Hello SitePoint members. I am looking for some advices and help to develop a functionality for a Online Shop using WooCommerce.
I am developing a WooCommerce website with a tier pricing model (using this Dynamic Pricing and Discount plugin)]. Products prices are fixed in advance and based on quantity bought (see table below).
| Product | From Quantity | Price |
| ------------- | ------------- | ----- |
| Product 1 | 1 | £500 |
| Product 1 | 2 | £480 |
| Product 1 | 5 | £460 |
| Product 2 | 1 | £200 |
| Product 2 | 5 | £195 |
| Product 2 | 10 | £190 |
| etc... | ... | ... |
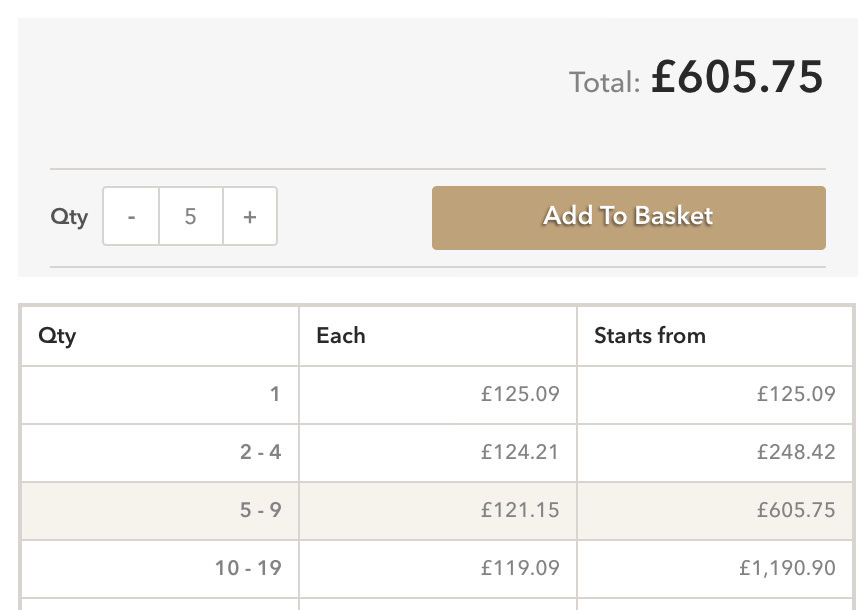
I am looking to achieve the following effect using jQuery (see pictures below for a better idea):
- display the total price dynamically when the quantity field is changed (based on the tier pricing)
- Highlight the row in the tier pricing table according the quantity input
So from this display:

To this display:
The data is stored in my database, in the wp_options table as a serialized array. So far I am retrieving the array, unserialize it and display the pricing table in my content-single-product.php template file.
$result = $wpdb->get_var( "SELECT option_value FROM $wpdb->options WHERE option_id = 1799" );
$array = unserialize($result);
function print_key($array) {
global $product;
$current_id = $product->get_id();
?>
<table class="table">
<thead>
<tr>
<th>Quantity</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<?php
foreach ($array['product_rules'] as $key => $value) {
foreach ($value['product_id'] as $key => $g_product_id) {
if ($g_product_id == $current_id ) { ?>
<tr>
<td>From <?php echo $value['min']; ?> to <?php echo $value['max']; ?></td>
<td><?php echo $value['value']; ?></td>
</tr>
<?php
}
}
}
?>
</tbody>
</table>
<?php
} ?>
How do I achieve that the price change in the front-end using jQuery and AJAX ?