This article is part of a web development series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
Today I want to change things a bit from my usual postings: instead of covering a technical evangelism subject, I want to share with you what it means to run an open source project.
For more than two years, my friend David Rousset and I have led Babylon.js. We started the project after hearing that IE11 would support WebGL (Microsoft Edge supports even more) and we wanted to make it easier for people to build 3D scenes and games. For the following two years I spent all of my spare time making Babylon.js a simple and powerful 3D engine for web developers.
The Beginning of a Fantastic Journey
During the first 2 months, it was like a dream: you develop and give life to all the ideas you have in mind. It is pure bliss.
This phase is what I call the preliminaries. Like in a love affair, that is the best period, just before taking it into more serious territory, where complications can happen.
Shipping is important. No seriously. I still see a lot of projects that stay in development for ages. I know this is hard but this is necessary for you to ship your project.
At some point in time, you are ready – or you think you are.
David and I ran into the first challenge quickly: coding the product is not enough; you also need to work on your communication. We wrote and agreed on the articles we wanted to publish about Babylon.js, the forums we wanted to post on, the events we wanted to attend in order to present it, etc.
The feedback from the web development community was huge. One of the reasons was that we worked with a gifted designer (Michel Rousseau). He helped us to not just ship a framework, but also to develop tons of 3D scenes that showcase what people can achieve with our tool.
This is the first important tip: Developing a framework is just half the job. Letting people know that the framework exists and why they should care about it is the other – much more important – half.
That’s the second important tip: having a great framework is not enough. You have to provide a lot of examples and concentrate on having some really shiny ones to impress developers enough to take a closer look.
The Puppy Syndrome
I first heard about this concept at dotjs conference in 2012 from @fat
While you are the happiest developer in the world, something strange is bound to happen. It will be subtle at the beginning but will soon become more tedious. User feedback will become overwhelming and demanding:
- Some users will start acting strangely, asking for more and more features and you need to be firm or bring up reasons why you aren’t supporting or don’t intend to support these features. Always remember that more features means more work and also more choice for implementers. What is a seen as a great idea for one user can be seen as overhead and annoying to others.
- People will ask you to fix their code and thereby monopolizing your time (and prohibiting you from being able to get necessary work done on the project)
- Others will demand you to completely change the framework to address their needs regardless of your vision and what you want to achieve with it.
This is the PUPPY SYNDROME! This is when your lovely puppy that you pet every day with love and dedication mutates into a monster you barely can control.

This is the most complicated part of your job. You have to stick with your vision but you also have to bend it a little bit to accommodate the needs of your users. Use your common sense here!
This phase can take quite a while and you need to be good in your communication to get allies in your user base. From these allies you can form a community that brings you to next level.
Leveraging the Community
You can have the best product in the universe, if you don’t have users, you have nothing. This is why I keep forcing myself to respect the following 12 rules:
- Be prepared to spend a lot of time on NOT developing your product.
- Be prepared to spend a lot of time on EVANGELIZING your product.
- Never leave an issue open or without response more than one business day.
- Never leave a post on your forum without response more than one business day.
- Go to your forum every day to show users that the forum is alive (and yes at the very beginning this is a tough and tiring job to do. It is important though – nobody writes on an empty wall).
- Tweet about what you are doing and working on.
- Have a public roadmap.
- Ask users for feedback on your roadmap.
- Have a uservoice (http://babylonjs.uservoice.com/).
- Be nice to people. Don’t be arrogant. You need them more than they need you.
- Invest in a decent documentation system: I know that you hate writing documentation but this is a mandatory piece of your project. We spent a lot of time on http://doc.babylonjs.com/ to make it nice, easy to use and community oriented (The documentation itself is a Github project where the community can contribute).
- Provide an easy way to learn by doing. This point was really key for us. We created http://www.babylonjs-playground.com/ to enable web developers to test babylon.js without having to setup anything. Reducing all the friction is important. We are all lazy and if you can remove all the roadblocks then you will get more people trying your framework. And just like jsfiddle, it is also a way to share your code with others and even easily provide a bug repo. We tried to make it really convenient by adding intellisense which is a fantastic tool to learn while coding.
An aside about having a forum: we started with issues on Github to communicate with users but it turned out to be less convenient than a regular good old forum. And I want to thank Richard Davey (photonstorm) for hosting our forum on HTML5GameDevs.com.
It is all about being attentive to your user’s needs and questions. Users need to be able to trust your product and having good communication channels that are maintained gives them confidence in your product. The faster you handle requests the more confident your users will become. This is the main building block of how you build the reputation of your framework. You can start with less features than other tools as long as you care about your users.
A Community Forms
If you manage to support your community, they will offer you a wonderful gift. Someone from the community will start answer question from others in a nice and eloquent form – in some cases even better than you could have done it. I think that when I saw this happening for the very first time, I cried.
If you’re lucky, you will get three kinds of users:
- Regular users who use your product and ASK questions
- Power users who use your product, ask questions and ANSWER questions
- Super users who use your product, ask questions, answer questions and CONTRIBUTE code
This is the final stage of your journey. Now users can commit code and do wonderful things without you. For instance, on the latest release of Babylon.js more than 40% of the new features are produced by the community.
You are now the leader of the project who gives the direction, the goals and works on keeping everything coherent and aligned.
I still feel the same pleasure when I receive pull requests from smart people all over the globe, working together to make a better 3D engine.
Conclusion
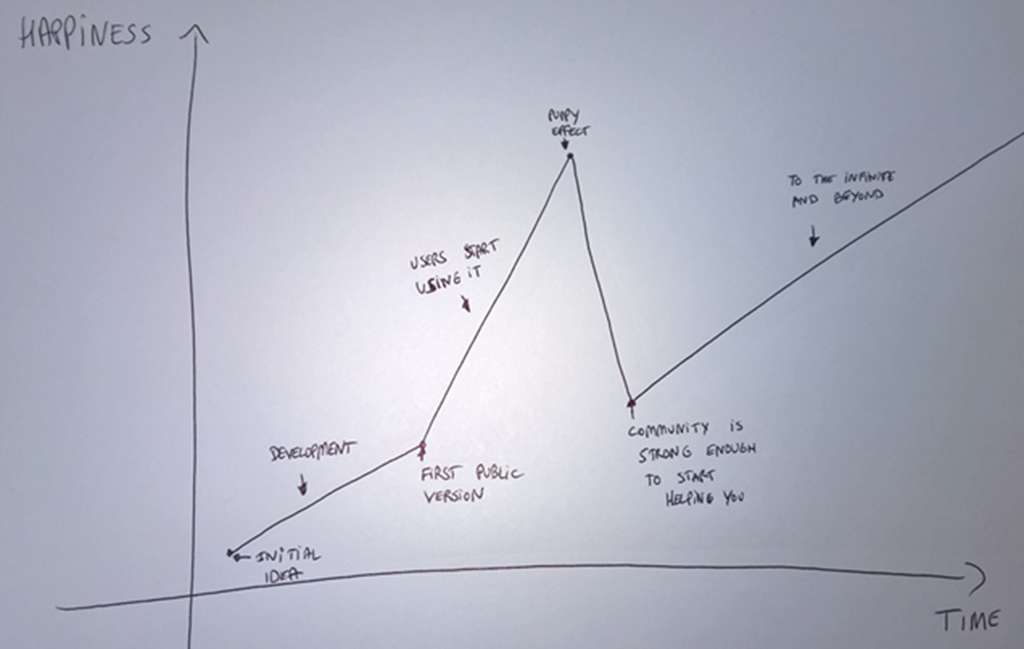
To summarize, here is what it looks like from the point of view of the project leader (graph generated with my hand©)

More Hands-on with Web Development
This article is part of the web development series from Microsoft evangelists and engineers on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.microsoftedge.com:
- Scan your site for out-of-date libraries, layout issues, and accessibility
- Download free virtual machines for Mac, Linux, and Windows
- Check Web Platform status across browsers including the Microsoft Edge roadmap
- Remotely test for Microsoft Edge on your own device
More in-depth learning from our engineers and evangelists:
- Interoperability best practices (series):
- Coding Lab on GitHub: Cross-browser testing and best practices
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- Unleash 3D rendering with WebGL (from David Catuhe)
- Hosted web apps and web platform innovations (from Kiril Seksenov)
Our community open source projects:
- vorlon.JS (cross-device remote JavaScript testing)
- manifoldJS (deploy cross-platform hosted web apps)
- babylonJS (3D graphics made easy)
More free tools and back-end web dev stuff:
- Visual Studio Code (lightweight code-editor for Mac, Linux, or Windows)
- Visual Studio Dev Essentials (free, subscription-based training and cloud benefits)
- Code with node.JS with trial on Azure Cloud
 David Catuhe
David CatuheDavid Catuhe is a Principal Program Manager at Microsoft focusing on web development. He is author of the babylon.js framework for building 3D games with HTML5 and WebGL. Read his blog on MSDN or follow him on Twitter.

