- Why Use the Atom Editor?
- How to Install Atom Packages
- 1. File Icons
- 2. Project Manager
- 3. Sync Settings
- 4. Todo Show
- 5. Minimap
- 6. Highlight Selected
- 7. Auto Close HTML
- 8. Pigments
- 9. Linter
- 10. Auto Detect Indentation
- 11. Teletype
- 12. More Atom Packages
- After-hours Add-ons
- Frequently Asked Questions (FAQs) about Atom Packages for Web Development
Why Use the Atom Editor?
VS Code may have won the hearts and minds of web developers over the past few years, but GitHub’s Atom editor remains one of the better and more capable code editors on the market. Reasons to like it a lot include:- installers are available for Windows, Mac and Linux
- it’s been continually updated over the past decade
- speed has improved following some criticism of initial releases
- it’s still free to download and use without restrictions or nag screens
Atom Packages and Themes
Atom has always publicized itself as a “hackable text editor for the 21st Century”. The base install has comparatively few features, but you can extend it with add-ons known as packages. At the time of writing, more than 3,000 Atom themes and 9,000 Atom packages are available. Part of the reason for this is that Atom can be extended using web technologies. If you’re a Node.js or client-side JavaScript developer, you know enough to create your own Atom packages and enhance Atom in any way you desire.How to Install Atom Packages
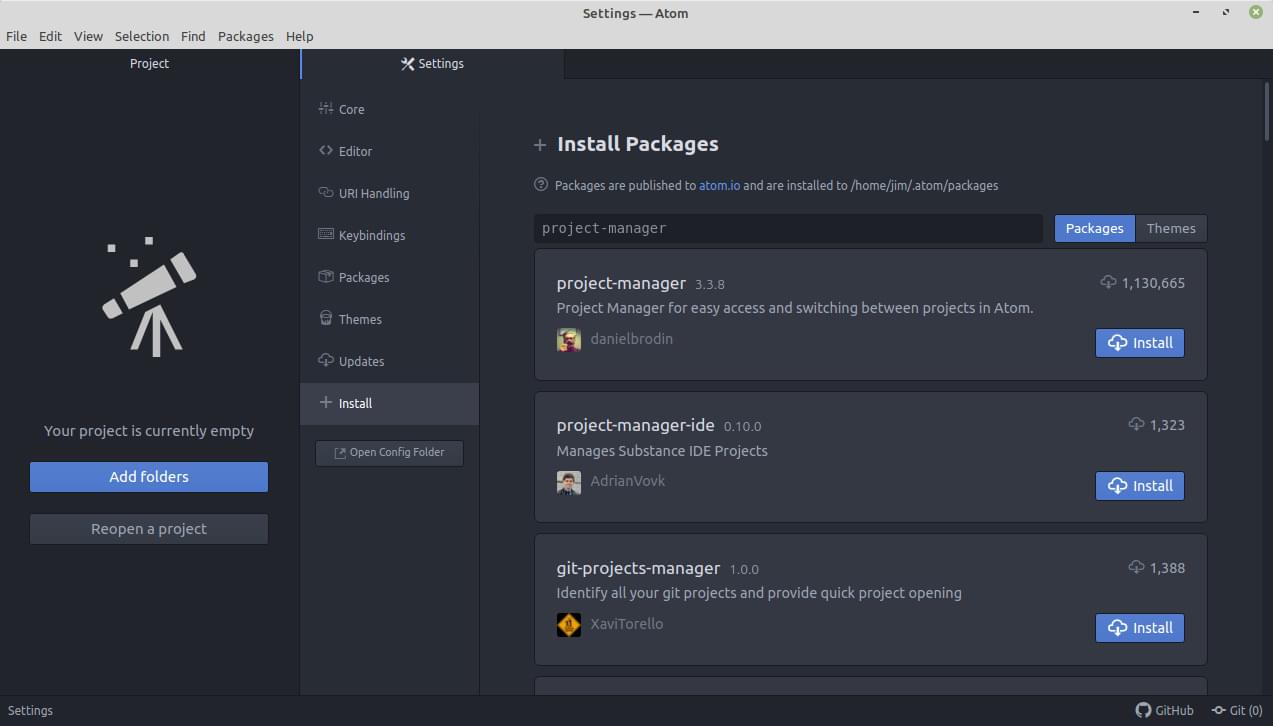
Adding Atom packages is quite simple, as Atom comes with a built-in package manager. (Many developers are attracted to Atom partly because it’s so easy to install Atom packages.) Open the Atom editor, click on the Edit menu in the top navigation bar, then select Preferences. A new Settings tab will open. Click on the + Install menu item and a search field will appear on the right. This will allow you to search for new Atom packages by name. When you’ve located the Atom package you desire, hit the Install button. Clicking on the Packages menu item will show you which Atom packages are currently installed. Anything you’ve installed yourself will appear under Community Packages menu item. You’ll notice there’s also a Core Packages menu item. This lists those packages installed by default. You can disable these if you want, but it’s better not to do so, as this will affect the basic functionality of the editor.
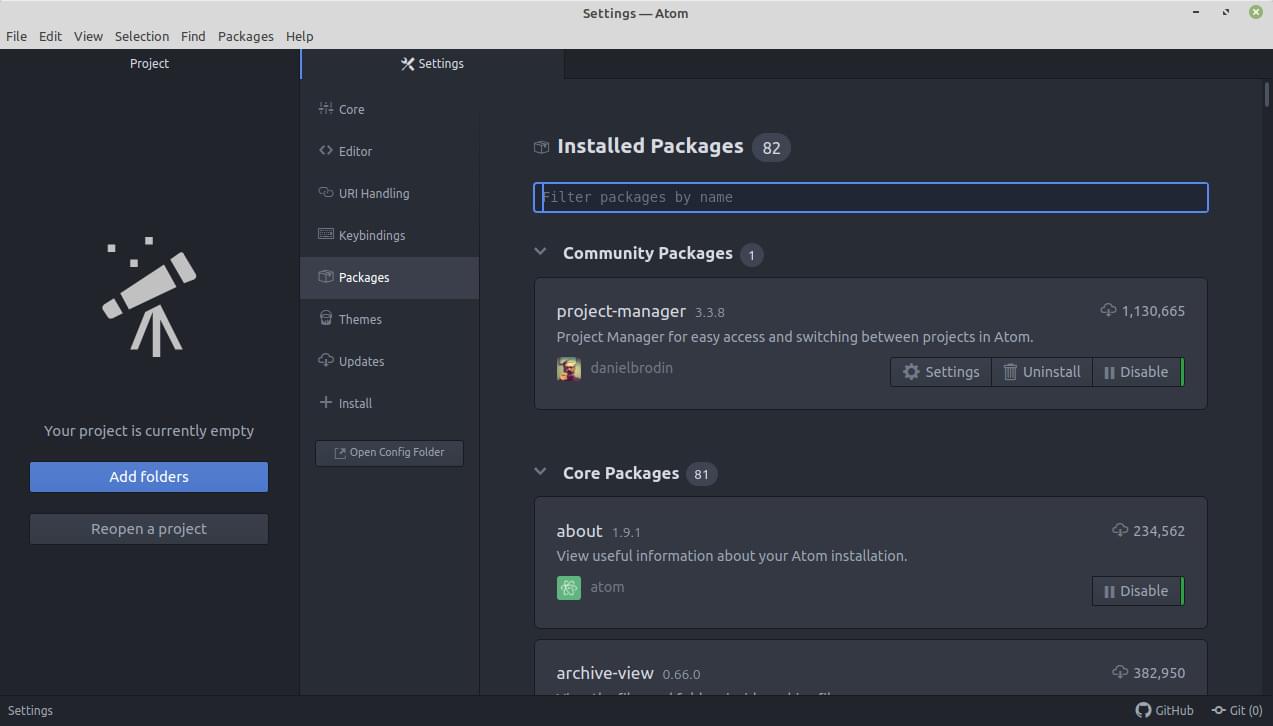
Clicking on the Packages menu item will show you which Atom packages are currently installed. Anything you’ve installed yourself will appear under Community Packages menu item. You’ll notice there’s also a Core Packages menu item. This lists those packages installed by default. You can disable these if you want, but it’s better not to do so, as this will affect the basic functionality of the editor.

Installing Atom packages from the command line
Atom also ships with a command-line tool calledapm (which stands for Atom Package Manager). You can also use this tool to install packages directly from the terminal.
The syntax is as follows: apm install <package-name>.
You can configure apm by using the apm config command-line option or by manually editing the ~/.atom/.apmrc file. Typing apm help will give you an idea of what else it can do.
And with that said, here are twelve of the best Atom packages — plus a few bonus options
— which make Atom into an even better code editor…
1. File Icons
Atom’s default file and folder icons are best described as “functional”. An icon set such asfile-icons improves the editor’s appearance and makes it easier to locate files of a specific type.
- Get the File Icons package here: file-icons
2. Project Manager
Atom provides simple folder-based project management. It’s good enough if you’re switching between a couple of projects, butproject-manager is ideal for anything more sophisticated. It offers command palette options and an editable JSON file where you can define projects and with their own custom settings such as colors, tab preferences, and so on.

- Get the Atom Project Manager package here: project-manager
3. Sync Settings
If you’re running Atom on more than one device, it’s useful to synchronize the settings, key bindings, and snippets across installations. You can manually synchronize by cloning files in the Config folder (Settings, then Open Config Folder), butsync-settings provides an easier automated option. Settings are saved to a Gist, but other Atom packages permit you to choose a local folder or Git repository.
- Get the Atom Sync Settings package here: sync-settings
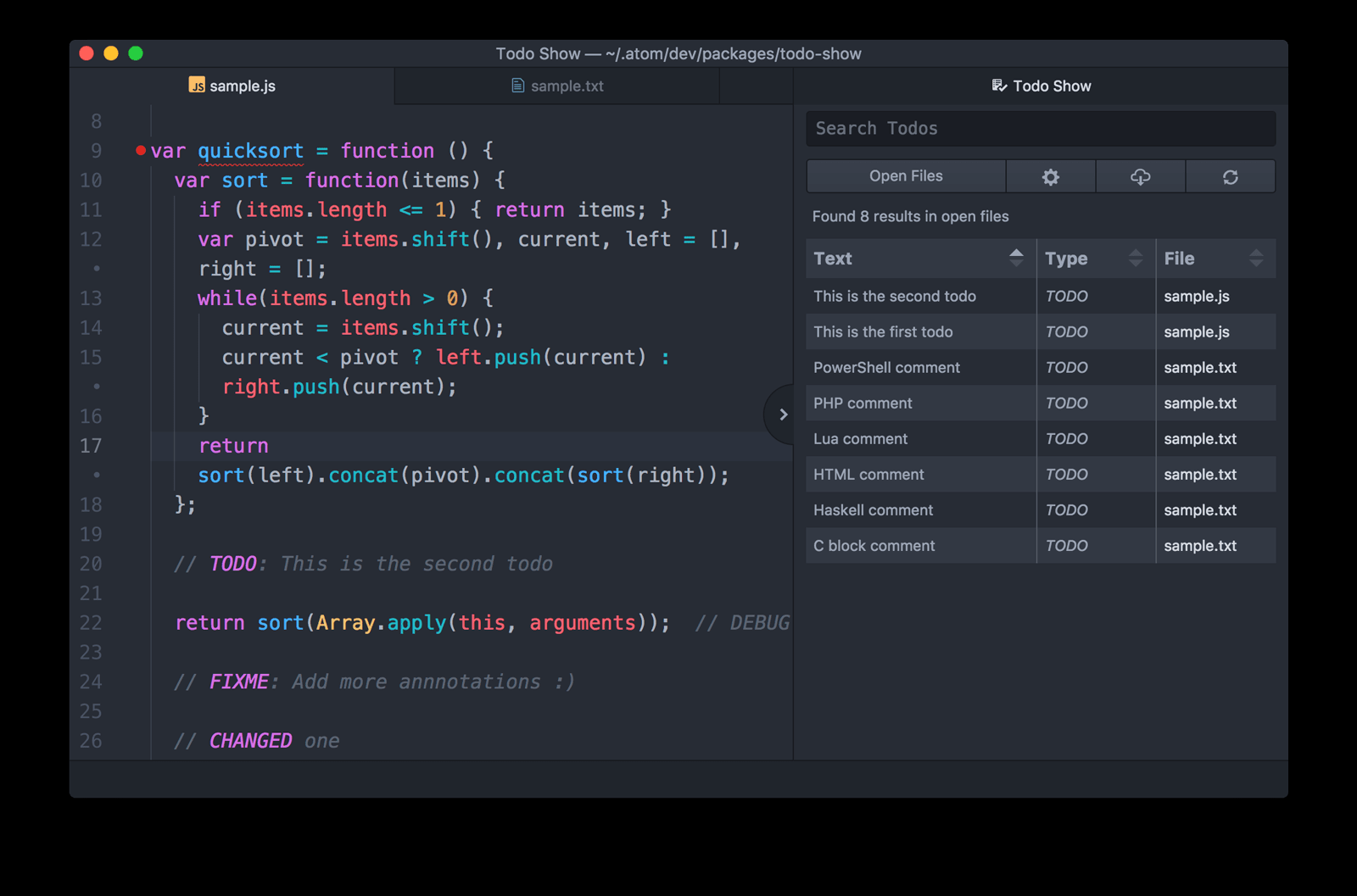
4. Todo Show
You’ve started Atom, opened a folder, then … what next? Thetodo-show Atom package reveals comments scattered through your project containing keywords such as TODO, FIXME and CHANGED, but you can also add your own regular expressions.

- Get the Atom Todo Show package here: todo-show
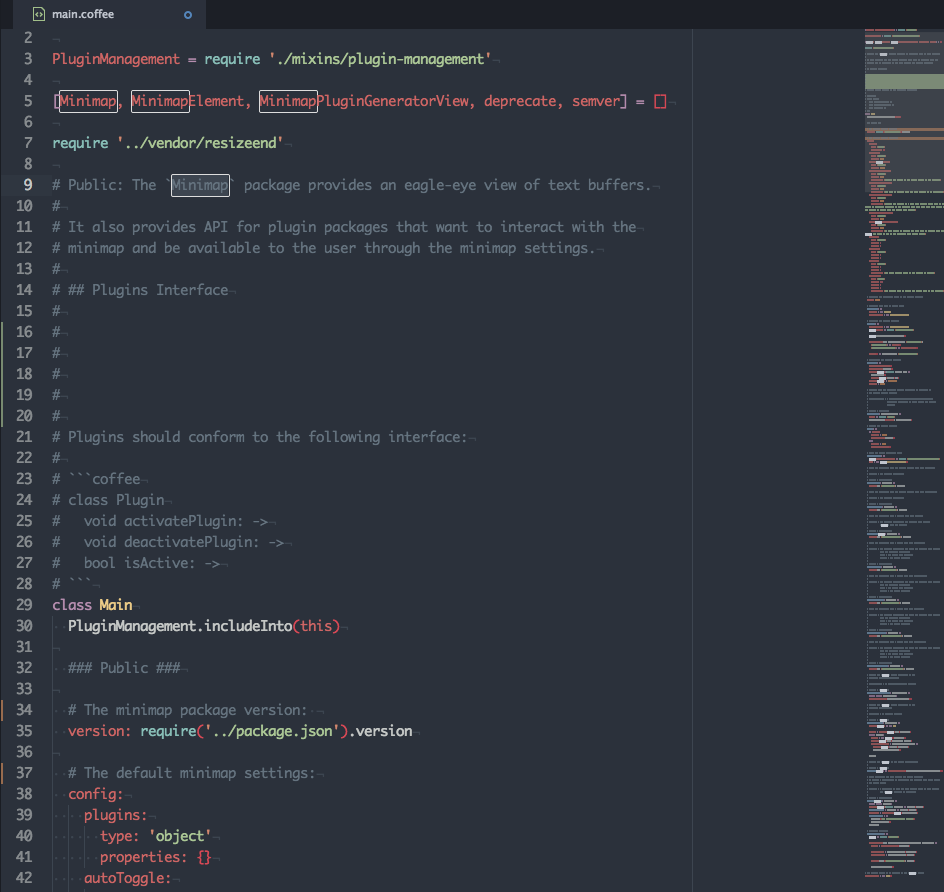
5. Minimap
minimap is one of the most popular Atom packages, with more than seven million downloads. It displays a condensed view of your code on the right-hand side of the code editor window, which is a great help for quick navigation. This feature enters your subconscious; you won’t think you’re using it, but you’ll miss it when it’s not there.
 Get the Atom Minimap package here: minimap
Get the Atom Minimap package here: minimap
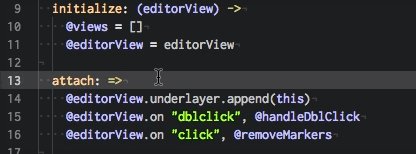
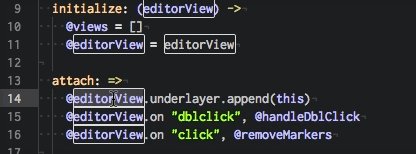
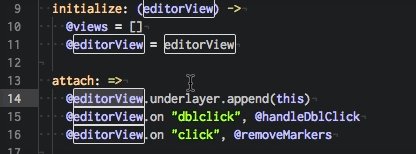
6. Highlight Selected
When you select a keyword or variable in VS Code, Sublime Text, or Notepad++, it highlights all other instances.highlight-selected brings that feature to Atom and is even better when combined with minimap-highlight-selected:

- Get the Highlight Selected Atom package here: highlight-selected
- Get the minimap-highlight-selected package here: minimap-highlight-selected
7. Auto Close HTML
As the name suggests, this package will automatically add a closing HTML tag when you complete the opening tag. This may be a simple package, but I’m unable to cope without auto-closing HTML tags!autoclose-html doubles your markup creation velocity. It works out of the box, but the package also allows you to define which tags should complete inline (such as <p></p> or <li></li>) and which should create newline blocks (such as <article> ... </article> or <ol> ... <ol>).
- Get the Auto Close HTML Atom package here: autoclose-html
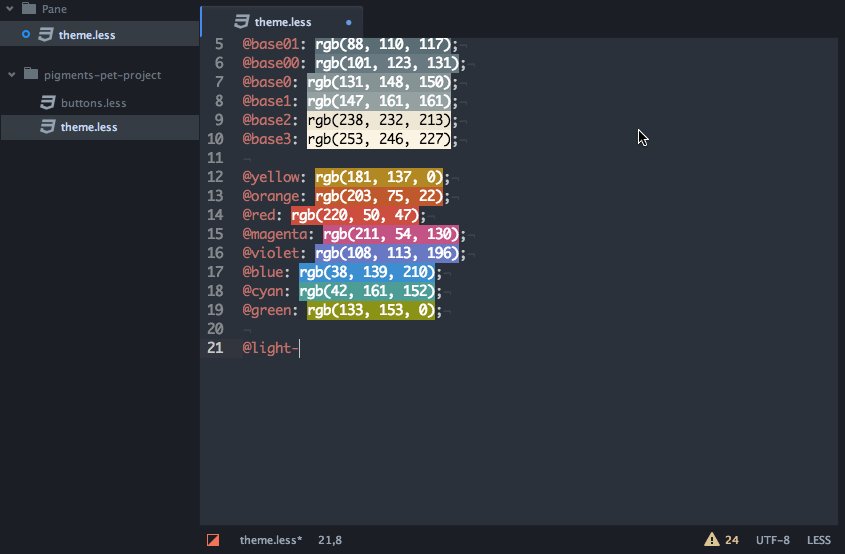
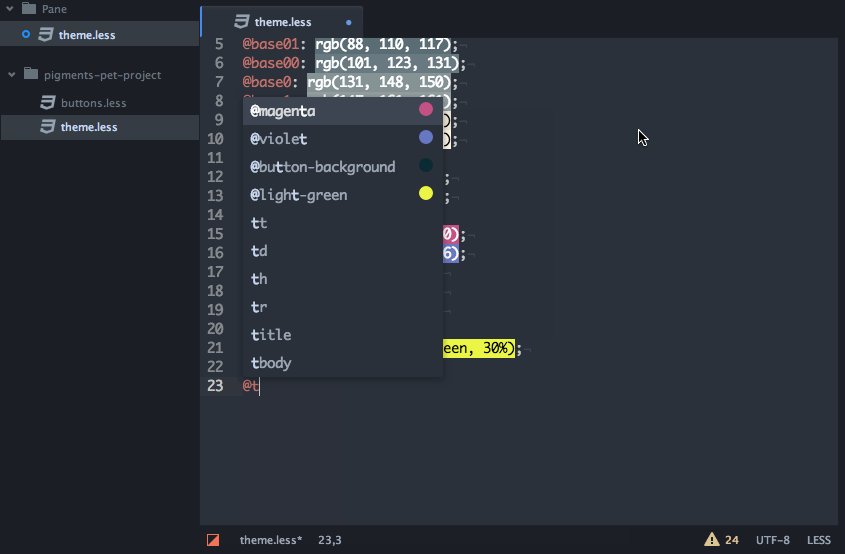
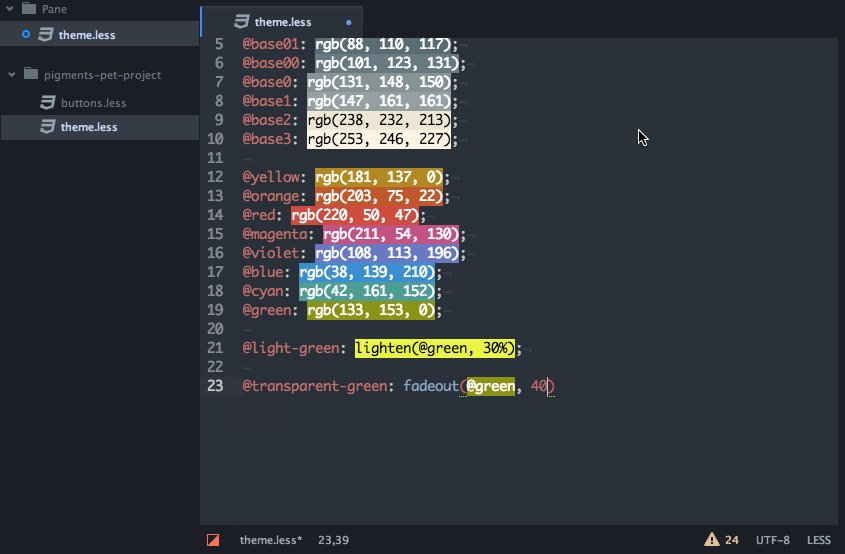
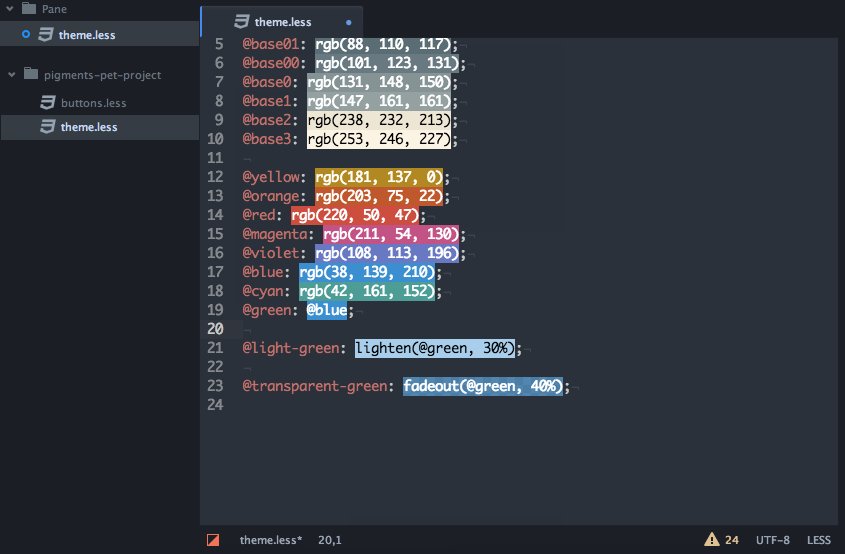
8. Pigments
Most editors have CSS color previewers, but few match thepigments package for Atom. It parses colors, CSS custom properties, pre-processor variables, and even executes color-changing functions such as lighten() and darken(). It scans your source files to build a palette of colors so you can reference them anywhere.

- Get the Pigments Atom package here: pigments
- Get the Color Picker package here: color-picker
9. Linter
You can run linters from the command line, but it’s not as quick or effective as live, in-editor code validation. Linter is one of the best. It’s fast, and less intrusive than some competitors. Note that Linter is the core Atom package that provides an API for dozens of programming languages . Some, such as HTML and CSS, require no further software. Others, such aseslint, require the Node module and configuration settings (full instructions are provided).
Linting your code will greatly improve your code quality, so I encourage you to give it a try.
- Get the Linter package here: linter
- Get the HTMLHint package here: linter-htmlhint
- Get the Atom CSSLint package here: linter-csslint
- Get the ESLint package here: linter-eslint
10. Auto Detect Indentation
Coders will never agree whether to use tabs or spaces. Even when they do, they may prefer them in two, four, or eight character flavors. I usually opt for whatever annoys the most people (three-character hard tabs?) butauto-detect-indentation works out what the project requires so you need never worry about it.
- Get the Atom Auto Detect Indentation package here: auto-detect-indentation
- Get the Atom Beautify package here: atom-beautify
11. Teletype
If you’ve ever used Live Share for VS Code, you’ll understand how it’s revolutionized pair programming. The extension allows two people to remotely edit code in the same workspace at the same time.teletype is the equivalent package for Atom. It’s a beta service, but looks good and seems reliable.
- Get the Atom Teletype package here: teletype
12. More Atom Packages
We’ve covered what are, in my view, some of the best Atom packages. We’ll finish with some special mentions that didn’t make it to the top list but are still really useful and worth looking at.- Emmet (previously known as Zen Code) can expand CSS-like expressions into HTML tags: emmet
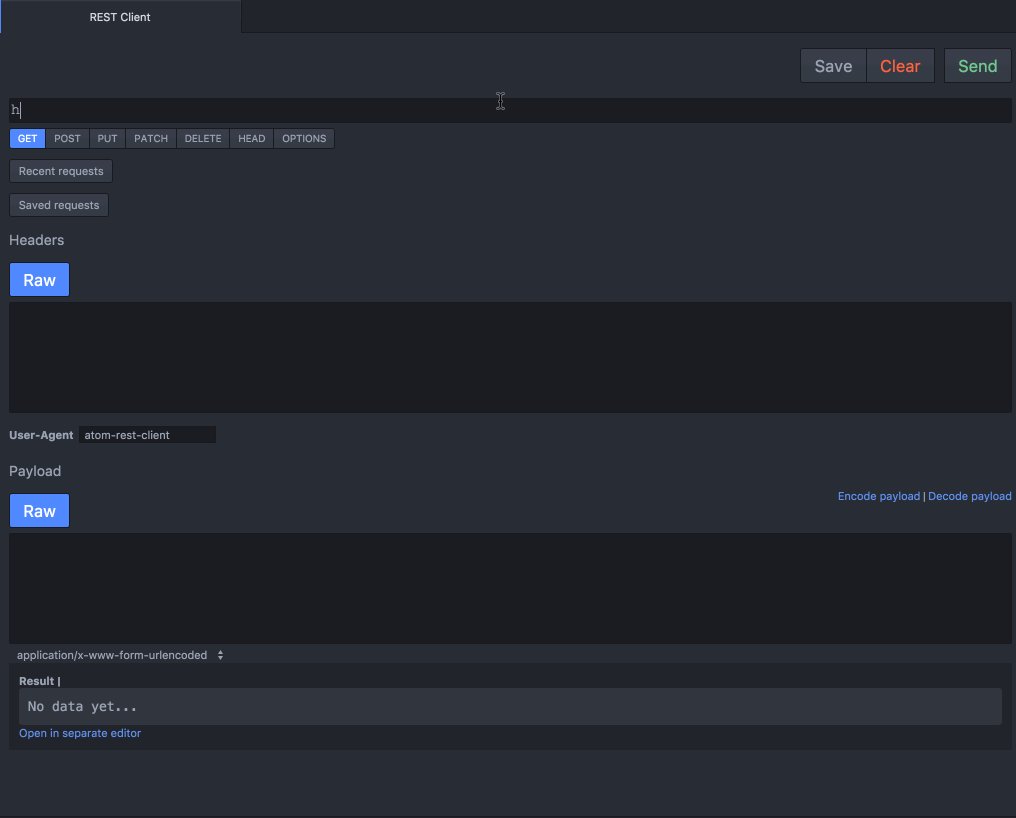
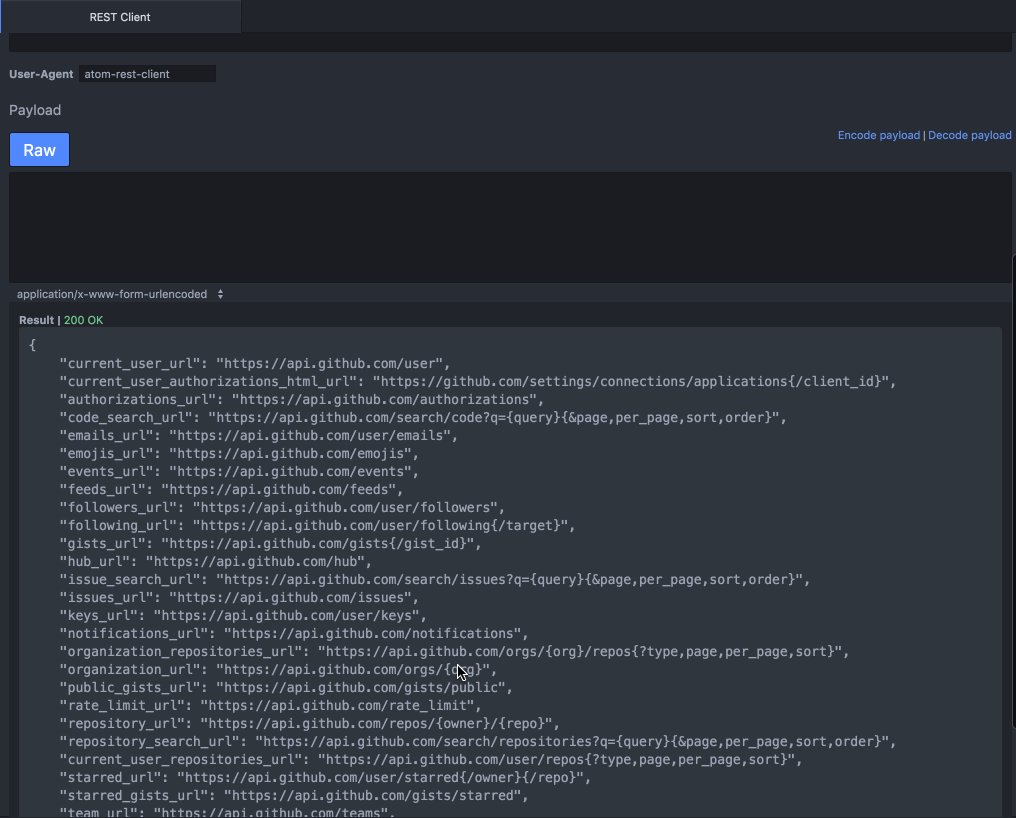
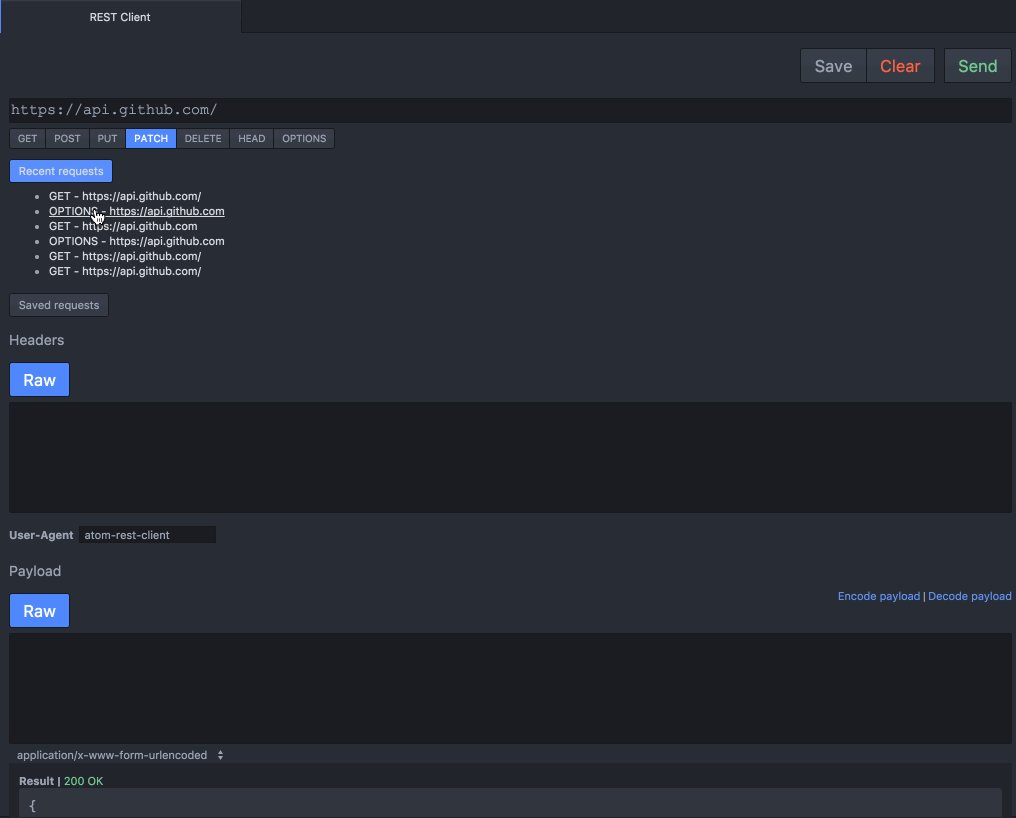
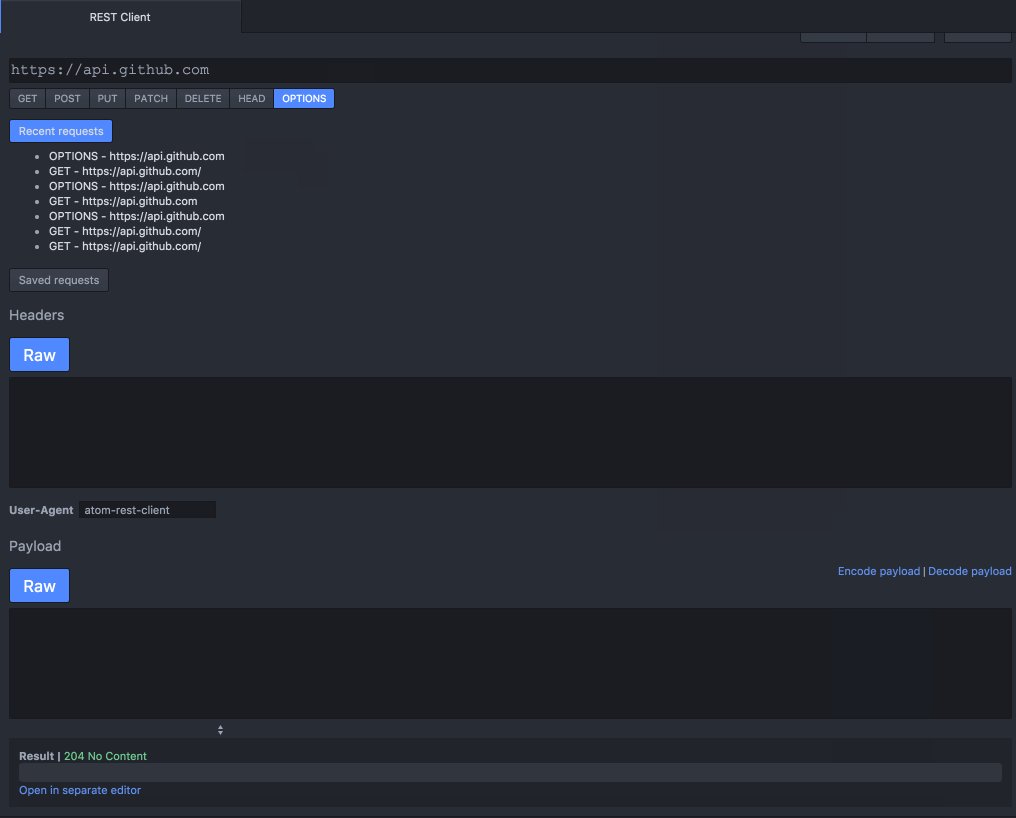
- If you’re creating REST web services, Atom’s REST Client provides a quick HTTP testing tool. It’s no match for powerful alternatives such as Postman, but is great for quick and dirty testing: rest-client

- Finally, there’s no need to manually check for updates.
auto-update-packagesverifies your packages every six hours and does the work for you: auto-update-packages
After-hours Add-ons
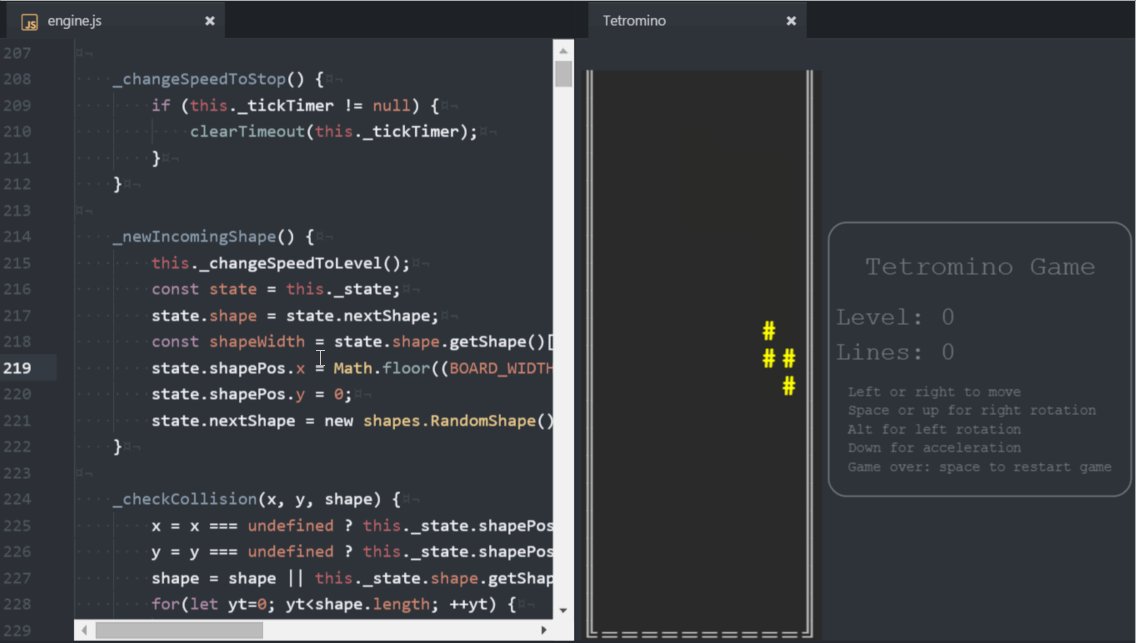
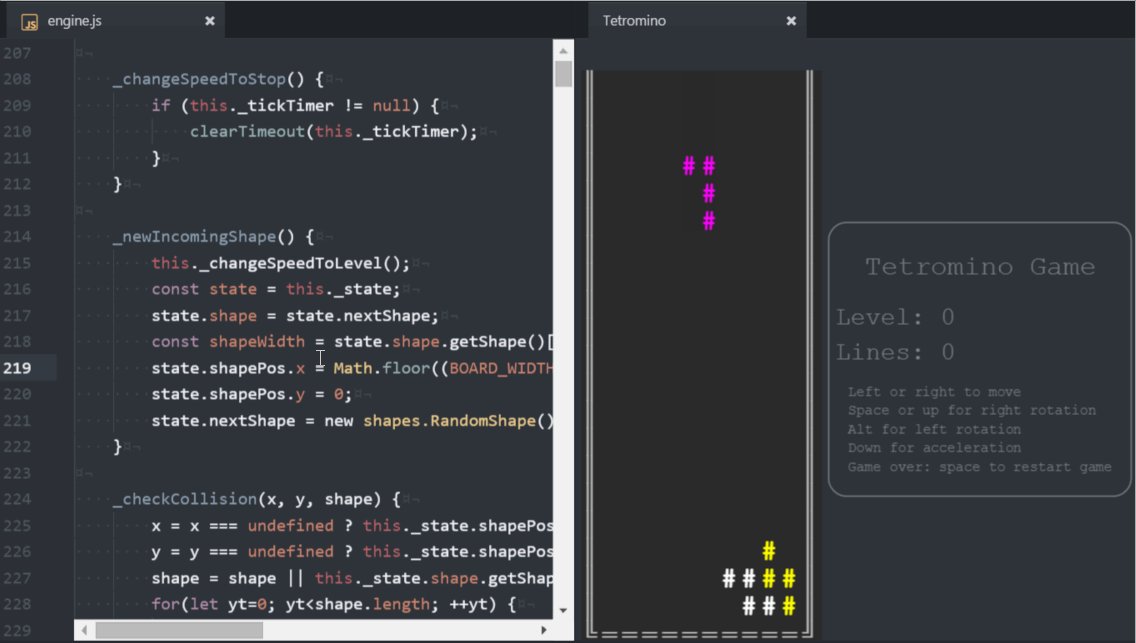
If your key count (keycount) proves you’ve done enough for the day, relax by reading xkcd comics, or have a quick game of Tetris, Reversi, Pong, Snake, or SimCity! Have I missed your favorite Atom add-on?
Have I missed your favorite Atom add-on?
Frequently Asked Questions (FAQs) about Atom Packages for Web Development
What are the most essential Atom packages for web development?
Atom packages are extensions that enhance the functionality of the Atom text editor. Some of the most essential packages for web development include Atom-Beautify, which automatically formats your code for readability, and Minimap, which provides a preview of your entire code file. Other useful packages are Autocomplete-Plus, which offers code suggestions as you type, and Linter, which checks your code for errors and inconsistencies.
How do I install Atom packages?
Installing Atom packages is straightforward. First, open Atom and click on ‘File’ in the top menu, then select ‘Settings’. In the Settings tab, click on ‘Install’. Here, you can search for the package you want to install. Once you’ve found it, click the ‘Install’ button next to the package name. The package will then be downloaded and installed automatically.
Can I create my own Atom packages?
Yes, you can create your own Atom packages. Atom has a built-in package generator that simplifies the process. To access it, click on ‘Packages’ in the top menu, then select ‘Package Generator’. You’ll need to provide a name for your package and specify its main functionalities. Once you’ve done that, Atom will generate a basic structure for your package, which you can then customize to suit your needs.
Why are some Atom packages not working?
There could be several reasons why an Atom package isn’t working. The package may not be compatible with your version of Atom, or there may be a conflict with another package you have installed. If you’re having trouble with a package, try updating Atom and the package to the latest versions. If that doesn’t work, you can try disabling other packages to see if there’s a conflict.
Are there Atom packages for specific programming languages?
Yes, there are Atom packages designed specifically for certain programming languages. For example, the package Python-Autopep8 automatically formats Python code according to the PEP 8 style guide, while the package Ruby-Test runs tests on Ruby code directly from the Atom editor. These packages can greatly enhance your productivity when working with these languages.
How do I update Atom packages?
To update Atom packages, go to ‘Settings’ and click on ‘Updates’ in the left-hand menu. Here, you’ll see a list of all the packages that have updates available. You can choose to update them individually or all at once by clicking the ‘Update All’ button.
Can I share my Atom packages with others?
Yes, you can share your Atom packages with others. To do this, you’ll need to publish your package on the Atom package registry. This involves creating a new repository on GitHub, pushing your package code to the repository, and then publishing the package using the Atom command line interface.
What are some Atom packages for improving code readability?
There are several Atom packages that can help improve code readability. For example, the package Atom-Beautify automatically formats your code to make it more readable, while the package Highlight-Selected highlights all instances of the selected word in your code, making it easier to track variables and functions.
How do I uninstall Atom packages?
To uninstall an Atom package, go to ‘Settings’ and click on ‘Packages’ in the left-hand menu. Here, you’ll see a list of all the packages you have installed. To uninstall a package, simply click the ‘Uninstall’ button next to the package name.
Are there Atom packages for collaborative coding?
Yes, there are Atom packages designed for collaborative coding. One such package is Teletype, which allows you to share your workspace with others in real time. This can be particularly useful for pair programming or code reviews.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.