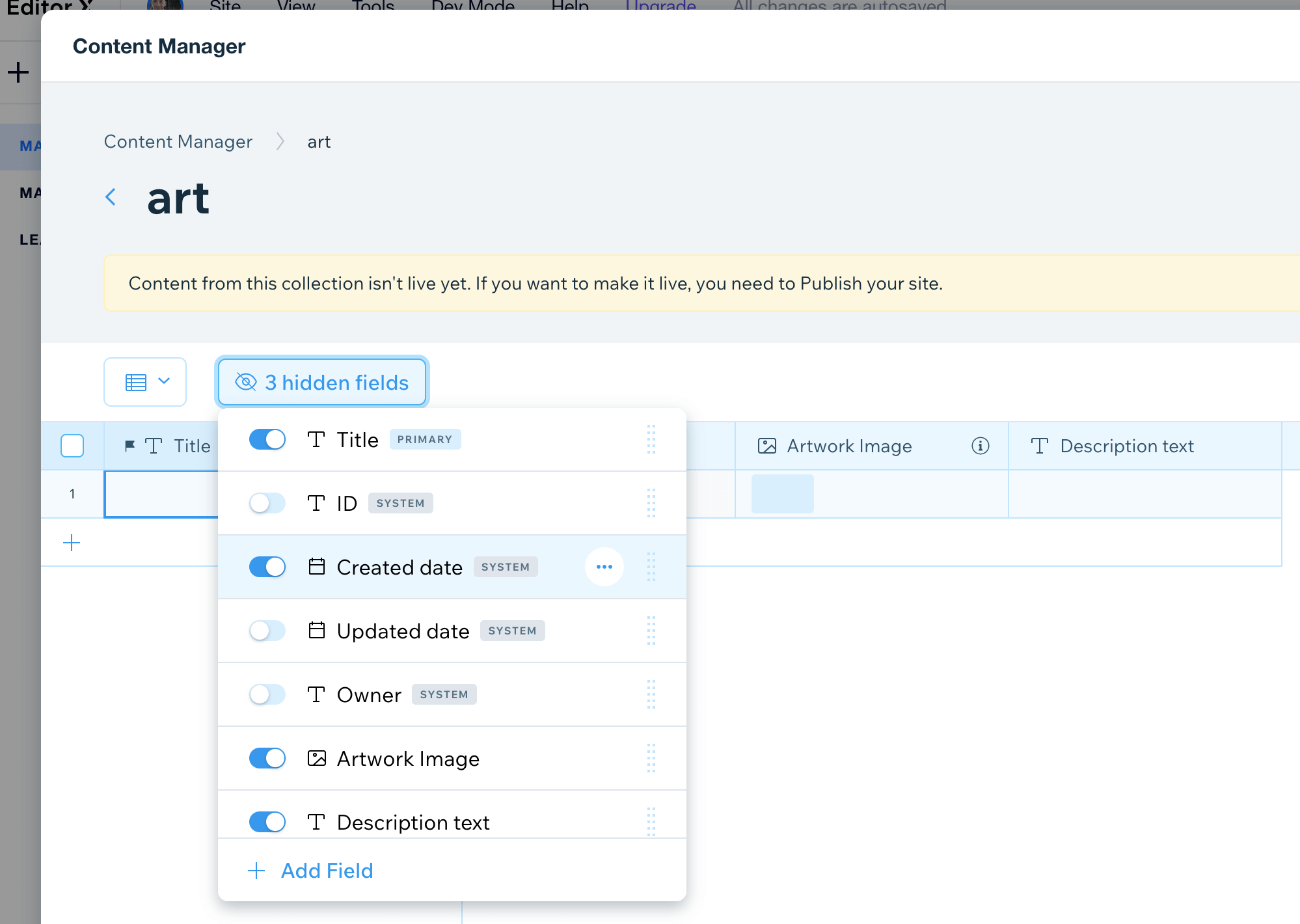
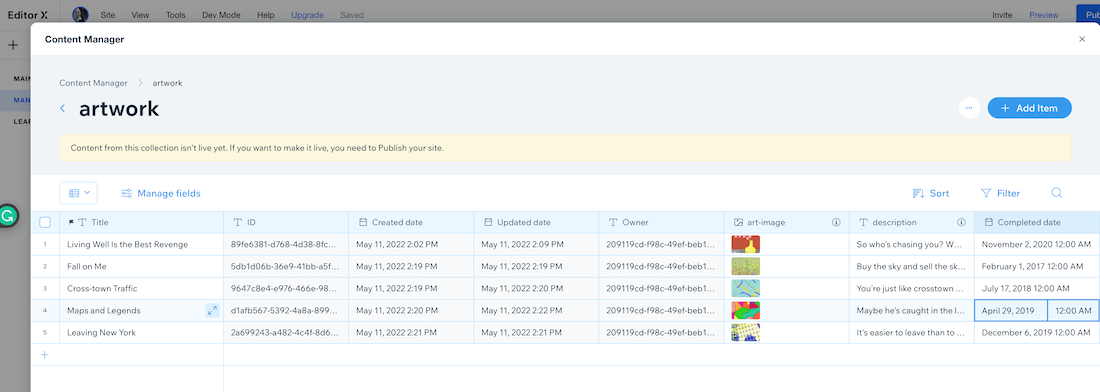
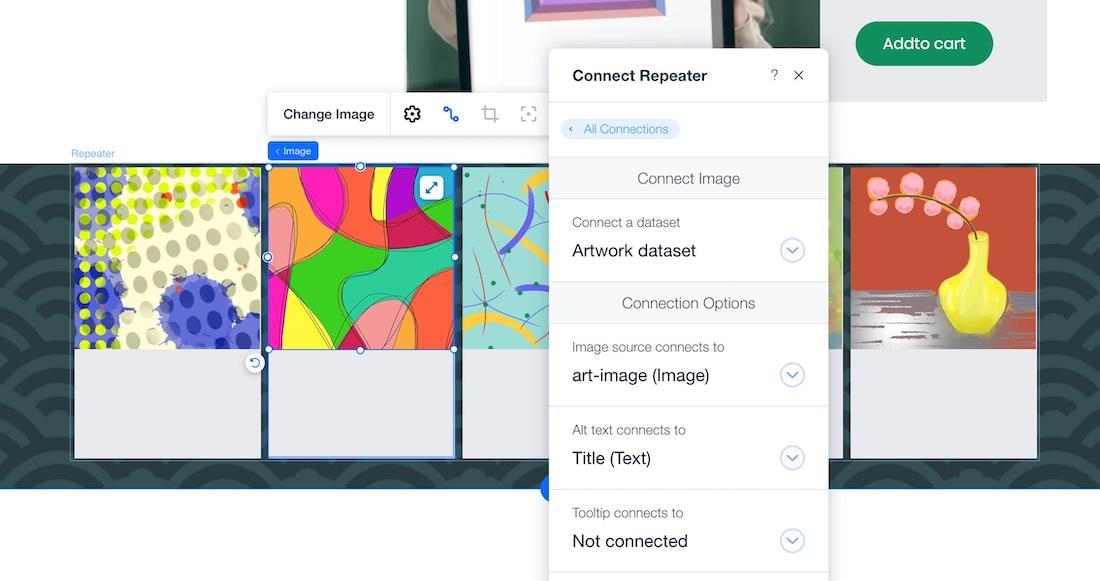
CMS/data management





Integrations
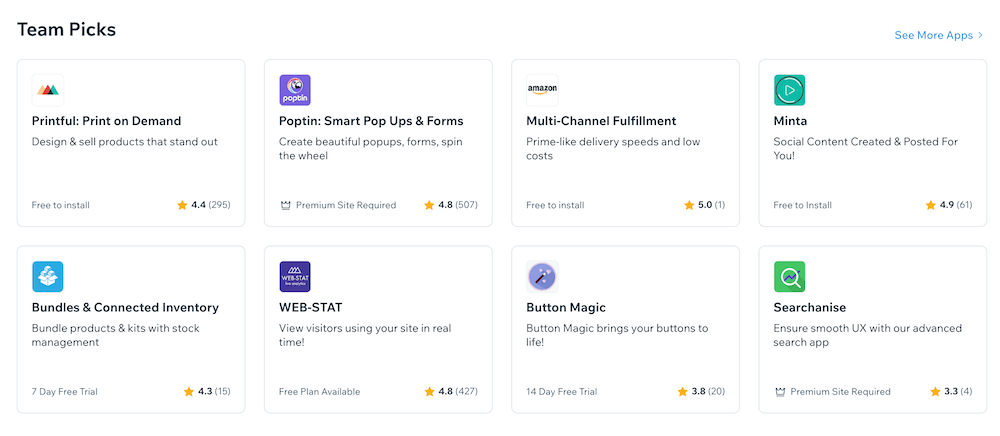
Third-Party Apps

- Advanced search UX
- Automated social media posting
- Live chat
- Advanced web stats
- Product fulfilment
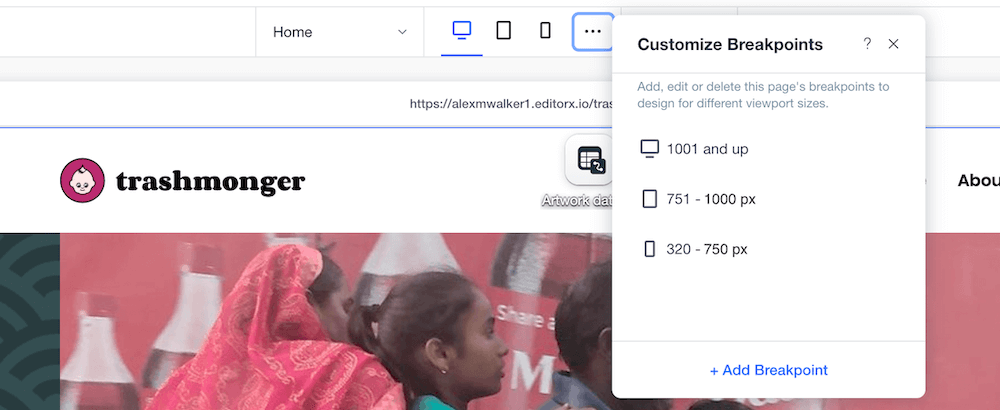
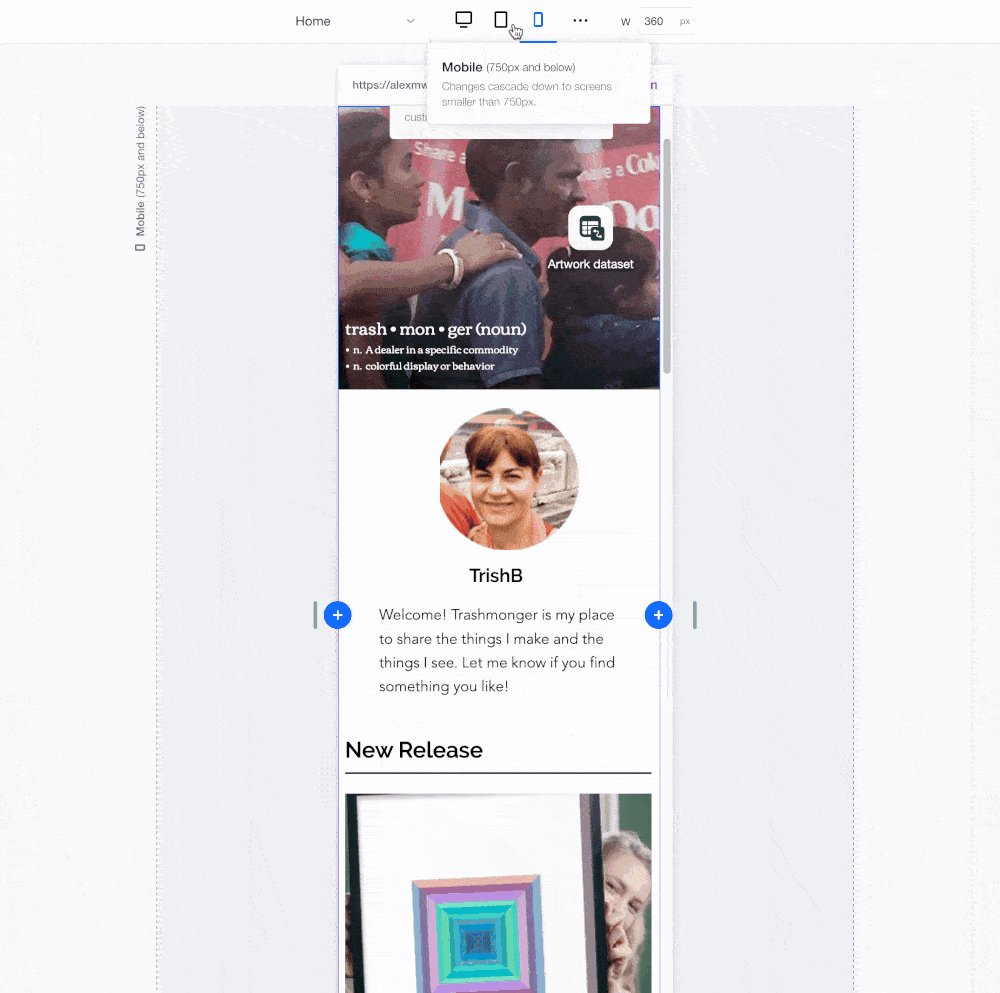
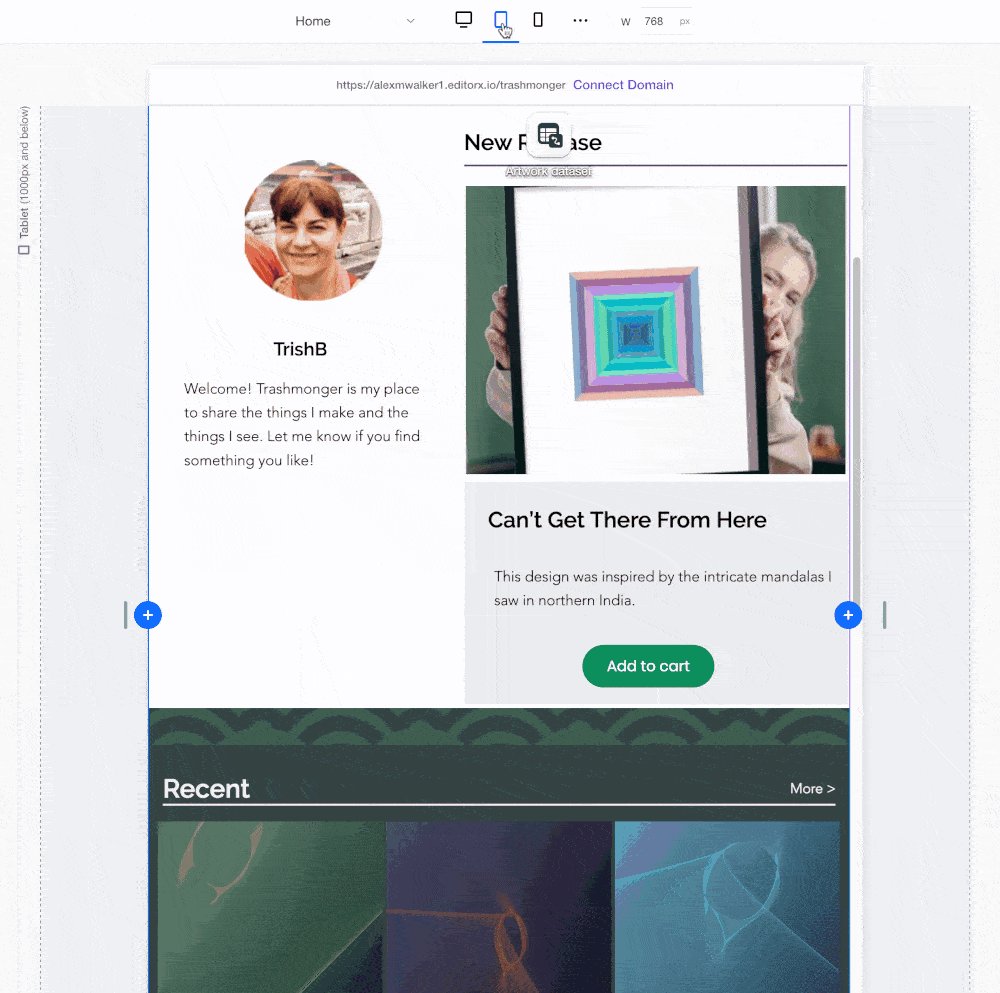
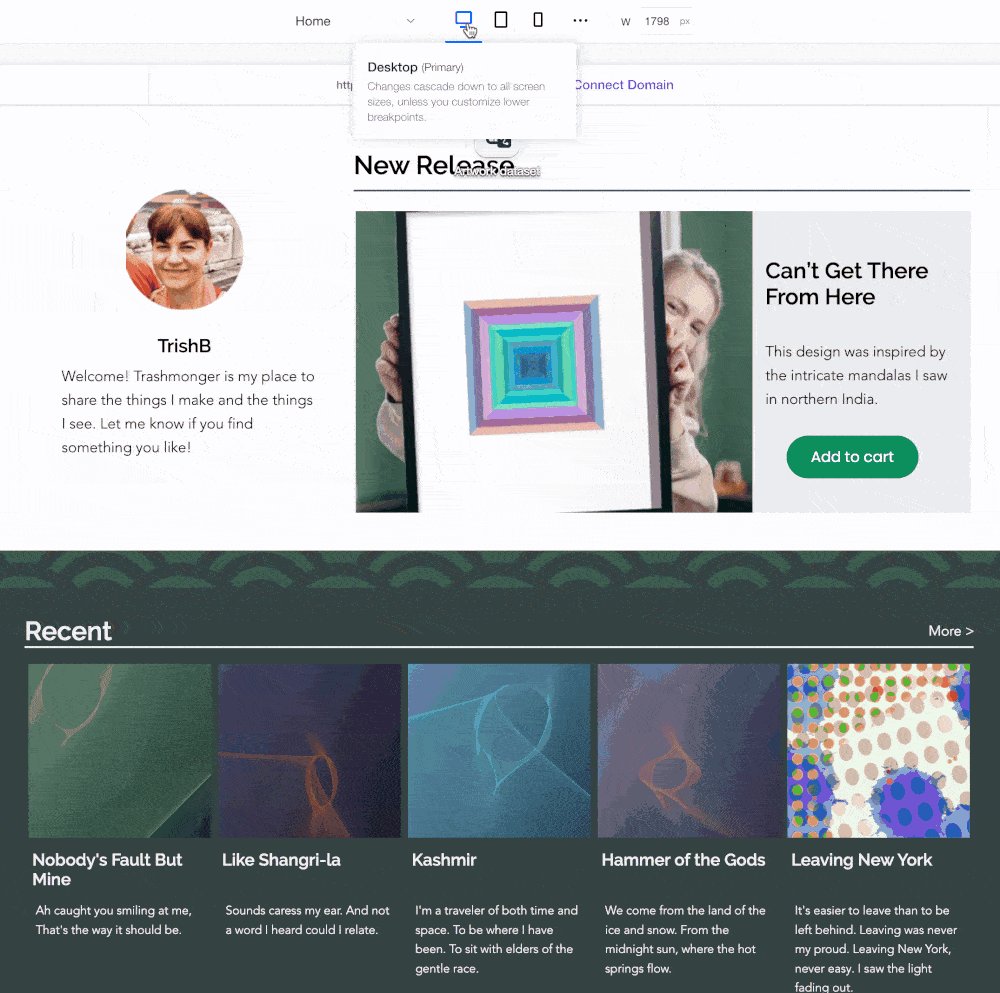
Mobile Performance
Editor X comes set up with three breakpoints – mobile, tablet and laptop – and adding new breakpoints is quick and painless.

Pricing
Editor X offers a three-tiered pricing model for a standard website.-
- Essential – $26/mon (up to 10GB storage & 1hr Video)
- Extra – from $40/mon (up to 25GB storage & 2hr Video)
- Ultra – from $54.50/mon (up to 35GB storage & 5hr Video)
- Launch – from $32/mon
- Boost – from $69/mon
- Scale – from $219/mon
TLDR
Compared to most online website builders I’ve seen, Editor X provides more of the freedom and flexibility that web-savvy user will be looking for. I have to admit I was surprised by how much the built-in JavaScript scripting facilities allow you to do. It’s much more ambitious than I was expecting from an online builder. Using CSS Grid for layouts is a two-edged sword. Grid offers you some layout superpowers, but there are still a lot of frontend devs more familiar with using flexbox for the heavy lifting. Pricing is similar to most of the comparable competition, though it gets expensive for big video and data storage. Adding an ecommerce facility is marginally more than some competitors, though their base ecommerce package offers no inventory caps and more sophisticated tools to help conversions and sales. You get what you pay for.Frequently Asked Questions about Editor X
What Makes Editor X Different from Other Web Development Platforms?
Editor X stands out from other web development platforms due to its advanced design capabilities and flexible grid system. It allows developers to create responsive and visually appealing websites without having to write extensive code. The platform also offers integrated business solutions, including e-commerce, marketing tools, and customer management systems, making it a comprehensive tool for web development.
Is Editor X Suitable for Beginners?
Yes, Editor X is suitable for beginners. It offers a user-friendly interface and a variety of templates that can be customized according to the user’s needs. Additionally, it provides comprehensive tutorials and customer support to guide beginners through the web development process.
How Does Editor X Compare to Traditional Coding?
While traditional coding offers more flexibility and control over the website’s design and functionality, Editor X simplifies the web development process by providing pre-designed elements and features. However, it also allows developers to add custom code, offering a balance between convenience and customization.
Can I Use Editor X for E-commerce Websites?
Yes, Editor X offers integrated e-commerce solutions, including product management, payment processing, and marketing tools. This makes it a suitable platform for developing online stores.
Is Editor X Mobile-Friendly?
Absolutely. Editor X uses a flexible grid system that ensures your website is responsive and looks great on all devices, including mobile phones and tablets.
What Kind of Customer Support Does Editor X Offer?
Editor X provides comprehensive customer support, including tutorials, a help center, and a community forum where users can ask questions and share their experiences. They also offer 24/7 customer service for any technical issues.
Can I Use My Own Domain Name with Editor X?
Yes, Editor X allows you to connect your own domain name to your website. This feature is available for all premium plans.
Does Editor X Offer SEO Tools?
Yes, Editor X offers a range of SEO tools to help improve your website’s visibility on search engines. These include meta tags, sitemap generation, and SEO patterns.
Can I Add Custom Code to My Editor X Website?
Yes, Editor X allows developers to add custom code to their websites. This feature provides more flexibility and control over the website’s design and functionality.
Is Editor X a Cost-Effective Solution for Web Development?
Editor X offers a range of pricing plans to suit different budgets and needs. Considering the comprehensive features and tools it provides, it can be a cost-effective solution for web development. However, the value for money can vary depending on the specific requirements of your project.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.





