- 1. The magic of version control
- 2. The secrets of a text editor
- 3. The power of SQL…
- 4. …and the mysteries of NoSQL
- 5. Get comfortable with the terminal
- 6. Take control of a remote server
- 7. Perfect your code with Unit Testing
- 8. Learn how to write using Markdown
- Get to it
- Frequently Asked Questions (FAQs) about Essential Skills Developers Can Learn in a Weekend
Whether you’re a beginner who’s finally comfortable developing projects in a particular language, or an experienced developer looking to expand their skillset, there is no shortage of new things to learn. From new techniques to new technologies, most will help you immensely in your web development career. The good thing about many of these skills is that they can each be grasped in a weekend. Here’s a basic list for you to tackle next time you have a couple of days free.
1. The magic of version control

If you haven’t used version control in the past, you’ve probably been in a situation where your code isn’t working and you’d give anything to get back to its earlier, functioning state. Or perhaps if you maintain backups yourself by adding a suffix to the file name, you have files such as index_17.html.
Version control means you can go back to any version of your code — from hours to months in the past. If you’ve used Google Drive, you’ve probably have used the feature of going back to an old version of a file — that’s rudimentary revision control.
If you are which software you should learn, here’s an article outlining the status of version control software in 2014 — personally, I’d prefer a distributed VCS like Git or Mercurial , as I contribute to open source software. Here’s a guide to getting started with Git, and a guide to using Git in open-source projects.
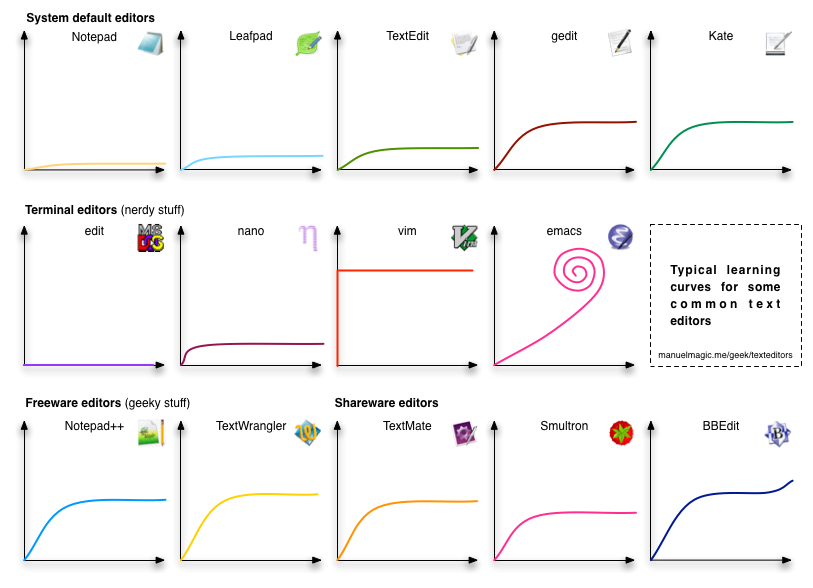
2. The secrets of a text editor
A big chunk of a developer’s day is spent in front of the computer staring at a text editor. Depending on your needs and your development environment, you should master one text editor and thoroughly learn its tips and tricks to get certain stuff done quickly.

If you prefer working on the terminal, you could try VIM or Emacs. If you like working with a native text editor, you could give Sublime Text a try. If you work on a Mac, you could try something like TextMate.
Just working on a text editor is not enough — you should try and explore its fringes by installing plugins and extensions. Here’s a list of plugins for Sublime Text, aimed at a full stack developer.
3. The power of SQL…

An application needs files or databases to store user data. As databases are faster to use, and provide an option to query data, web applications prefer using databases.
SQL (Structured Query Language) is a language that helps us query data from databases. However, learning just the basics of SQL won’t be enough when you are making complex web applications that use multiple tables (if not multiple databases over different servers).
For learning SQL, I would suggest you go through the book Simply SQL by Rudy Limeback. If you are still stuck with some SQL query, post in the SitePoint forums and someone will be quick to get back to you!
4. …and the mysteries of NoSQL
NoSQL, or Not Only SQL are databases that structure data in forms other than the traditional tabular form in SQL databases. NoSQL databases are built with high availability and horizontal scaling in mind. They may also have a SQL like language to query data.
NoSQL databases have different classifications depending on how they structure their data. Although big companies like Quora do not use NoSQL, NoSQL is the favorite for startups — especially if they handle large quantities of data. That makes NoSQL a must-have skill!
At an even higher level, when you have very high traffic, you might need to scale your databases by replication and sharding.
5. Get comfortable with the terminal
There are certain tasks, which are faster when you work on the terminal as compared to using a GUI. For instance, you want to search thousands of files for the occurence of a string and replace it with something else — imagine doing it in only a few seconds (I will give a few hints on how to do that shortly). For a list of reasons why terminals are so powerful in unix based systems, I suggest you go through this thread.
If you work on remote servers, you would need expertise with the terminal. True you can use the GUI to login and work on a remote server, it’s always faster to use the terminal. What’s more? It uses up very little amount of bandwidth — after all, working on the terminal is just some exchange of text through the network!
To start your journey, try navigating and performing regular tasks like copying files through the terminal. Over time, you would notice that certain things can be done faster through the terminal rather than a series of clicks in the GUI.
To use the full power of the terminal, you’ll need to learn about the different terminal commands and understand their usage. To name a few obvious ones, you should know that sed is used to replace texts in files, grep to search in files and awk takes you one step further in manipulation of structured files. Here are 25 commands for system administrators. You should also have a look at 15 little known unix commands.
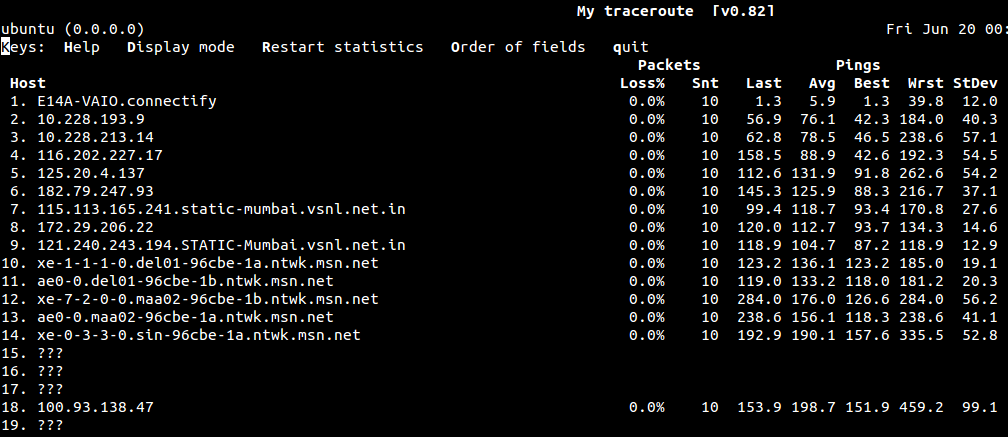
6. Take control of a remote server

As a developer, you are probably not going to keep your code locally. If you have developed a product, you need to showcase it to the world. That’s when you need to log in to a remote server and configure it.
Now that you have been playing around with the terminal commands, you should test your skills on a remote server. If you have access to a Local Area Network, you could try remotely logging into one PC using the ssh command.
Otherwise, you could fire off an instance on the cloud. Amazon Web Services (AWS) provides a micro instance for a period of one year for free (you just need a valid credit card). Similar services are provided by Microsoft Azure too. Here is a detailed tutorial by Amazon on how to launch an instance, connect to it and manage volumes on your instance. Once you log into a server, you can use the terminal just like you use it in your local machine.
A word of caution though — Amazon saves your credit card information, so it can automatically deduct money if you cross the free tier benefits. Therefore, monitor your usage continuously and shut down unnecessary instances if you don’t want to lose money.
Once you log into a remote server, check if you can install a development environment. Also set up your web application on the server and run it your local machine with the help of the IP address of the server.
7. Perfect your code with Unit Testing
Another important aspect of programming is unit testing. When you are working on a huge project, it’s not feasible to write all of the code at once and then check if it works. It’s advisable to split your code into parts and then write tests for those parts.
The method depends on the programming language, but the basic idea is the same — write parts of the code and test them. Here’s a guide to getting started with Unit Testing, and a recent guide to Unit Testing with Guzzle
Unit testing may seem like a tedious task, but it’s very useful while solving bugs.
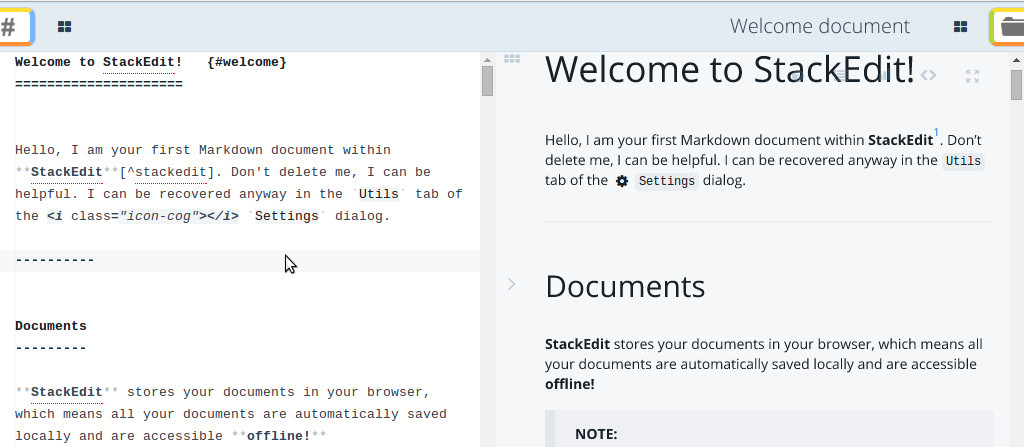
8. Learn how to write using Markdown

I mention Markdown last as it does not affect the way you code. However, it’s a good skill to learn for anyone who works with and publishes on the web. One use case is writing README files, which get displayed on project pages on GitHub and BitBucket. Also, if you maintain a blog explaining your work, chances are that you will want to shift to writing your posts in the Markdown format sooner or later.
Markdown is a text-to-HTML conversion tool, that is used by those who write for the web. It is a plain text formatting system that lets you concentrate on writing rather than the syntax.
There are many online Markdown editors like Markable, or StackEdit, which has integration with Google Drive and Dropbox.
What are you waiting for? Head over to this link to learn the basics. You can get started within minutes!
Get to it
Those are my picks for things that you can learn over a weekend. Did I miss something? Let me know in the comments below!
Frequently Asked Questions (FAQs) about Essential Skills Developers Can Learn in a Weekend
What are some essential skills developers can learn in a weekend?
Developers can learn a variety of essential skills over a weekend. These include mastering a new programming language, understanding the basics of web design, learning about data structures and algorithms, getting a grip on version control systems, and exploring new development tools. The key is to focus on one skill at a time and practice it thoroughly.
How can I learn a new programming language over a weekend?
While it’s not possible to become an expert in a new programming language over a weekend, you can certainly get a good grasp of the basics. Start by choosing a language that aligns with your goals. Then, find a reliable online course or tutorial, set a schedule, and stick to it. Practice coding exercises and work on small projects to reinforce what you’ve learned.
What are some good resources for learning web design?
There are numerous online platforms that offer web design courses. Some of the most popular ones include Coursera, Udemy, and Khan Academy. These platforms offer comprehensive courses that cover everything from the basics of HTML and CSS to advanced topics like responsive design and user experience.
How can I improve my understanding of data structures and algorithms?
Understanding data structures and algorithms is crucial for developers. You can improve your knowledge by reading books, taking online courses, and solving problems on platforms like LeetCode and HackerRank. Practice is key when it comes to mastering data structures and algorithms.
Why is it important to learn about version control systems?
Version control systems are essential tools for developers. They allow you to track changes in your code, collaborate with other developers, and revert back to previous versions of your code if necessary. Learning about version control systems can greatly improve your efficiency and productivity as a developer.
What are some new development tools I should explore?
The choice of development tools largely depends on your needs and the type of projects you’re working on. However, some popular tools that you might want to explore include Visual Studio Code, GitHub, Docker, and Postman.
How can I effectively learn new skills over a weekend?
The key to effectively learning new skills over a weekend is to set clear goals, choose the right resources, and practice consistently. Break down the skill into manageable chunks and focus on one chunk at a time. Also, make sure to take breaks to avoid burnout.
Can I really learn a new skill in just a weekend?
While you may not become an expert in a new skill over a weekend, you can certainly learn the basics and get a good start. The key is to focus on understanding the core concepts and practicing them through hands-on exercises and projects.
How can I stay motivated while learning a new skill?
Staying motivated while learning a new skill can be challenging. One effective strategy is to set small, achievable goals and celebrate your progress. Also, try to make the learning process enjoyable by choosing resources that you find interesting and engaging.
What should I do after learning a new skill over a weekend?
After learning a new skill over a weekend, it’s important to continue practicing and applying what you’ve learned. Work on projects that utilize the new skill, collaborate with other developers, and seek feedback to improve. Remember, learning is a continuous process.
 Shaumik Daityari
Shaumik DaityariShaumik is a data analyst by day, and a comic book enthusiast by night (or maybe, he's Batman?) Shaumik has been writing tutorials and creating screencasts for over five years. When not working, he's busy automating mundane daily tasks through meticulously written scripts!




