- 1. What’s the virtual DOM?
- 2. What’s JSX?
- 3. What’s the difference between a class component and a functional one?
- 4. What are keys used for?
- 5. What’s the difference between state and props?
- 6. Why call setState instead of directly mutating state?
- 7. How do you restrict the type of value passed as a prop, or make it required?
- 8. What’s prop drilling, and how can you avoid it?
- 9. What’s React context?
- 10. What’s Redux?
- 11. What are the most common approaches for styling a React application?
- 12. What’s the difference between a controlled and an uncontrolled component?
- 13. What are the lifecycle methods?
- 14. What are React hooks?
- 15. What are the advantages of React hooks?
- Wrapping Up
- FAQs about Preparing for a React Interview
React’s popularity shows no sign of waning, with the demand for developers still outstripping the supply in many cities around the world. For less-experienced developers (or those who’ve been out of the job market for a while), demonstrating your knowledge at the interview stage can be daunting.
In this article, we’ll look at fifteen questions covering a range of knowledge that’s central to understanding and working effectively with React. For each question, I’ll summarize the answer and give links to additional resources where you can find out more.
1. What’s the virtual DOM?
Answer
The virtual DOM is an in-memory representation of the actual HTML elements that make up your application’s UI. When a component is re-rendered, the virtual DOM compares the changes to its model of the DOM in order to create a list of updates to be applied. The main advantage is that it’s highly efficient, only making the minimum necessary changes to the actual DOM, rather than having to re-render large chunks.
Further reading
2. What’s JSX?
Answer
JSX is an extension to JavaScript syntax that allows for writing code that looks like HTML. It compiles down to regular JavaScript function calls, providing a nicer way to create the markup for your components.
Take this JSX:
<div className="sidebar" />
It translates to the following JavaScript:
React.createElement(
'div',
{className: 'sidebar'}
)
Further reading
3. What’s the difference between a class component and a functional one?
Answer
Prior to React 16.8 (the introduction of hooks), class-based components were used to create components that needed to maintain internal state, or utilize lifecycle methods (i.e. componentDidMount and shouldComponentUpdate). A class-based component is an ES6 class that extends React’s Component class and, at minimum, implements a render() method.
Class component:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
Functional components are stateless (again, < React 16.8) and return the output to be rendered. They are preferred for rendering UI that only depends on props, as they’re simpler and more performant than class-based components.
Functional component:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
Note: the introduction of hooks in React 16.8 means that these distinctions no longer apply (see questions 14 and 15).
Further reading
4. What are keys used for?
Answer
When rendering out collections in React, adding a key to each repeated element is important to help React track the association between elements and data. The key should be a unique ID, ideally a UUID or other unique string from the collection item:
<ul>
{todos.map((todo) =>
<li key={todo.id}>
{todo.text}
</li>
)};
</ul>
Not using a key, or using an index as a key, can result in strange behavior when adding and removing items from the collection.
Further reading
5. What’s the difference between state and props?
Answer
props are data that are passed into a component from its parent. They should not be mutated, but rather only displayed or used to calculate other values. State is a component’s internal data that can be modified during the lifetime of the component, and is maintained between re-renders.
Further reading
6. Why call setState instead of directly mutating state?
Answer
If you try to mutate a component’s state directly, React has no way of knowing that it needs to re-render the component. By using the setState() method, React can update the component’s UI.
Bonus
As a bonus, you can also talk about how state updates are not guaranteed to be synchronous. If you need to update a component’s state based on another piece of state (or props), pass a function to setState() that takes state and props as its two arguments:
this.setState((state, props) => ({
counter: state.counter + props.increment
}));
Further reading
7. How do you restrict the type of value passed as a prop, or make it required?
Answer
In order to type-check a component’s props, you can use the prop-types package (previously included as part of React, prior to 15.5) to declare the type of value that’s expected and whether the prop is required or not:
import PropTypes from 'prop-types';
class Greeting extends React.Component {
render() {
return (
<h1>Hello, {this.props.name}</h1>
);
}
}
Greeting.propTypes = {
name: PropTypes.string
};
Further reading
8. What’s prop drilling, and how can you avoid it?
Answer
Prop drilling is what happens when you need to pass data from a parent component down to a component lower in the hierarchy, “drilling” through other components that have no need for the props themselves other than to pass them on.
Sometimes prop drilling can be avoided by refactoring your components, avoiding prematurely breaking out components into smaller ones, and keeping common state in the closest common parent. Where you need to share state between components that are deep/far apart in your component tree, you can use React’s Context API, or a dedicated state management library like Redux.
Further reading
9. What’s React context?
Answer
The context API is provided by React to solve the issue of sharing state between multiple components within an app. Before context was introduced, the only option was to bring in a separate state management library, such as Redux. However, many developers feel that Redux introduces a lot of unnecessary complexity, especially for smaller applications.
Further reading
10. What’s Redux?
Answer
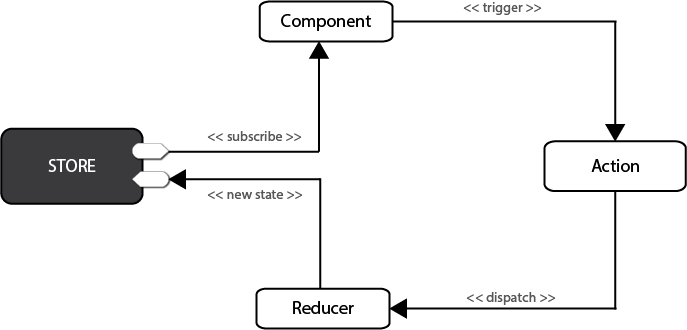
Redux is a third-party state management library for React, created before the context API existed. It’s based around the concept of a state container, called the store, that components can receive data from as props. The only way to update the store is to dispatch an action to the store, which is passed into a reducer. The reducer receives the action and the current state, and returns a new state, triggering subscribed components to re-render.

Further reading
11. What are the most common approaches for styling a React application?
Answer
There are various approaches to styling React components, each with pros and cons. The main ones to mention are:
- Inline styling: great for prototyping, but has limitations (e.g. no styling of pseudo-classes)
- Class-based CSS styles: more performant than inline styling, and familiar to developers new to React
- CSS-in-JS styling: there are a variety of libraries that allow for styles to be declared as JavaScript within components, treating them more like code.
Further reading
12. What’s the difference between a controlled and an uncontrolled component?
Answer
In an HTML document, many form elements (e.g. <select>, <textarea>, <input>) maintain their own state. An uncontrolled component treats the DOM as the source of truth for the state of these inputs. In a controlled component, the internal state is used to keep track of the element value. When the value of the input changes, React re-renders the input.
Uncontrolled components can be useful when integrating with non-React code (e.g if you need to support some kind of jQuery form plugin).
Further reading
- Controlled vs Uncontrolled Inputs
- Controlled Components (React Docs)
- Uncontrolled Components (React Docs)
13. What are the lifecycle methods?
Answer
Class-based components can declare special methods that are called at certain points in its lifecycle, such as when it’s mounted (rendered into the DOM) and when it’s about to be unmounted. These are useful for setting up and tearing down things a component might need, setting up timers or binding to browser events, for example.
The following lifecycle methods are available to implement in your components:
- componentWillMount: called after the component is created, but before it’s rendered into the DOM
- componentDidMount: called after the first render; the component’s DOM element is now available
- componentWillReceiveProps: called when a prop updates
- shouldComponentUpdate: when new props are received, this method can prevent a re-render to optimize performance
- componentWillUpdate: called when new props are received and
shouldComponentUpdatereturnstrue - componentDidUpdate: called after the component has updated
- componentWillUnmount: called before the component is removed from the DOM, allowing you to clean up things like event listeners.
When dealing with functional components, the useEffect hook can be used to replicate lifecycle behavior.
Further reading
14. What are React hooks?
Answer
Hooks are React’s attempt to bring the advantages of class-based components (i.e. internal state and lifecycle methods) to functional components.
Further reading
15. What are the advantages of React hooks?
Answer
There are several stated benefits of introducing hooks to React:
- Removing the need for class-based components, lifecycle hooks, and
thiskeyword shenanigans - Making it easier to reuse logic, by abstracting common functionality into custom hooks
- More readable, testable code by being able to separate out logic from the components themselves
Further reading
- Benefits of React Hooks
- React Hooks — advantages and comparison to older reusable logic approaches in short
Wrapping Up
Although by no means a comprehensive list (React is constantly evolving), these questions cover a lot of ground. Understanding these topics will give you a good working knowledge of the library, along with some of its most recent changes. Following up with the suggested further reading will help you cement your understanding, so you can demonstrate an in-depth knowledge.
We’ll be following up with a guide to React interview code exercises, so keep an eye out for that in the near future.
Good luck!
FAQs about Preparing for a React Interview
To prepare for a React developer job interview, study React’s core concepts, practice coding exercises related to React, review your React project portfolio, and be ready to discuss your experience with state management, component lifecycles, and related technologies like Redux or React Router.
Research the company by visiting its website, examining its web applications or projects, and understanding how React is used in their tech stack. Tailor your knowledge to their specific needs and show your enthusiasm for contributing to their React-based projects.
Tailor your resume by highlighting your experience with React, including specific projects, technologies, and achievements related to React development. Emphasize your knowledge of React components, state management, and any relevant libraries.
Common React interview questions include “Explain the React component lifecycle,” “How do you manage state in React?,” and “What are the benefits of using React Hooks?”
Practice coding exercises related to React, such as building components, managing state, and working with props and context. Familiarize yourself with React concepts like the Virtual DOM and component reusability.
Demonstrate your React skills by discussing your experience with real-world projects, explaining how you’ve optimized performance, and sharing examples of complex components you’ve built. Be ready to explain your approach to state management and component architecture.
Understanding the React component lifecycle is essential for efficiently managing component behavior and state. Be ready to explain the lifecycle methods and when you would use them in real-world scenarios.
W
hat are some common mistakes to avoid in a React developer interview?Common mistakes include failing to adequately explain your projects, not asking questions about the company or role, and demonstrating a lack of knowledge about React basics. Avoid these pitfalls by thorough preparation and thoughtful communication.
 Nilson Jacques
Nilson JacquesNilson is a full-stack web developer who has been working with computers and the web for over a decade. A former hardware technician, and network administrator. Nilson is now currently co-founder and developer of a company developing web applications for the construction industry. You can also find Nilson on the SitePoint Forums as a mentor.








