What Is a Page Builder
A page builder is a plugin or component of a theme that lets you structure and design pages with minimal effort and time. Many readers will be already familiar with the HTML components of the ‘Text’ view and actual ‘Visual’ preview of content in the WordPress visual editor. A page builder can be considered as an advanced version of the visual editor. Page builders use components to build responsive page layouts inside a grid view. The widgetized sidebar of WordPress theme is a great example for understanding the concept of a page builder. In WordPress themes, we can just drag and drop the available widgets into a sidebar and rearrange them easily. Once we save the sidebar widgets, we get a sidebar on our site with many built in features without any coding required. Page builders provide similar structure and features to the page/post content area instead of sidebars. We can either use existing components or create our own components to design pages with a page builder. In short, a page builder is a perfect tool for designing websites fast, with quality design and without needing to know code.Why We Need Page Builders
WordPress has been one of the most popular choices for creating websites for many years. Now, it’s expanding at an even more rapid pace, with the support of advanced plugins and tools. Many people are willing to create their own web sites without designers or developers, due to the support of such tools. Page builders simplify the process of designing websites for users with limited technical knowledge. Let’s take a look at the main reasons for choosing a page builder for your WordPress site:- Rapid development with minimum effort
- Avoid fees and availability issues of professional designers
- Design websites with limited or no coding knowledge
- Ability to switch themes without major impact
Understanding the Workflow of a Page Builder
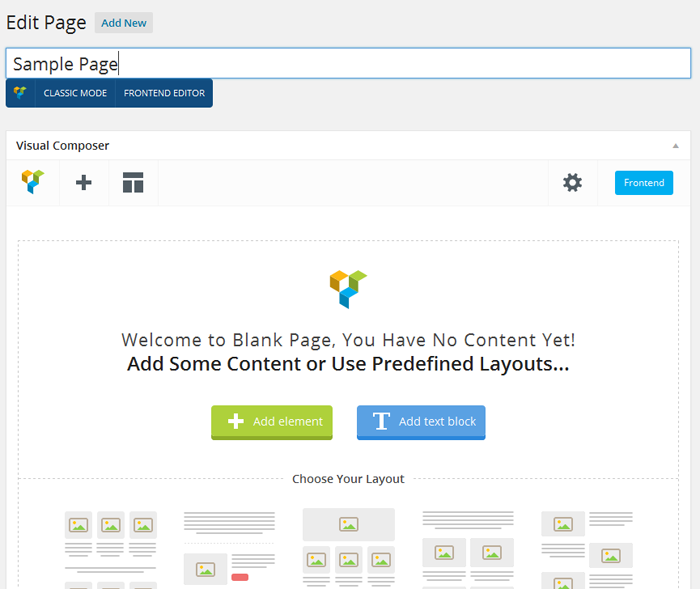
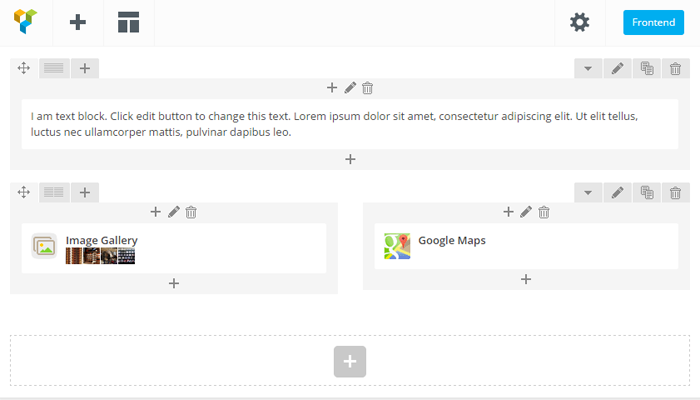
Usually, we edit content in either the default ‘Visual’ or ‘Text’ editor view on WordPress pages and posts. Page builders have their own visual editor with powerful components. Most page builder plugins replace the default WordPress editor with a new plugin specific visual editor. We have the ability to switch between default and plugin specific editors while editing the page layout. The following screenshot shows the page editor created from a popular page builder. The front end and back end page editing support is common for most of these page builders. If you haven’t used a page builder yet, you may not be aware of how front end editing works.
Standard page editing is a tedious process. We have to make the changes using visual editor, save the changes to page and switch to the front end to view the output.
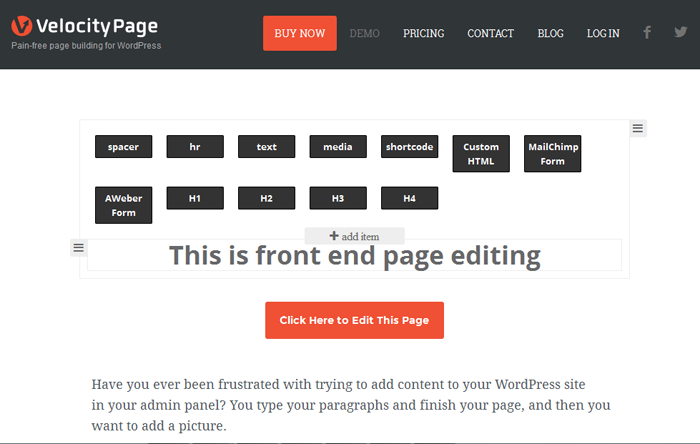
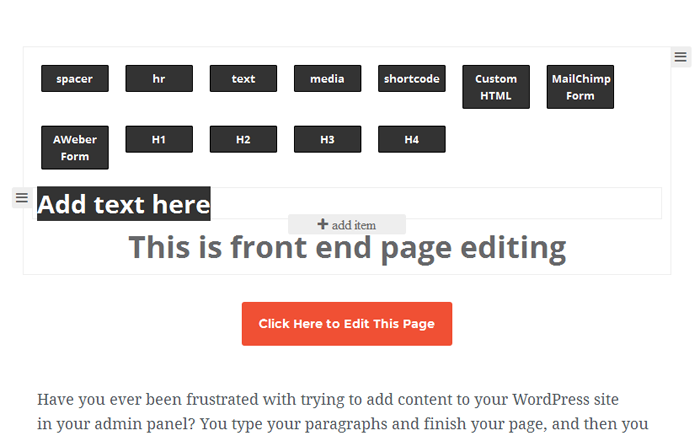
The front end editing feature of these page builders allows us to edit the page on the front end view and get the output instantly. The following screenshot shows the front end editor of a page builder.
The front end and back end page editing support is common for most of these page builders. If you haven’t used a page builder yet, you may not be aware of how front end editing works.
Standard page editing is a tedious process. We have to make the changes using visual editor, save the changes to page and switch to the front end to view the output.
The front end editing feature of these page builders allows us to edit the page on the front end view and get the output instantly. The following screenshot shows the front end editor of a page builder.
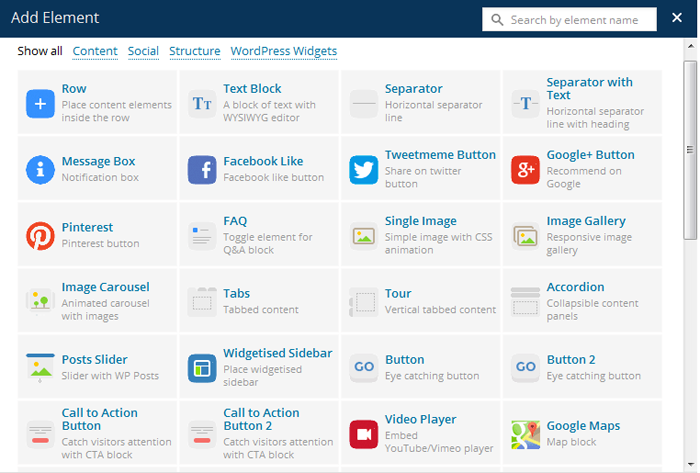
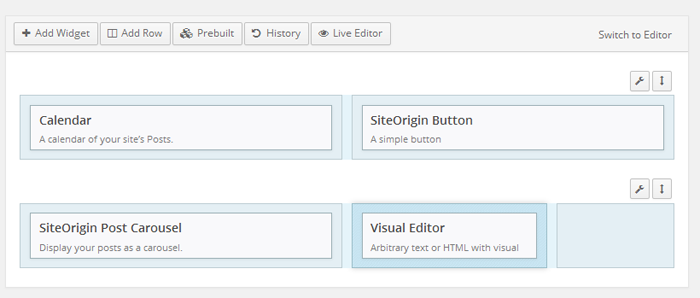
 The content elements are the heart of any page builder. These elements range from basic HTML elements to advanced components such as image sliders. Consider the following image for a preview of sample content elements.
The content elements are the heart of any page builder. These elements range from basic HTML elements to advanced components such as image sliders. Consider the following image for a preview of sample content elements.
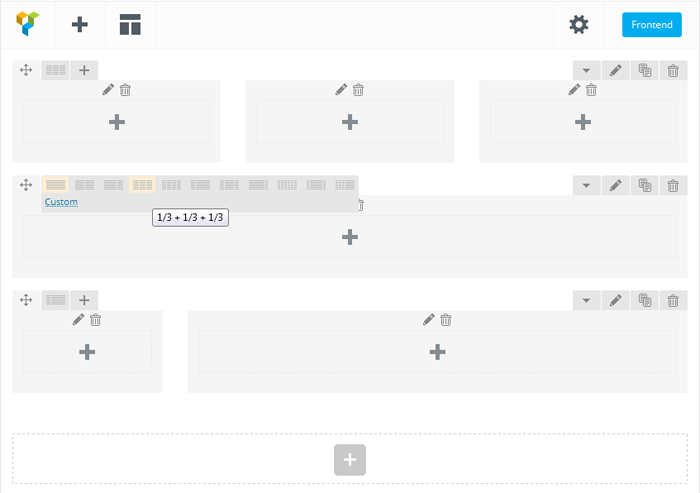
 Generally, most page builders provide a content element called a ‘Row’ to structure the layout of a page. ‘Columns’ are also provided as a sub component or setting in the row element.
First, we have to structure the page using the necessary rows. Then, we follow it up by separating these rows into multiple content areas using columns. Once the page is structured with rows and columns, we can use other content elements within those columns. Let’s now take a look at a preview below of rows and columns.
Generally, most page builders provide a content element called a ‘Row’ to structure the layout of a page. ‘Columns’ are also provided as a sub component or setting in the row element.
First, we have to structure the page using the necessary rows. Then, we follow it up by separating these rows into multiple content areas using columns. Once the page is structured with rows and columns, we can use other content elements within those columns. Let’s now take a look at a preview below of rows and columns.
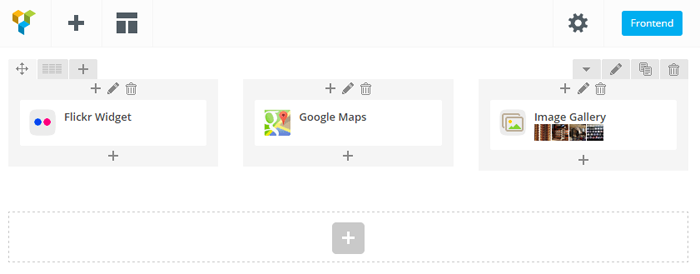
 In normal circumstances, changing the column size of a layout is a tedious task involving a lot of CSS and HTML modifications. With page builders, we can customize the column size and change the number of columns with a click of a button. All the content elements within the columns are instantly rearranged to match the layout. Changing the structure doesn’t affect the components within the main containers. The following two images demonstrate how easy to change the page design with page builders.
First, we have one row with 3 columns and 3 content elements.
In normal circumstances, changing the column size of a layout is a tedious task involving a lot of CSS and HTML modifications. With page builders, we can customize the column size and change the number of columns with a click of a button. All the content elements within the columns are instantly rearranged to match the layout. Changing the structure doesn’t affect the components within the main containers. The following two images demonstrate how easy to change the page design with page builders.
First, we have one row with 3 columns and 3 content elements.
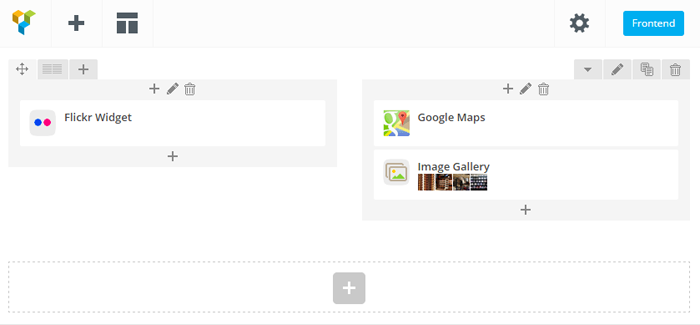
 Now, assume we want to change the layout to 2 columns. The components inside column 3 will be automatically adjusted as shown in following screenshot.
Now, assume we want to change the layout to 2 columns. The components inside column 3 will be automatically adjusted as shown in following screenshot.
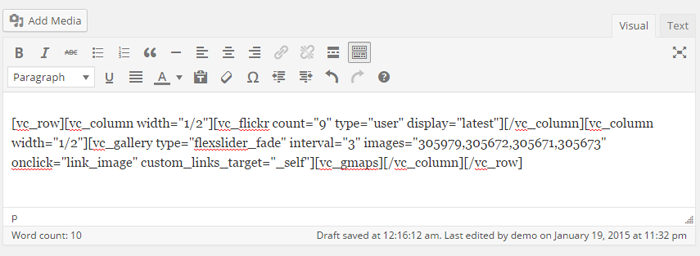
 Usually, page builders limit the ability to add content to only two levels. We can add rows as the first level elements. Then, we are allowed to add elements inside a row. However, it’s rare that page builders allow us to create rows within rows and support more than 2 levels. Consider a situation where your design is too complex to handle using default features. In such scenarios, all you have to do is insert a text block and manually place shortcodes within that block.
We can save the content from both front end and back end editors. Once saved, your database post table content will contain a bunch of shortcodes. If you switch to default WordPress editor, you can see all of those shortcodes and how they are structured.
Usually, page builders limit the ability to add content to only two levels. We can add rows as the first level elements. Then, we are allowed to add elements inside a row. However, it’s rare that page builders allow us to create rows within rows and support more than 2 levels. Consider a situation where your design is too complex to handle using default features. In such scenarios, all you have to do is insert a text block and manually place shortcodes within that block.
We can save the content from both front end and back end editors. Once saved, your database post table content will contain a bunch of shortcodes. If you switch to default WordPress editor, you can see all of those shortcodes and how they are structured.
 On most occasions, a page builder will be slower than the default editor. So, people tend to use the default editor for adjusting content and shortcodes, created using a page builder. I strongly recommend you only edit pages in the page builder view rather than the default WordPress editors view. There is a possibility of creating major conflicts by using both the page builder and default editor.
In this section, we looked at the general workflow of a page builder. However, this can be varied based on the features of different page builders.
On most occasions, a page builder will be slower than the default editor. So, people tend to use the default editor for adjusting content and shortcodes, created using a page builder. I strongly recommend you only edit pages in the page builder view rather than the default WordPress editors view. There is a possibility of creating major conflicts by using both the page builder and default editor.
In this section, we looked at the general workflow of a page builder. However, this can be varied based on the features of different page builders.
Free and Premium Page Builders
Shortcodes have been a popular choice for building WordPress pages for many years. We can find thousands of plugins that use shortcodes to provide specific features, we can even create our own custom shortcodes. The introduction of page builders has also expanded the use of shortcode plugins. These days, page builders have become somewhat of a norm in designing sites for non technical people. You will find an enormous number of both free and premium page builders. In this section, we are going to look at some of the most popular choices amongst WordPress users.Page Builder by SiteOrigin
Page Builder by SiteOrigin is the most popular free page creation plugin for WordPress. It makes it easy to create responsive column based content, using the widgets you know and love. This plugin offers both front end and back end editing capabilities. However, limited components are available compared to other premium page builders. Type – Free
Website – https://siteorigin.com/page-builder/
Type – Free
Website – https://siteorigin.com/page-builder/
Visual Composer
Visual Composer is one of the most popular premium page creation plugins for WordPress. This plugin also offers both front end and back end editing capabilities. Visual Composer is integrated into many premium themes and hence has a very large user base. It comprises of many advanced components and there are some awesome features of this plugin that come with its various addons. Currently, there area 50+ addons with a wide range of design components. Type
– Premium
Website – http://vc.wpbakery.com/
Type
– Premium
Website – http://vc.wpbakery.com/
VelocityPage
VelocityPage is one of the recent additions to page builders by WordPress core developer Mark Jaquith. This plugin also offers both front end and back end editing capabilities. It currently provides a limited number of basic components, this is expected to increase in future. Simplicity and performance are the key features of this plugin. VelocityPage really has the potential of becoming the most powerful page builder. Type – Premium
Website – http://velocitypage.com
Above I covered 3 of the most popular page builders. There are dozens of other page builders in both free and premium versions, some come as part of themes such as Divi. I chose to cover the above 3 page builders based on the following requirements:
Type – Premium
Website – http://velocitypage.com
Above I covered 3 of the most popular page builders. There are dozens of other page builders in both free and premium versions, some come as part of themes such as Divi. I chose to cover the above 3 page builders based on the following requirements:
- I wanted to introduce a free page builder for those who don’t have the ability to spend money on a premium plugin. So, Page Builder by SiteOrigin was the most popular free version.
- Next, I wanted to introduce a fully featured page builder for a low cost. Visual Composer is one of the most complete and cost effective solutions.
- Finally, I wanted to introduce a simple and high performance page builder and hence VelocityPage was the ultimate choice.
Pros and Cons of a Page Builder
Identifying pros and cons is an essential task before using any new plugin or service. Even the most powerful and stable plugins will have limitations in certain scenarios. Let’s explore the pros and cons of using page builders.Pros
- Most page builder components are responsive by default and hence no additional design work is needed. If your theme is responsive, pages created through page builders will automatically become responsive.
- A complete website can be designed in short time frame using drag and drop components.
- Coding knowledge is not required to create awesome designs.
- Many page builders provide the ability to add our own shortcodes as components for designing pages.
- Components and layouts created with a page builder are independent of the theme. Therefore, we can switch themes without major modifications.
Cons
- Page builders use their own shortcodes and structure. Once a page builder is used, it’s almost impossible to migrate to another page builder or default HTML content.
- Using a large amount of shortcodes makes it difficult to maintain pages. A minor mistake while editing a page can make the entire page unavailable.
- A major drawback of a page builder is the lack of performance. Large amounts of shortcode usage and complexity of content editors can cause performance issues.
Conclusion
Page builders seem to be the ultimate solution for designing modern WordPress powered websites. As a user, you have two tough decisions to make before choosing a page builder. First, you have to consider whether page builder is the right choice for your website. If your answer is ‘Yes’, then you need to decide which one of these page builders to use. It’s still early days for WordPress page builders and therefore we may not have the perfect solution just yet. The future seems bright though, as WordPress core developers are involved in creating page builders. Many of us would love to have similar page builder features within the WordPress core editor. We hope that WordPress core editor will be improved to support these drag and drop page building capabilities in future releases. Please feel free to let us know your thoughts and suggestions.Frequently Asked Questions about WordPress Page Builders
What are the key features to look for in a WordPress page builder?
When choosing a WordPress page builder, consider its ease of use, flexibility, and compatibility with your theme. It should have a user-friendly interface that allows you to design your website without any coding knowledge. The page builder should also offer a variety of design elements and templates to help you create a unique and attractive website. Additionally, it should be compatible with your WordPress theme and other plugins to ensure smooth operation.
Are WordPress page builders SEO-friendly?
Yes, most WordPress page builders are SEO-friendly. They allow you to create clean and semantic code that is easily readable by search engines. Some page builders also come with built-in SEO tools to help you optimize your website for search engines.
Can I use a WordPress page builder with any theme?
Most WordPress page builders are compatible with any theme. However, it’s always a good idea to check the compatibility before choosing a page builder. Some page builders may have specific requirements or may not work well with certain themes.
Do I need to know how to code to use a WordPress page builder?
No, you don’t need to know how to code to use a WordPress page builder. These tools are designed to make website building accessible to everyone, regardless of their technical skills. They offer a drag-and-drop interface that allows you to design your website visually.
Are WordPress page builders mobile-friendly?
Yes, most WordPress page builders allow you to create responsive websites that look great on all devices. They offer mobile editing tools that let you customize the mobile version of your website separately.
Can I switch between different WordPress page builders?
Yes, you can switch between different WordPress page builders. However, keep in mind that each page builder uses its own content structure, so switching between them may affect the layout of your website.
Are WordPress page builders secure?
Yes, most WordPress page builders are secure. They are regularly updated to fix any security vulnerabilities and to ensure compatibility with the latest version of WordPress.
Can I use a WordPress page builder to create an e-commerce website?
Yes, you can use a WordPress page builder to create an e-commerce website. Many page builders offer e-commerce features and integrations with popular e-commerce platforms like WooCommerce.
Do WordPress page builders affect website speed?
While WordPress page builders can add extra code to your website, most of them are optimized for speed. However, it’s always a good idea to use a caching plugin and a good hosting provider to ensure optimal website performance.
Can I use a WordPress page builder to create a multilingual website?
Yes, many WordPress page builders support multilingual websites. They allow you to create different versions of your website for different languages, and some even offer integration with popular translation plugins.
Rakhitha Nimesh is a software engineer and writer from Sri Lanka. He likes to develop applications and write on latest technologies. He is available for freelance writing and WordPress development. You can read his latest book on Building Impressive Presentations with Impress.js. He is a regular contributor to 1stWebDesigner, Tuts+ network and SitePoint network. Make sure to follow him on Google+.



