For many years, Create React App (CRA) has been the go-to solution for bootstrapping React projects — the recommended React starter kit. But its opinionated setup and lack of customization has led to its downfall. It’s no longer maintained or even recommended in React documentation. Considering these changes, developers can find various Create React App alternatives for different use cases in this article.
Do note that, while Create React App is “dead”, it’s not dead-dead in the sense that it’s completely stopped working. So if you’re a beginner in React or building a simple React application with it, then you aren’t at the stage yet where the issues of Create React App impact you.
But for developers looking to build a complex React project or those wanting to plan an unrushed migration to a Create React App alternative, here’s a list of alternatives, along with information that will help you make a choice.
Vite

Vite is a speedy and straightforward build tool that significantly increases development speed using on-demand file serving and compilation.
Features: It utilizes native ES modules, ESBuild, TypeScript, and efficient HMR (hot module replacement) to prioritize performance. Vite also offers a rich plugin ecosystem for flexibility and optimized production builds using Rollup.
Ideal for: Vite is best suited for developers prioritizing performance and modern tooling, making it suitable for most React projects, but particularly single-page applications. Fans of Create React App’s simplicity will love Vite for a familiar developer experience.
Not great for: People building a React app that’s heavily reliant on server-side rendering or those needing extensive configuration out of the gate.
Vite’s simplicity, speed, and modern approach to web development make it probably the best spiritual successor and alternative to Create React App. Although its SSR support for React isn’t the best, it’s still workable thanks to plugins. Find out more about Vite in our tutorial.
Next.js

Next.js is an advanced React framework that excels in building multi-page applications with server-side rendering (SSR), which improves SEO and performance.
Features: Next.js features static site generation (SSG), dynamic routing (via App Router), and built-in CSS and image optimization features. Next.js also comes with support for TypeScript, API routes, and Incremental Static Regeneration (ISR) making it a versatile framework with full-stack capabilities.
Ideal for: Web applications that benefit from SSR and SSG for a better user experience and SEO. It’s tailored for developers aiming for fast, scalable, and SEO-friendly React applications.
Not great for: Small projects where Next’s advanced features may not be necessary, or for developers who prefer a more traditional SPA approach.
Next.js is actively maintained, has a large developer community, and is even linked as the first resource in React docs to start a React project. If you can bear the learning curve, then there’s nothing you can’t do with Next.js.
Remix

Remix is a modern React framework designed for building better websites faster, focusing on enhancing both developer experience and web performance.
Features: Remix enhances React with server-side rendering, efficient data loading, and nested routing, optimizing for SEO and fast performance even on slow networks. It streamlines complex app structures (via nested routing), enhances route-aligned data efficiency, and features built-in form support, allowing it to build accessible, high-performance web applications.
Ideal for: Creating dynamic, engaging web applications, offering developers precise control over data rendering and retrieval (like how and when to display data). Ideal for developers wanting seamless integration of client-side interactivity and server-side functionality.
Not great for: Small projects like simple, static sites, as implementing Remix here could make the development process more complex than necessary.
Overall, Remix stands out as a great alternative to Create React App for creating engaging web applications and providing developers with modern tooling to control every aspect of the site.
Gatsby

Gatsby is a JavaScript framework, mostly used for building fast, SEO-friendly static websites and applications with React.
Features: It specializes in pre-rendering pages into static HTML, allowing for rapid loading times and better performance. Gatsby also offers automatic image optimization, incremental builds (only updating changed content), and a healthy plugin ecosystem, making it highly customizable for different needs.
Ideal for: Content-heavy websites seeking fast, SEO-friendly development with efficient data management through GraphQL and support for static site generation.
Not great for: Applications requiring a lot of dynamic content updates in real time.
Gatsby shines best for projects prioritizing speed and SEO where the content is mostly static, such as blogs, portfolios, and marketing websites. But with version updates, it’s releasing features like Deferred Static Generation (DSG) and Partial Hydration that address some of its limitations around dynamic content and real-time updates. Check out our introduction to Gatsby here.
Astro

Astro is another modern framework designed for building faster, more efficient websites with a focus on static site generation.
Features: Astro optimizes performance with server-first rendering, and minimal client-side JavaScript. It also supports multiple UI frameworks (React, Vue, Svelte), and emphasizes content-driven websites with extensive customization options. If need be, Astro’s Islands and Partial Hydration allow developers to add dynamic interactivity too.
Ideal for: Content-heavy sites that benefit from static content generation, like blogs, documentation sites, and marketing pages. It’s also great for performance and SEO.
Not great for: Highly dynamic applications where client-side interactivity is a primary requirement.
Perfect for static site generation and can handle mild dynamic requests too, the best part of Astro is that you don’t need to learn any server-side language as everything is still just HTML, CSS, and JavaScript. It’s a great developer-friendly framework that allows you to add complexity only where you need it. We have a fantastic introduction to Astro on Premium: Unleashing the Power of Astro.
Parcel

Parcel is a fast, zero-configuration web application bundler that stands out for its ease of use and simplicity.
Features: Parcel allows working without extensive configuration and features a fast development server with hot reloading, dynamic code splitting, and various production optimizations like minification, tree shaking, and compression for efficient builds.
Ideal for: Best suited for small to medium-sized single-page applications (SPAs) and multi-page applications (MPAs) that value productivity and simplicity. Useful for quick prototyping too.
Not great for: Large-scale applications or projects that require detailed customization of the build process.
Parcel keeps getting better, and its v2 has enhanced its capabilities with improved caching, more extensive plugin support, and better performance, making it an even stronger candidate for projects valuing simplicity and speed.
Nx

Nx is a powerful tool for managing monorepos, offering efficient build system optimizations and developer tools.
Features: Nx accelerates CI with fast build tools, targeted test runs, parallel task execution, and remote caching. It also features an extensive plugin library, IDE tools like Nx Console and supports diverse monorepo styles.
Ideal for: Nx is particularly beneficial for large, enterprise-level applications or teams that work on multiple projects within the same repository, due to its focus on consistency, reusability, and optimization. Ideal for organizations looking to scale their development processes efficiently.
Not great for: Small projects or solo developers who may not need its comprehensive toolset.
Nx is highly adaptable to different technologies and use cases, enhancing its utility as a build system and tooling suite for monorepos. It’s trusted by millions of developers and various Fortune 500 companies for a reason.
T3 Stack

The T3 Stack is a modern web development toolkit that’s designed to create scalable web applications with a focus on simplicity, modularity, and full-stack type safety.
Features: T3 Stack allows you to use the best of the full-stack TypeScript ecosystem but utilize only what you need.
- Next.js: For server-side rendering and static site generation, enhancing SEO and performance. Next.js enables full-stack development in T3 Stack by supporting API routes, facilitating both frontend and backend development in a single project.
- TypeScript: Integral to the stack, ensuring type safety across the entire application, from front-end to back-end.
- Tailwind CSS: For styling with utility-first CSS, facilitating rapid UI development without leaving the HTML.
- Prisma: As the ORM for easy-to-manage database interactions, ensuring type safety in data fetching and manipulation.
- tRPC: Allows creating fully type-safe APIs without writing boilerplate code, streamlining the development of client-server interactions.
- NextAuth.js: Simplifies the implementation of authentication, providing ready-to-use solutions for secure login mechanisms.
Ideal for: Tailored for developers comfortable with TypeScript and complex applications that can leverage Next.js SSR and SSG, combined with the benefits of a tightly integrated, type-safe backend. Also useful for rapid prototyping, or MVP.
Not great for: Simple projects where the overhead of learning and integrating multiple technologies outweighs the benefits, or for teams not looking to adopt TypeScript.
T3 Stack itself and all its key components have rich communities and ecosystems, offering extensive resources, plugins, and integrations that can accelerate development and solve common problems efficiently. Overall, it stands out as a reliable Create React App alternative for creating type-safe web applications using the bleeding edge stack.
CodeSandbox

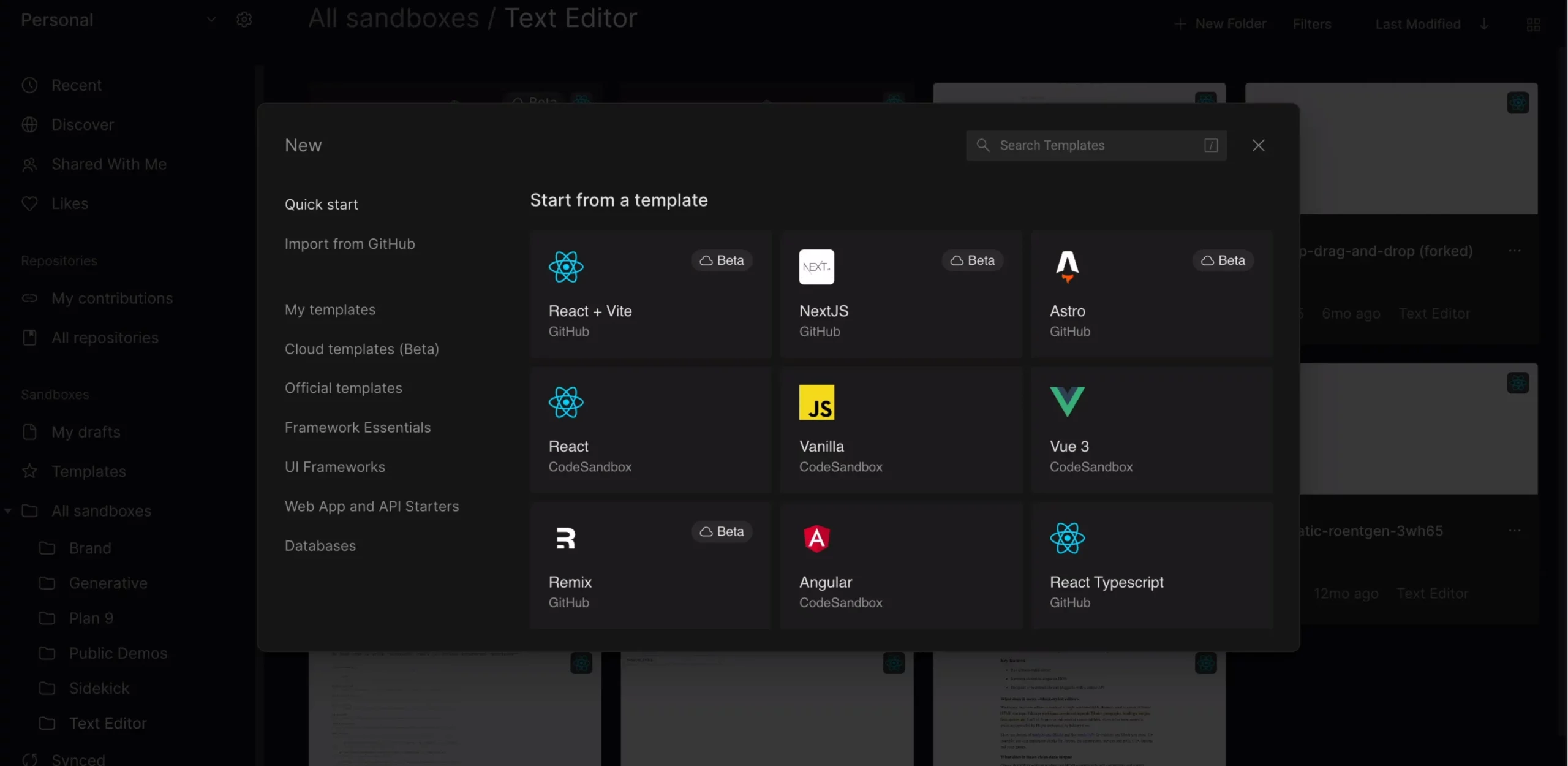
CodeSandbox is a cloud-based development platform offering instant coding environments for web applications via microVMs. It’s much more than that but this part is what makes it a Create React App alternative.
Features: Aside from pre-configured dev environments, it also facilitates Docker support for versatile setups, VS Code integration for a familiar coding experience, and collaborative code review.
Ideal for: Developers seeking cloud-based development that supports rapid prototyping and collaborative projects. It’s also good for React beginners with its coding exercises and pre-configured sandboxes, allowing them to focus on code alone.
Not great for: Complex, production-grade applications that require the flexibility and performance of a local development environment.
While Codesandbox may not fully replace a local development setup, it supports various frameworks and libraries, including React, making it a practical alternative for quick development cycles and educational purposes.
StackBlitz

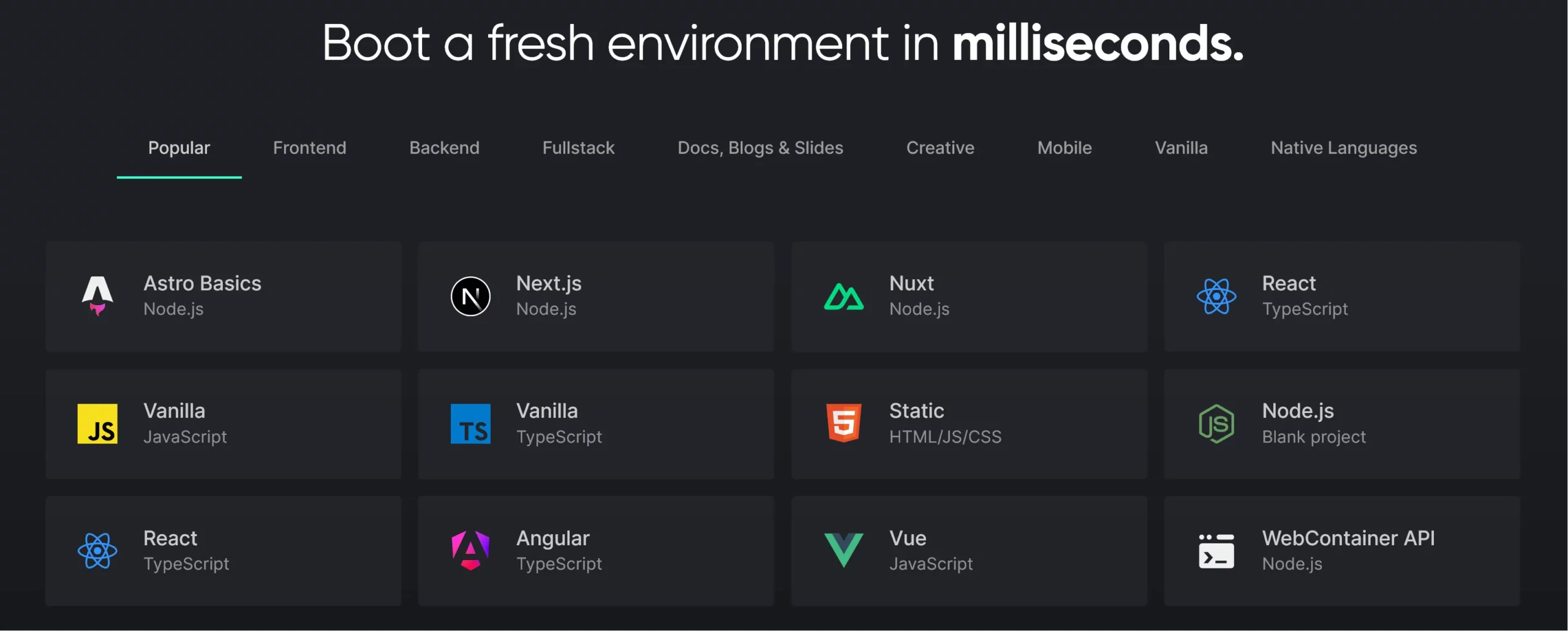
Similar to CodeSandbox, StackBlitz also offers a web-based development environment, enabling instant project setups without the need for local environment configurations.
Features: It offers streamlined GitHub integration, pre-configured environments, a browser-based VS Code experience, and quick deployment options for project sharing and testing.
Ideal for: Educators, learners, and teams needing a quick, shareable development space. It’s useful for rapid prototyping, learning, and online collaboration. StackBlitz supports real-time coding in the browser with features like hot reload.
Not great for: Developers looking for deep customization of development environments or those working on highly complex projects requiring specific local setups.
It’s quite similar to StackBlitz in features and use cases. It’s best that you try them both yourself to see what developer experience (DX) and UI you prefer.
Conclusion
One stack’s decline leads to the adoption of another, so as long as React continues to grow, more alternatives for Create React App will keep coming. This article listed various Create React App alternatives, with concise information about each to help you make a decision.
But if you’re still unsure, go with Vite if you’re a beginner in React, and then you can start exploring Next.js and other alternatives as you learn more. Some use cases may overlap, but searching for comparisons will help you choose the best one for your React project.
 Zain Zaidi
Zain ZaidiZain is a software geek and techie who loves diving into technical stuff. He's currently overseeing Sitepoint's dev newsletter and its content operations. His primary areas of interest include IoT, SEO, AI and psychology.