The following is a short extract from Tiffany’s new book, CSS Master, 2nd Edition.
As the web platform grows, it has also gained features that mimic native applications. One such feature is the CSS Scroll Snap Module. Scroll snap lets developers define the distance an interface should travel during a scroll action. You might use it to build slide shows or paged interfaces―features that currently require JavaScript and expensive DOM operations.
Scroll snap as a feature has undergone a good deal of change. An earlier, 2013 version of the specification — called Scroll Snap Points at the time — defined a coordinates-and-pixels-based approach to specifying scroll distance. This version of the specification was implemented in Microsoft Edge, Internet Explorer 11, and Firefox.
Chrome 69+ and Safari 11+ implement the latest version of the specification, which uses a box alignment model. That’s what we’ll focus on in this section.
Warning:
Many of the scroll snap tutorials currently floating around the web are based on the earlier CSS Scroll Snap Points specification. The presence of the word “points” in the title is one sign that the tutorial may rely on the old specification. A more reliable indicator, however, is the presence of the scroll-snap-points-x or scroll-snap-points-y properties.
Since scroll snap is really well-suited to slide show layouts, that’s what we’ll build. Here’s our markup.
<div class="slideshow">
<img src="avocado-and-bacon-salad.jpg" alt="avocado and bacon salad">
<img src="salad-eggs-and-scallops.jpg" alt="salad topped with hard boiled eggs and seared scallops">
<img src="seafood-and-noodles.jpg" alt="seafood stew over noodles">
<img src="grilled-salmon-and-side-salad.jpg" alt="grilled salmon steak with avocado and side salad">
<img src="avocado-toast-with-egg.jpg" alt="avocado toast with egg">
</div>
That’s all we need. We don’t need to have an outer wrapping element with and an inner sliding container. We also don’t need any JavaScript.
Now for our CSS:
* {
box-sizing: border-box;
}
html, body {
padding: 0;
margin: 0;
}
.slideshow {
scroll-snap-type: x mandatory; /* Indicates scroll axis and behavior */
overflow-x: auto; /* Should be either `scroll` or `auto` */
display: flex;
height: 100vh;
}
.slideshow img {
width: 100vw;
height: 100vh;
scroll-snap-align: center;
}
Adding scroll-snap-type to .slideshow creates a scroll container. The value for this property, x mandatory describes the direction in which we’d like to scroll, and the scroll snap strictness. In this case, the mandatory value tells the browser that it must snap to a snap position when there is no active scroll operation. Using display: flex just ensures that all of our images stack horizontally.
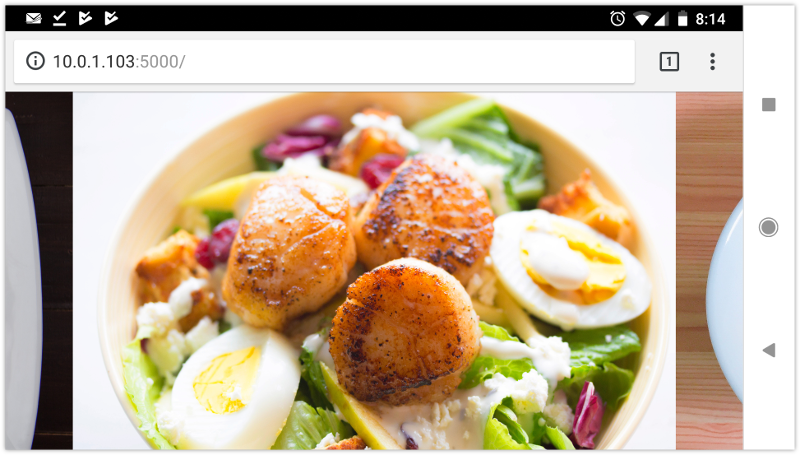
Now the other property we need is scroll-snap-align. This property indicates how to align each image’s scroll snap area within the scroll container’s snap port. It accepts three values: start, end, and center. In this case, we’ve used the center which means that each image will be centered within the viewport as shown below.

For a more comprehensive look at Scroll Snap, read Well-Controlled Scrolling with CSS Scroll Snap from Google Web Fundamentals guide.
Frequently Asked Questions about CSS Scroll Snap
What is the purpose of CSS Scroll Snap?
CSS Scroll Snap is a feature in CSS that allows for the smooth, seamless navigation of elements on a webpage. It’s particularly useful for creating image carousels or pages where the user can scroll through different sections. The main purpose of CSS Scroll Snap is to control the behavior of a container’s scroll positions. It essentially “snaps” the view to a certain point, ensuring a more controlled and precise scrolling experience.
How does CSS Scroll Snap differ from regular scrolling?
Regular scrolling allows users to scroll freely through content, with no specific points where the scrolling stops. On the other hand, CSS Scroll Snap provides a more controlled scrolling experience by “snapping” the view to certain points. This ensures that users always land on a specific point when they scroll, providing a more consistent and user-friendly experience.
How do I implement CSS Scroll Snap in my code?
Implementing CSS Scroll Snap involves using the scroll-snap-type property on the container element and the scroll-snap-align property on the child elements. The scroll-snap-type property determines the axis on which scrolling occurs (either x, y, or both) and the behavior of the scroll (either mandatory or proximity). The scroll-snap-align property determines the position of the snap alignment within the element.
What are the different values for scroll-snap-type?
The scroll-snap-type property can take two values. The first value specifies the axis: x for horizontal scrolling, y for vertical scrolling, and both for both axes. The second value specifies the strictness of the snap: mandatory means the scroll will always snap to a point, and proximity means it will only snap if the scroll endpoint is near a snap point.
Can I use CSS Scroll Snap with other CSS properties?
Yes, CSS Scroll Snap can be used in conjunction with other CSS properties. For example, you can use it with the overflow property to control how overflowed content is displayed or hidden. You can also use it with the scroll-padding property to adjust the padding of the scroll container.
Is CSS Scroll Snap supported by all browsers?
CSS Scroll Snap is widely supported by most modern browsers, including Chrome, Firefox, Safari, and Edge. However, it’s always a good idea to check the current browser support for CSS Scroll Snap as it can vary.
What are some common use cases for CSS Scroll Snap?
CSS Scroll Snap is commonly used for creating image carousels, where the user can scroll through a series of images. It’s also used for pages where the user can scroll through different sections, such as a product page or a tutorial.
Can I control the speed of the scroll snap?
The speed of the scroll snap is not directly controllable through the CSS Scroll Snap properties. However, you can indirectly control the speed by adjusting the distance between snap points. A larger distance will result in a faster scroll, while a smaller distance will result in a slower scroll.
How can I debug CSS Scroll Snap?
Debugging CSS Scroll Snap can be done using browser developer tools. For example, in Chrome, you can use the Scroll Snap Highlighter in the Elements panel to visualize the snap points.
Can I use CSS Scroll Snap on mobile devices?
Yes, CSS Scroll Snap is fully functional on mobile devices. It provides a smooth and controlled scrolling experience, which is particularly useful for touch devices.
 Tiffany Brown
Tiffany BrownTiffany B. Brown is a freelance web developer and technical writer based in Los Angeles. Brown offers web development and consulting services to larger agencies and small businesses. A former member of the Opera Software developer relations team, Brown is also co-author of SitePoint's JumpStart HTML5 book. She sporadically writes about web development technology on her blog. You can follow her on Twitter at @webinista.





