Web accessibility is the process of making the features of your website accessible to people of all abilities. It’s about giving everyone equal access and opportunities, thereby allowing as many as possible to access your features without hindrance. With the potential legal obligations to comply with the accessibility standards set by the W3C, web developers are taking this issue seriously.
There are a number of evaluation tools available online that test the accessibility of your website. These tools automate the process of finding potential errors. However, the tools are generally a guide and you should always manually check the results whenever possible.
In this roundup of some of the evaluation tools that are available to check web accessibility, we will discuss a few tools and the intended scenarios where they might be useful. Before we proceed, you could check the complete list of tools maintained by W3C.
Common Errors
Before we go into the evaluation tools, let’s discuss potential accessibility problems that occur on a lot of web sites. Knowledge of these mistakes will put you in a better position to judge the results of the tools listed below.
Alt text for Images
All images must have alternate text, which is placed in the alt attribute of the img tag. This is read out by screen readers to blind users when using assistive technology.
Proper HTML markup
As CSS has become quite popular, there is a tendency to achieve certain styles using CSS rather than custom HTML tags (like the avoiding use of h1 to h6 and using CSS classes for their styling altogether). A web developer must always try to use the built in tags appropriately, as it is easy for assistive technologies to interpret the content of your web pages.
Images in lieu of text
This is less of a problem nowadays, but developers will sometimes use images in place of text. Although this should be avoided, proper alt text must be provided if there is no other alternative.
Skip Links
For users who use only the keyboard for navigation, it may become difficult for them to tab through a full menu before going to the main content. Therefore, links should be provided to jump to the main content or navigation at the top of the page (which are not visible otherwise).
Specify a language
Although this might sound trivial, specifying a language enables a screen reader to read out the text with correct pronunciation. You can specify a language with the lang attribute on the <html> element.
ARIA Compliance:
Lastly, you must make sure that your markup is ARIA compliant. It defines a set of attributes that can be associated with elements to help assistive technologies interpret markup the right way. These attributes tell assistive technologies like screen readers the actual purpose of using those tags. For instance, you could tell a screen reader that an element is a part of the menu by assigning a role=menu to the ul or div for your menu. For further reading on its use, you can have a look at the set of ARIA guidelines by W3C.
Manual Checks and Screen Readers
The simplest checks that you can perform are the manual checks without a screen reader. To start, you can try to navigate through your webpage by tabbing through the page. During the process, if certain elements are skipped that shouldn’t be, you should correct them either by using proper markup or adding ARIA roles or the tabindex attribute.
In addition to that, you could install a free screen reader (like NVDA). Covering your screen and trying to navigate through the page using only your keyboard and the screen reader’s output will give you an idea of how difficult it is for a user with a visual impairment.
Alternately, you can install FANGS, the Firefox screen reader emulator. This add-on creates a textual representation of a web page, reading it out in the same manner as other screen readers.
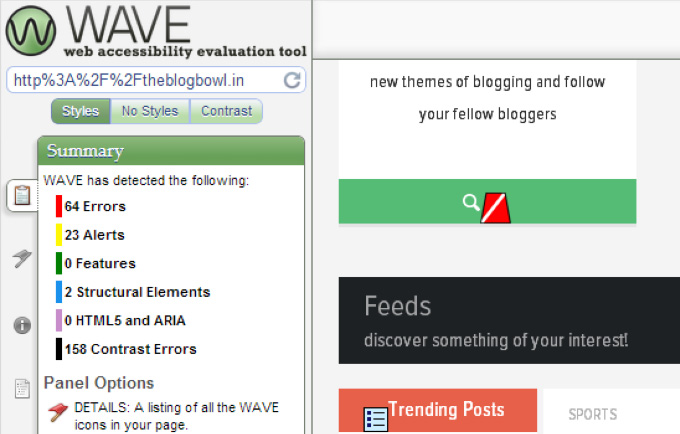
Web Accessibility Evaluation Tool (WAVE)

WAVE by WebAIM is one of the more well-known tools. Using this, you enter the URL you want to evaluate and it will give you a visual overlay on the web page with any errors displayed in the sidebar.
The overlays are color-coded so you can recognize errors (red), alerts (yellow), and more. It also has options to view the page without styles and includes a contrast checker.
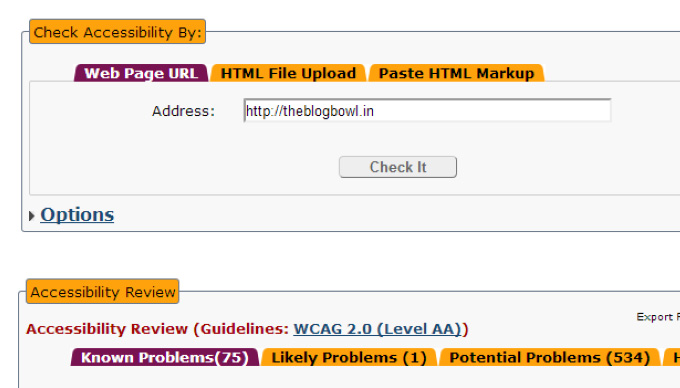
IDI Web Accessibility Checker
Developed by the University of Toronto, the IDI Web Accessibility Checker provides basic checks that I mentioned above under “Common Errors”. Similar to an HTML validator, you can provide a URL, upload an HTML file, or paste your markup directly. The common errors that are reported include missing alt text, inputs without labels, and color contrast errors. You can enable the checks for validity of HTML and CSS in the settings too!
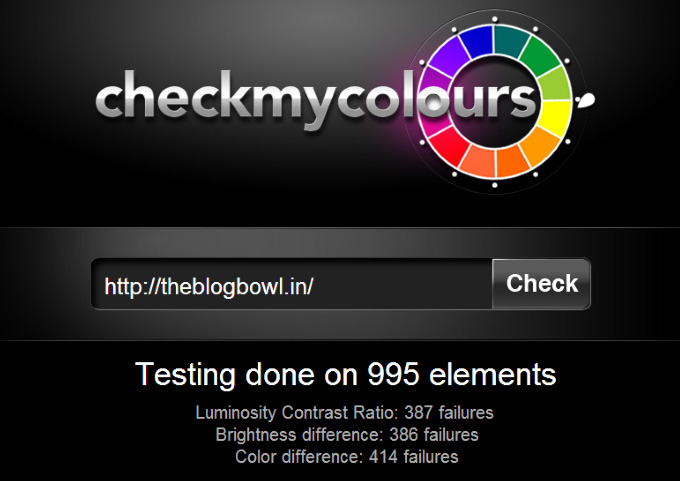
Check My Colours
It is important to note that accessibiity testing targets not just the blind, but people with other visual disabilities — like color blindness and low visibility. This means that brightness and contrast are important considerations when designing a web page. A contrast ratio of 4.5:1 is desirable for textual content and 3:1 for headings (or large text).
Check My Colors helps you by analysing each element on your page, calculating their contrast ratio. It lets you know which elements fail the contrast test and generates a full report for review.
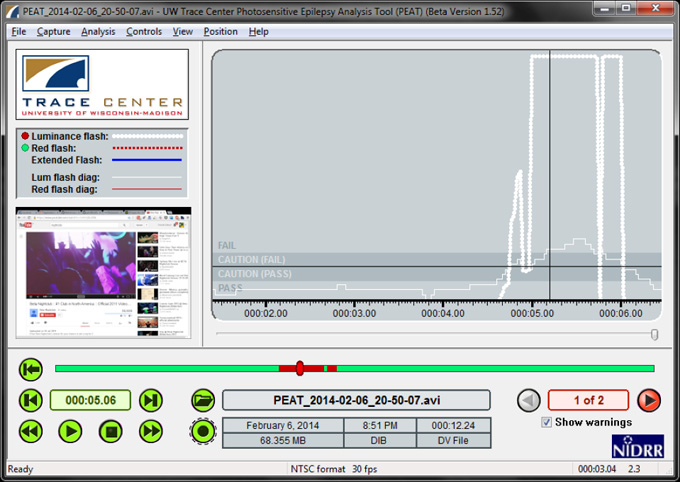
Photosensitive Epileptic Analysis Tool (PEAT)
Certain users with epilepsy are prone to attacks if the flicker rate of a web page is high. PEAT is WIndows desktop software that checks web pages for such vulnerabilities. PEAT captures your screen as you use it and performs certain tests on the captured data to generate a report on any risks.
Readability Index Calculator
Going beyond just the technical aspects of web accessibility, the Readability Index Calculator analyses the readability of your content by counting syllables, words and sentences. It then performs standard tests like the Flesch reading ease test on the collected data to analyse the its readability.
Conclusion
Although we have covered just a few of the web accessibiliy evaluation tools available, there is a far higher number to be explored. For further reading, you could check the complete list of such tools maintained by W3C. If you’ve tried any other tools, feel free to let us know in the comments.
 Shaumik Daityari
Shaumik DaityariShaumik is a data analyst by day, and a comic book enthusiast by night (or maybe, he's Batman?) Shaumik has been writing tutorials and creating screencasts for over five years. When not working, he's busy automating mundane daily tasks through meticulously written scripts!